Dapp開発プラットフォームBunzzとノーコードツールBubbleを利用してNFTマーケットプレイスを開発する方法

概要
目的
今回は、BubbleとBunzzで開発したNFTマーケットプレイスのテンプレートを実際にご利用いただく手順についてご紹介します。
はじめに
Bunzz NFT Marketplaceをご利用いただくにあたり、新しく開発するDappを設定しなおしていただく必要があります。その設定方法についてご紹介させて頂きます。
全体の流れ
- Bunzz NFT Market Place テンプレートをインストール
- アプリの新規作成
- Bunzzを利用したNFTマーケットプレイス用スマートコントラクトの作成
- ID/API Keyを変更
- MarketPlaceAddressを変更
- まとめ
1. Bunzz NFT Marketplaceをインストール
まず、Bubbleのテンプレートサイトより、今回利用する「Bunzz NFT Marketplace」をインストールします
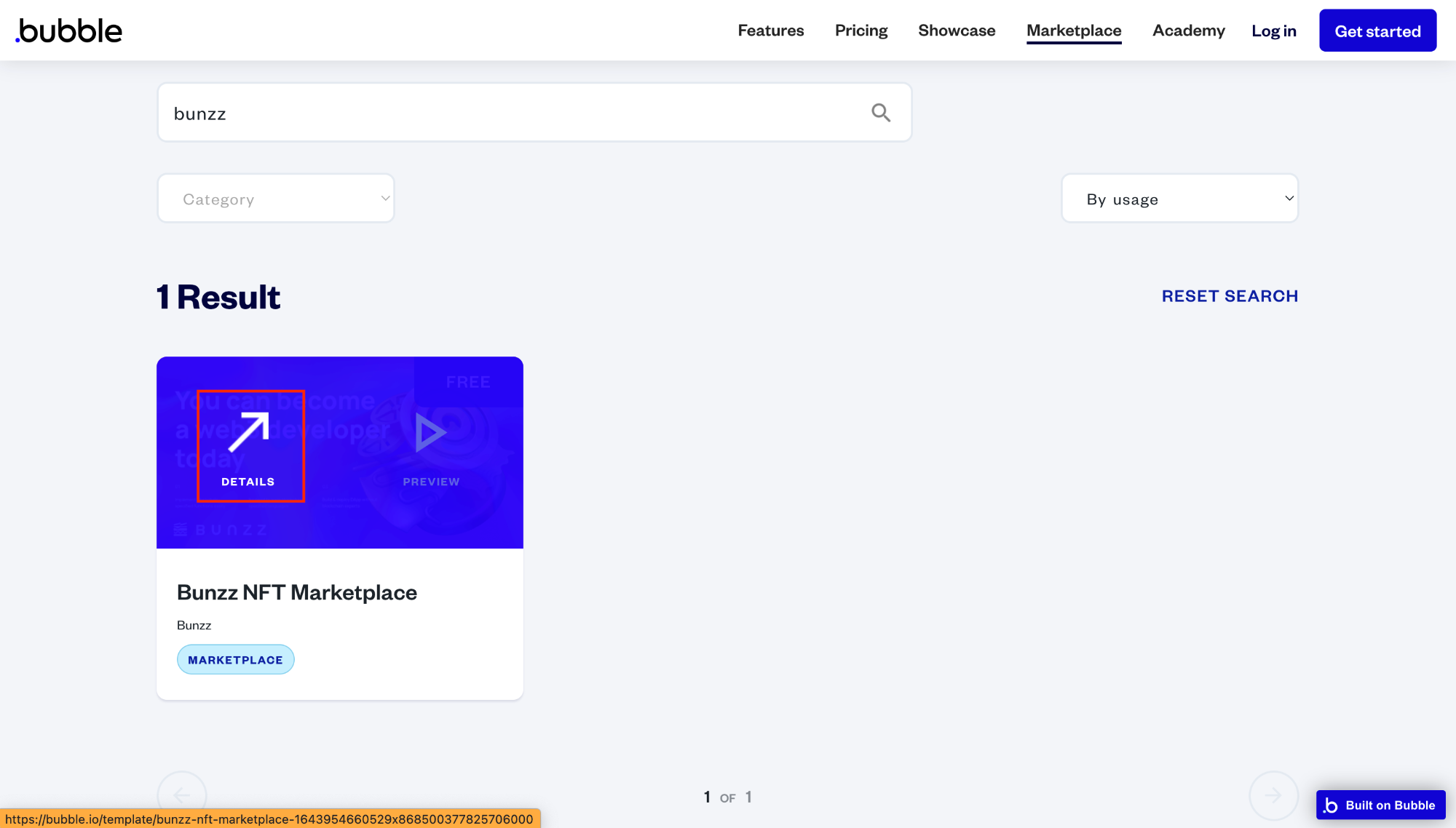
検索ボックスに「 Bunzz」と入力し、検索

Bunzz NFT Marketplaceをホバーすると、「DETAILS」と「PREVIEW」が出てきますので、「DETAILS」をクリックしてください

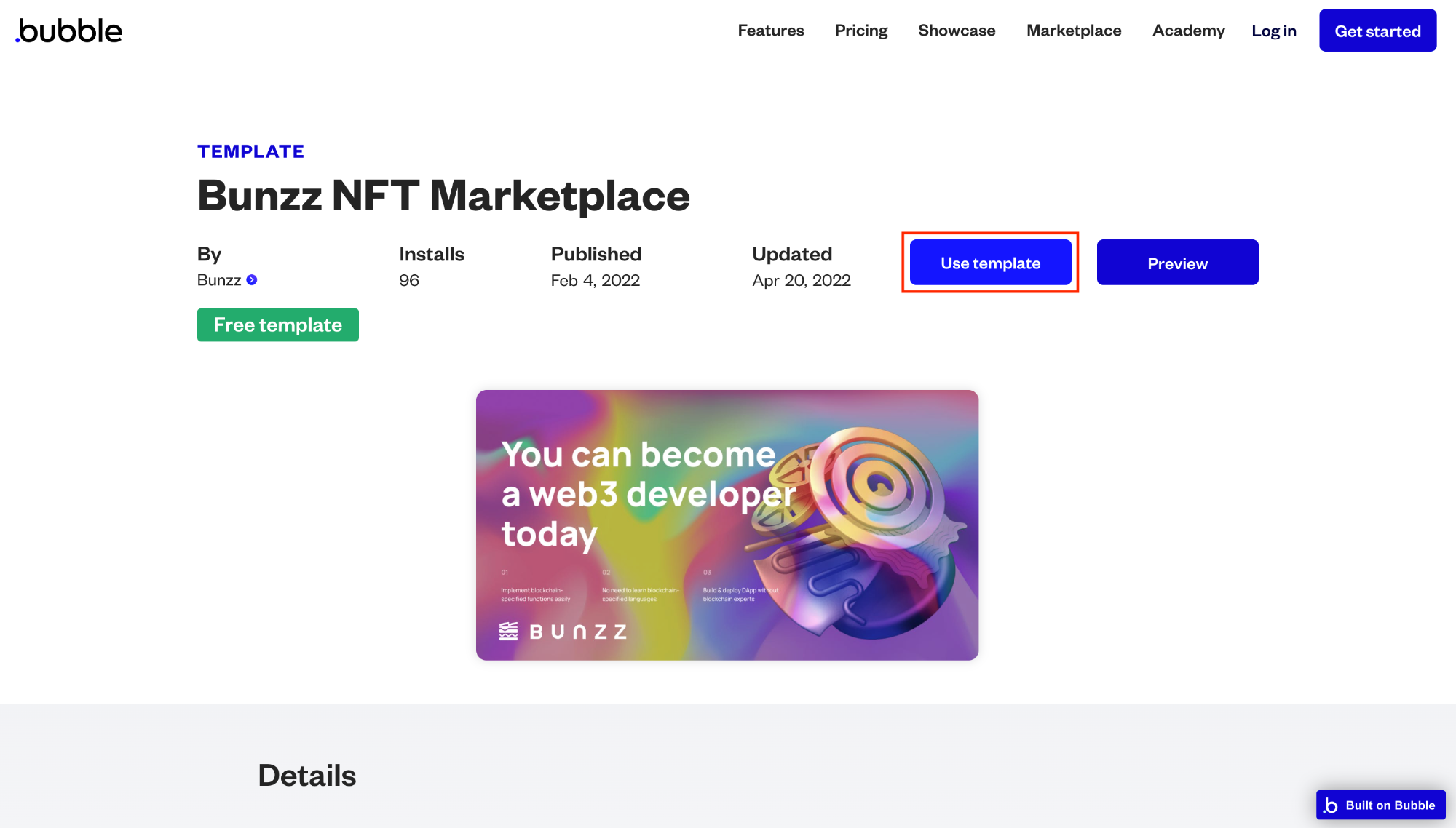
Bunzz NFT Marketplaceの詳細ページに遷移しますので、「Use template」をクリックしてください

その後、「Use now」→「Go to my app」をクリックし、アプリケーションの作成画面に移ります
2. アプリの新規作成
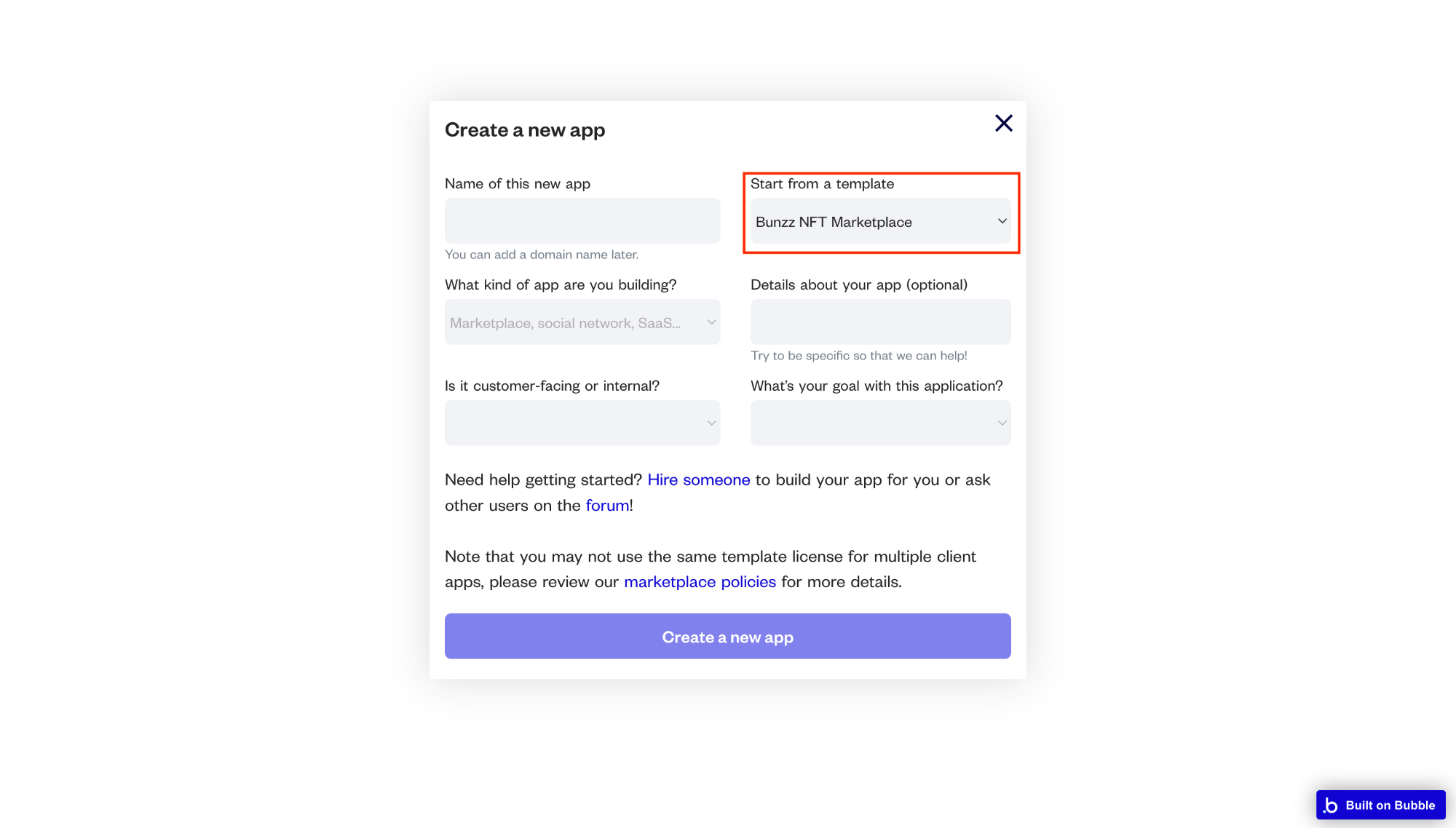
アプリケーションの作成画面に移ると、右上の「Start from a template」に「Bunzz NFT Marketplace」が設定されていますので、その他の箇所に必要事項を入力し「Create a new app」でアプリを作成します
※Bubbleのアカウントをお持ちでない場合は、

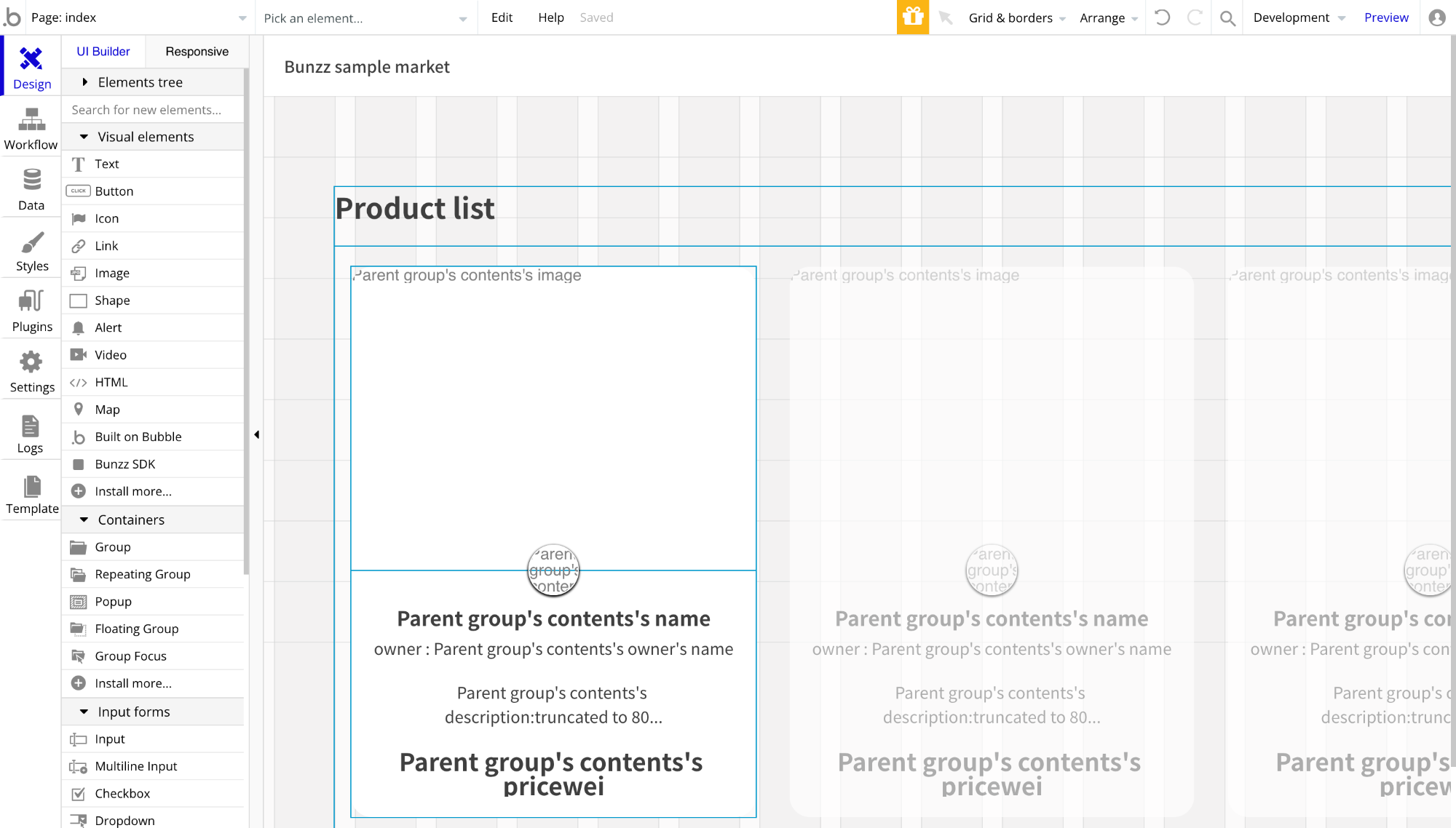
これで、テンプレートが反映されます

3. Bunzzを利用したNFTマーケットプレイス用スマートコントラクトの作成
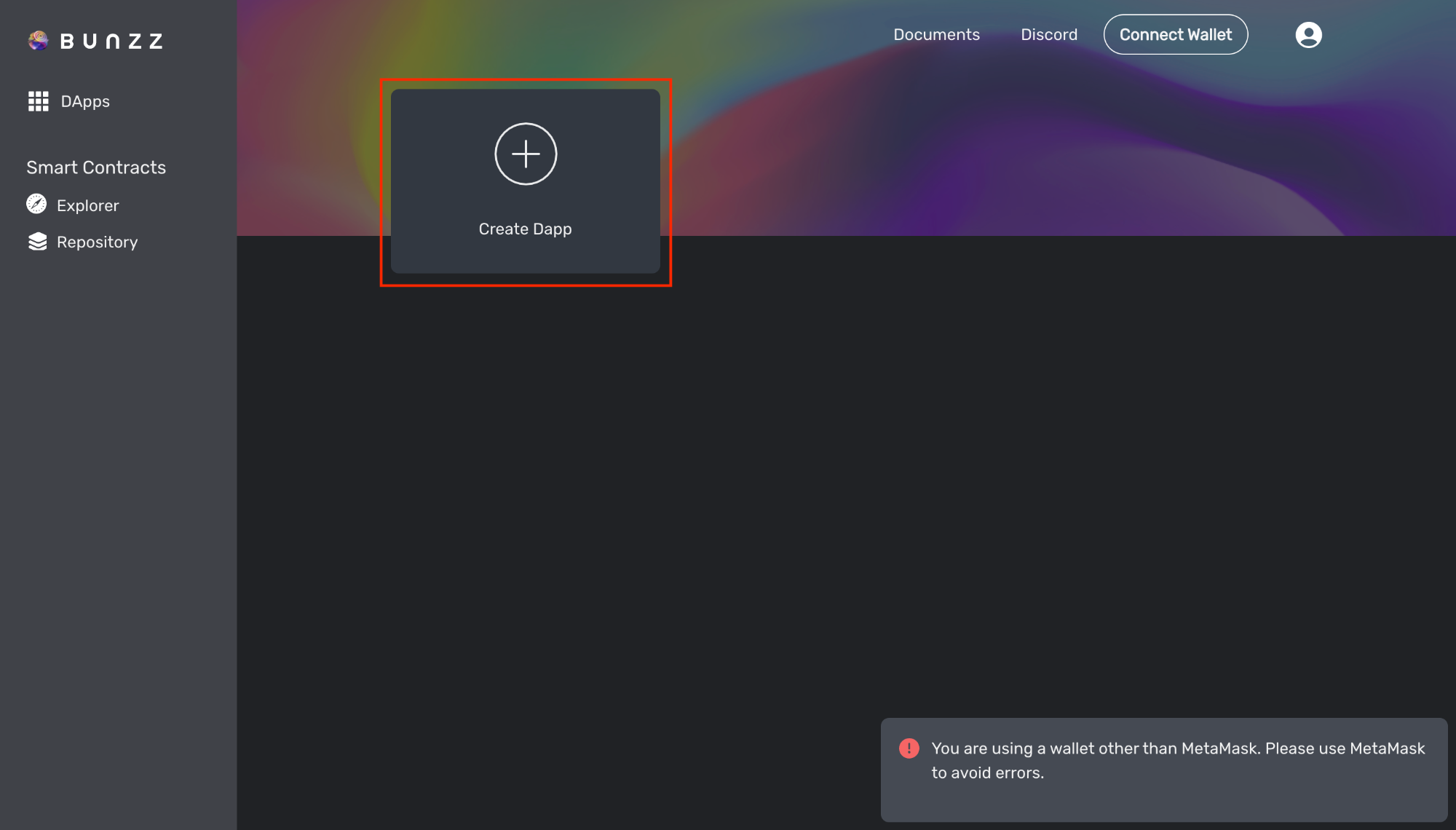
次に「Create Dapp」をクリックしてDappを作成します

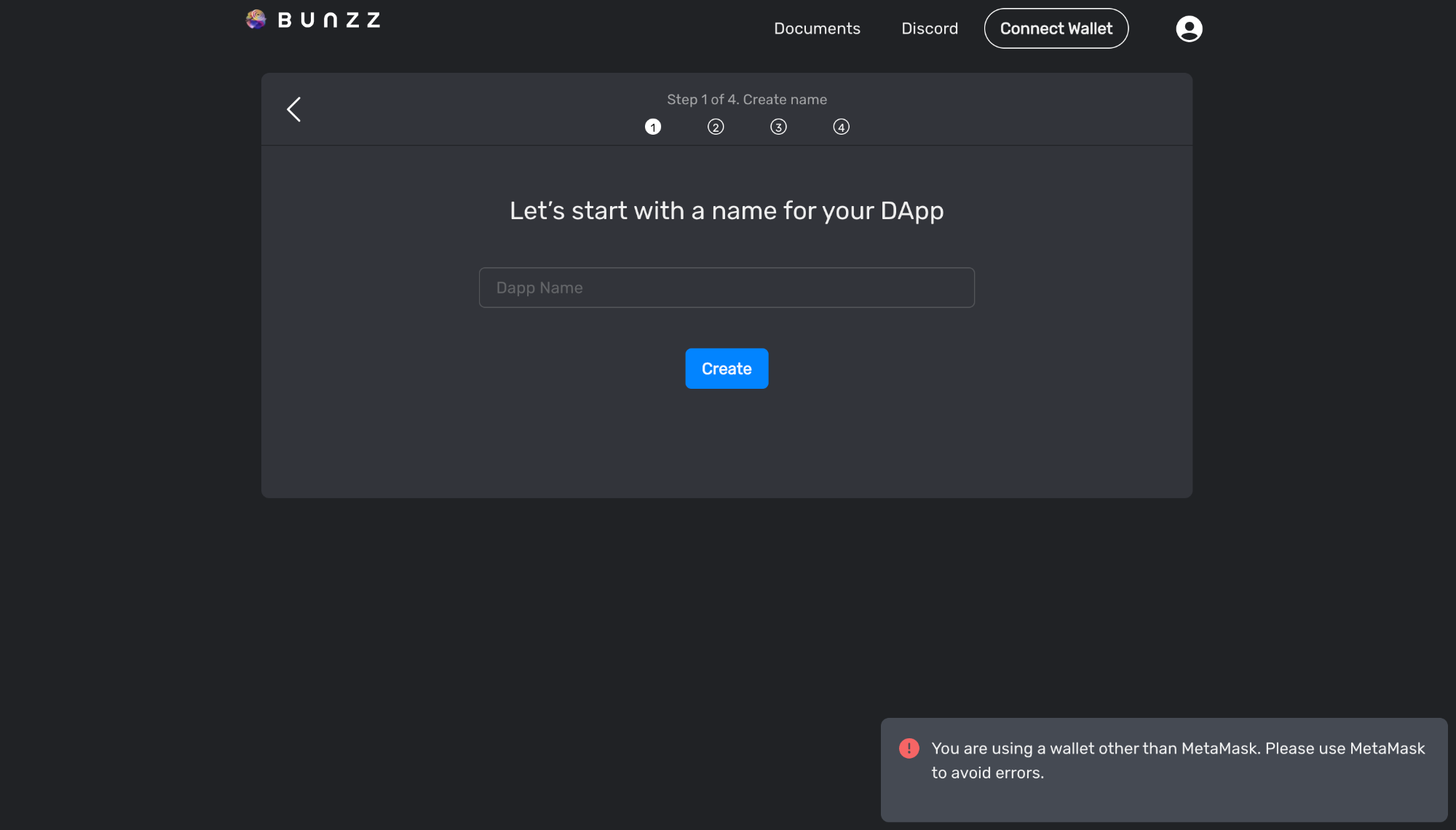
Dapp名を入力して「Create」をクリック

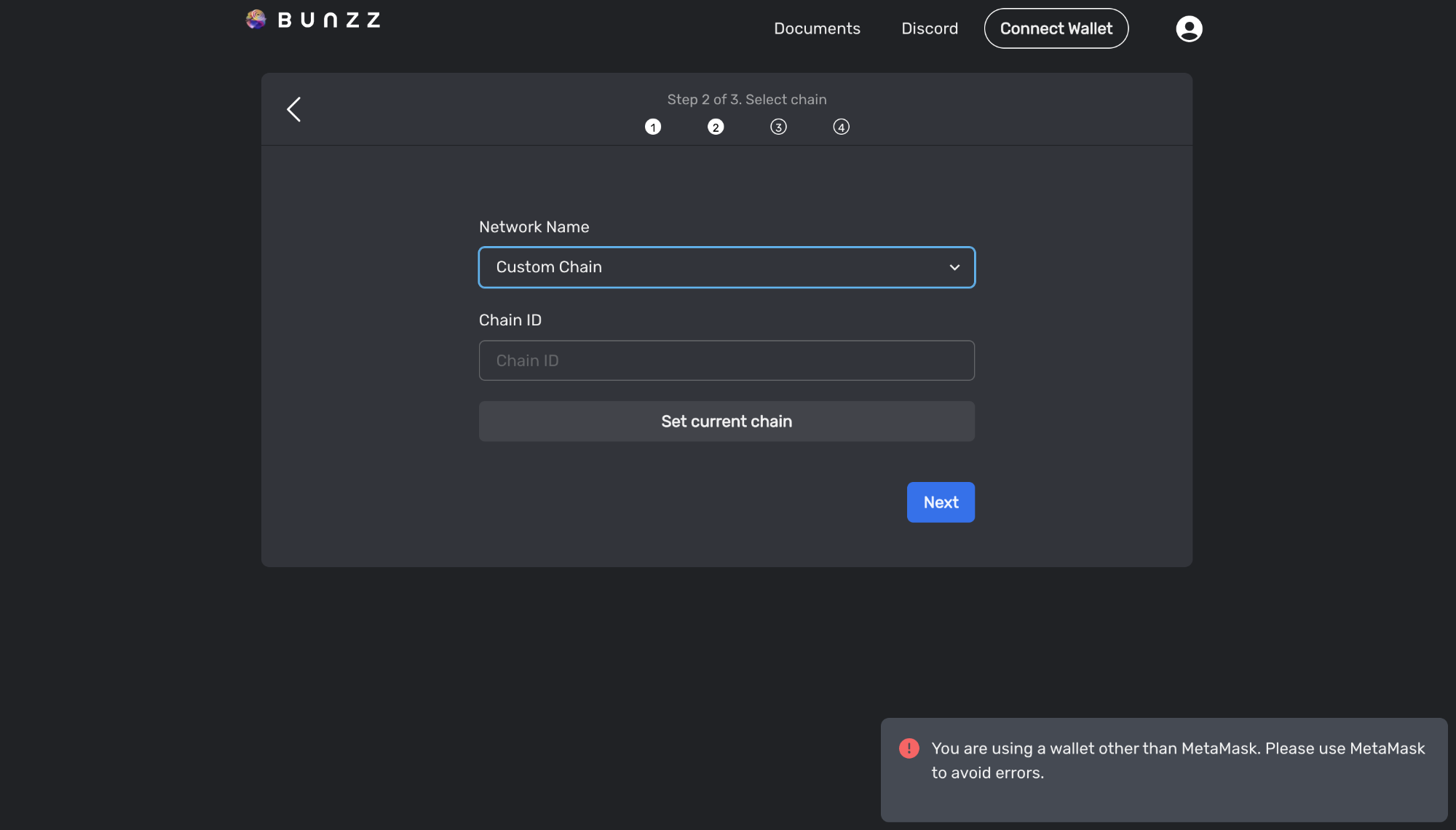
Networkを選択して、「Next」をクリック。今回はRopsten Testnetを利用しています

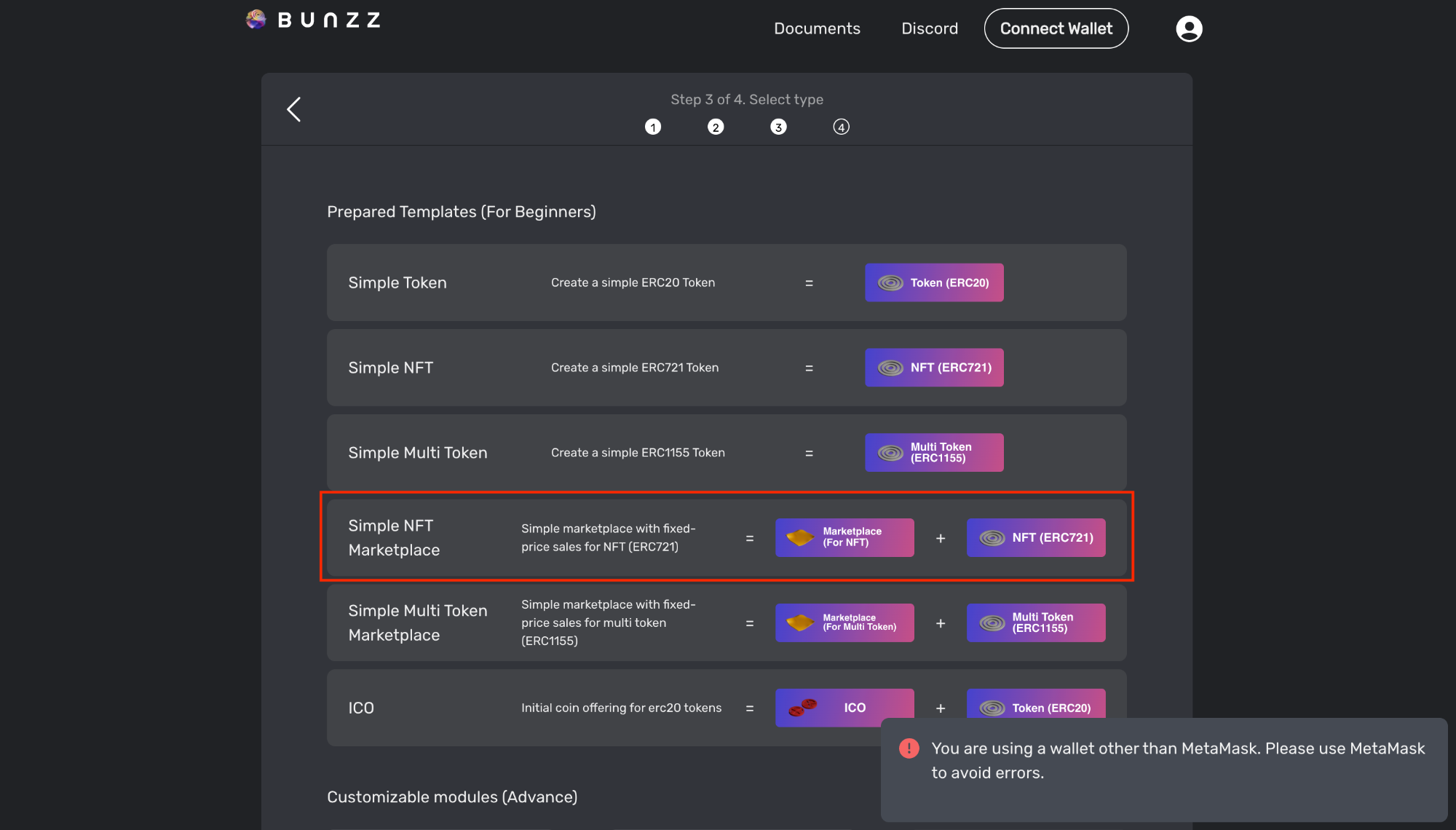
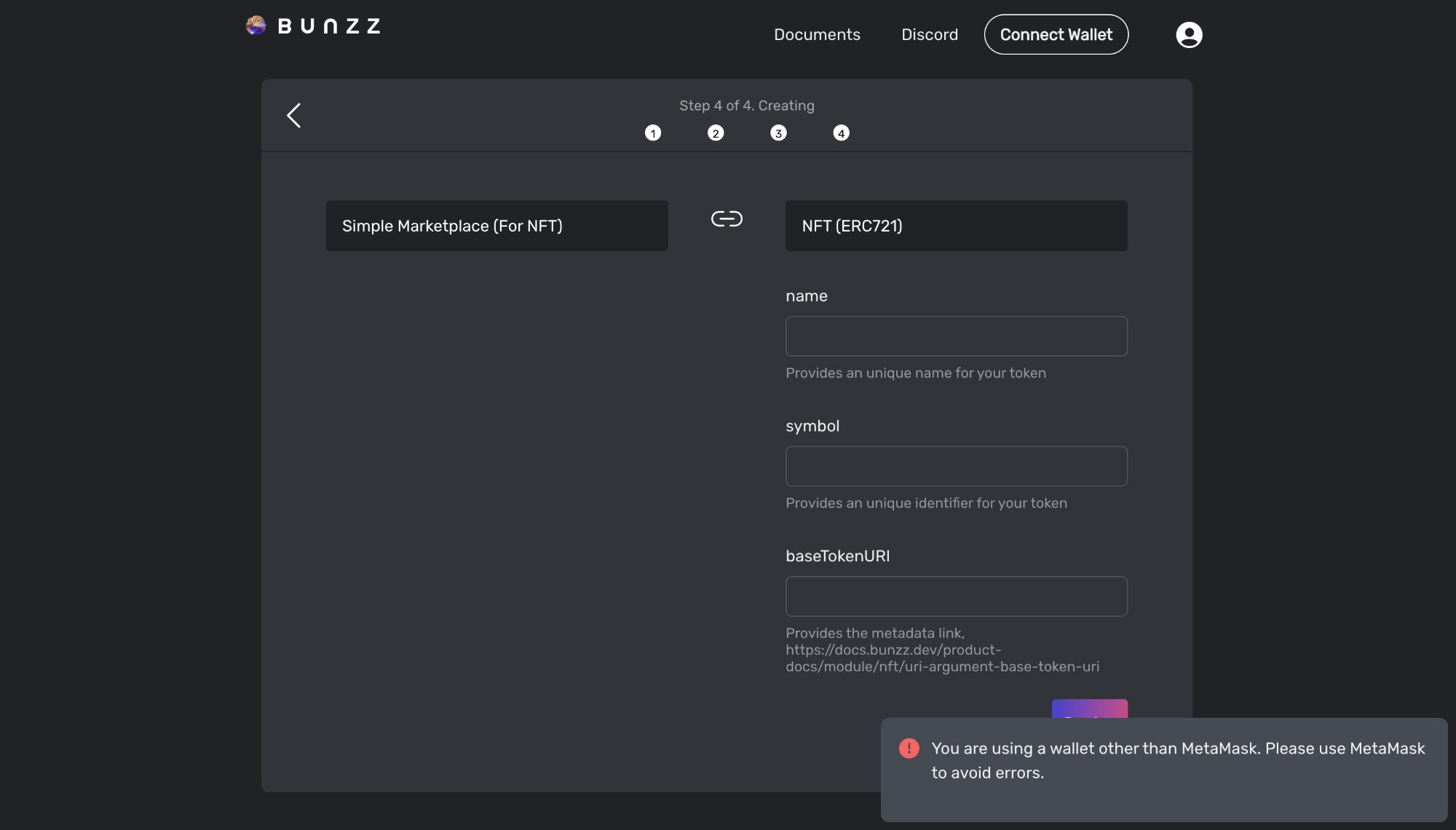
今回は「Simple NFT MarketPlace」を選択

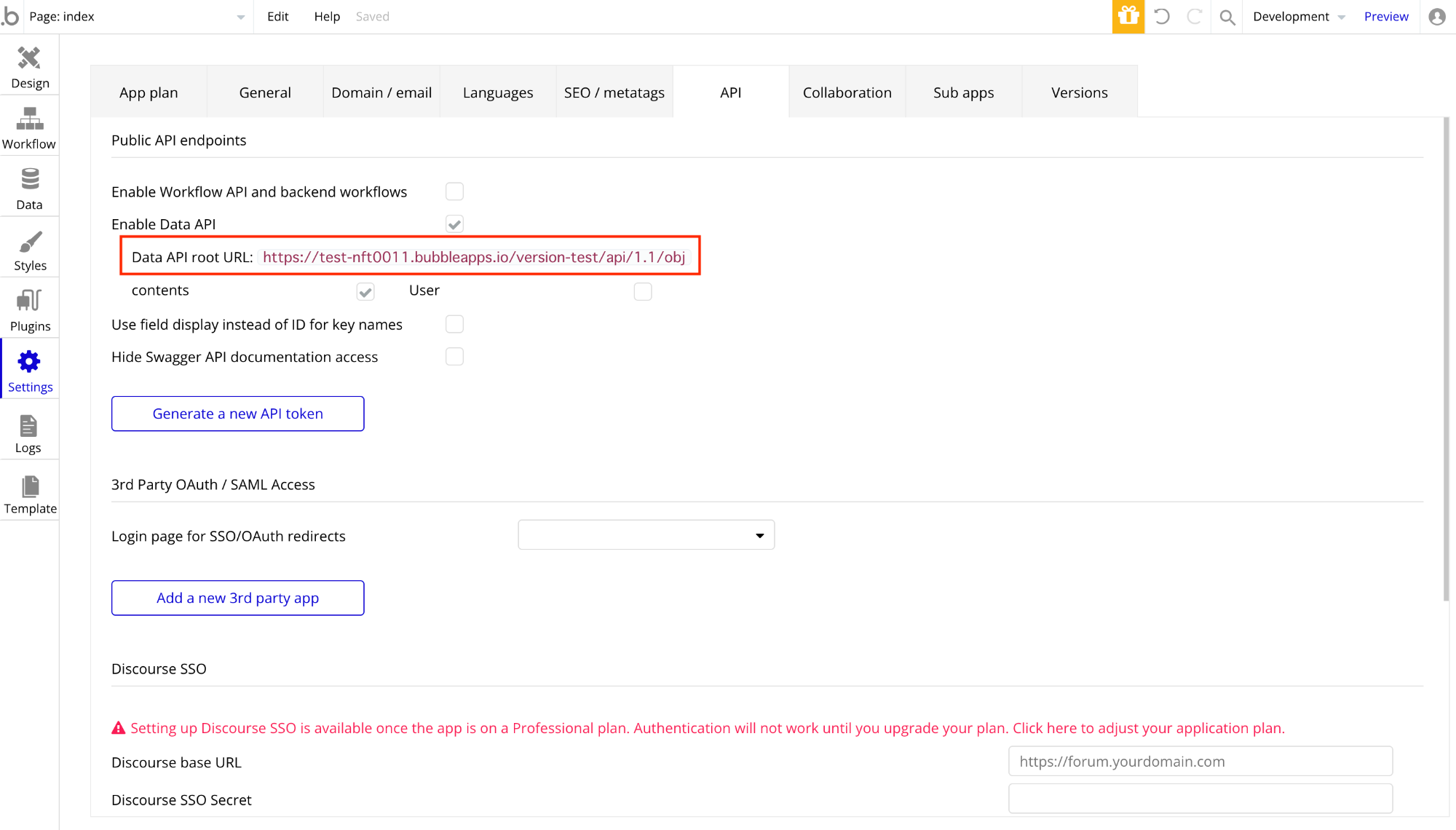
ここで一度Bubbleのアプリに戻り、Settingsタブ→APIタブ→Data API root URLを取得

- name(好きなトークン名を入力)
- symbol(好きなシンボル名を入力)
- baseTokenURI(先ほど取得したData API root URLをペーストし以下のように変更)
- https://test-nft0011.bubbleapps.io/version-test/api/1.1/
obj - https://test-nft0011.bubbleapps.io/version-test/api/1.1/contents/
- https://test-nft0011.bubbleapps.io/version-test/api/1.1/
※BubbleのData APIは、有料プランから使える機能となっております

4. ID/API Keyを変更
各画面のBunzz SDKのID /API Keyを今回利用するDappのID/API Keyに変更していきます
BunzzSDKの設定を変更するページ
- NFTコンテンツ作成ページ
- マイNFTコンテンツページ
- NFTコンテンツページ
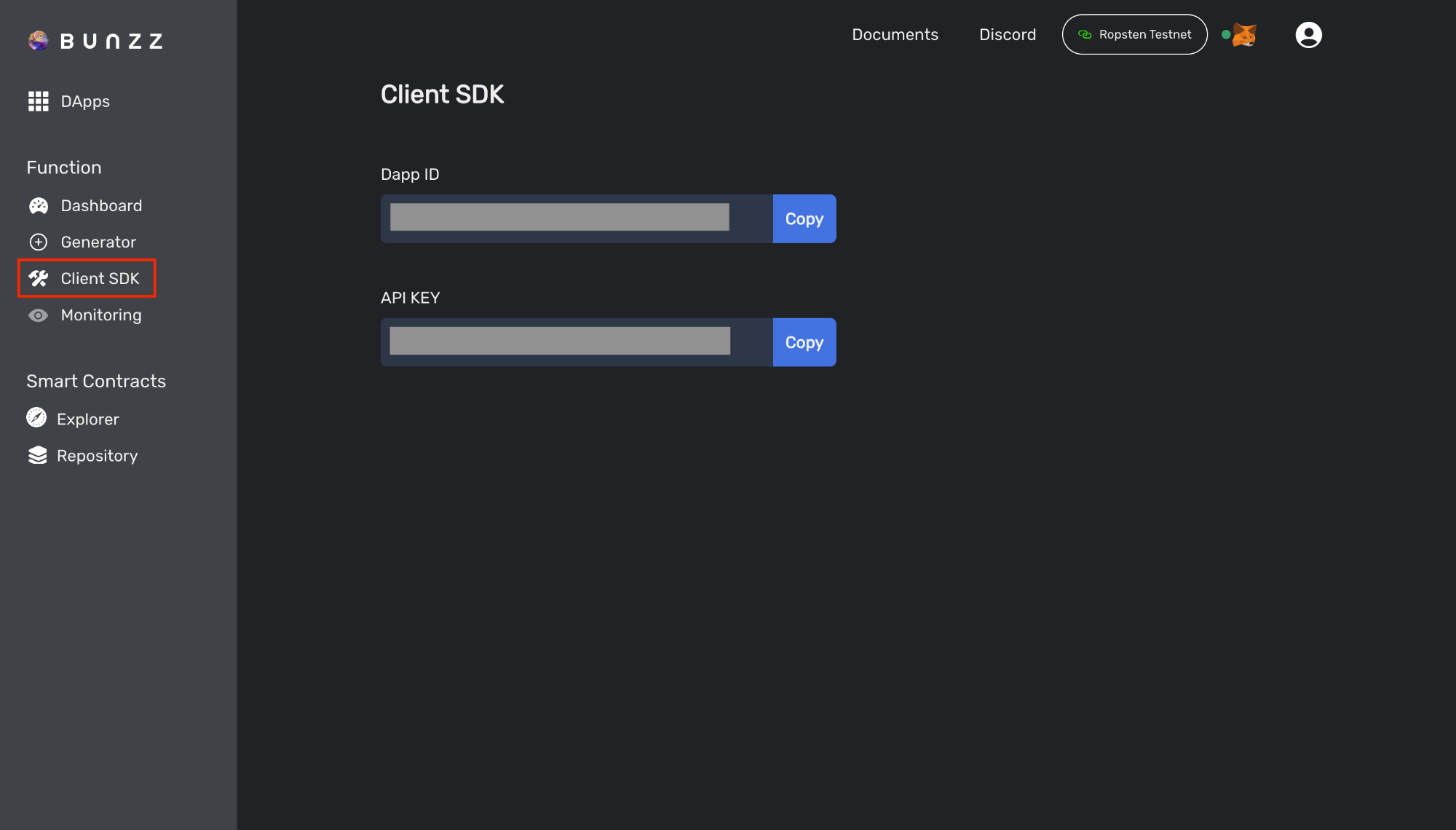
Bunzzの「Client SDK」より、「Dapp ID」と「API Key」を取得します

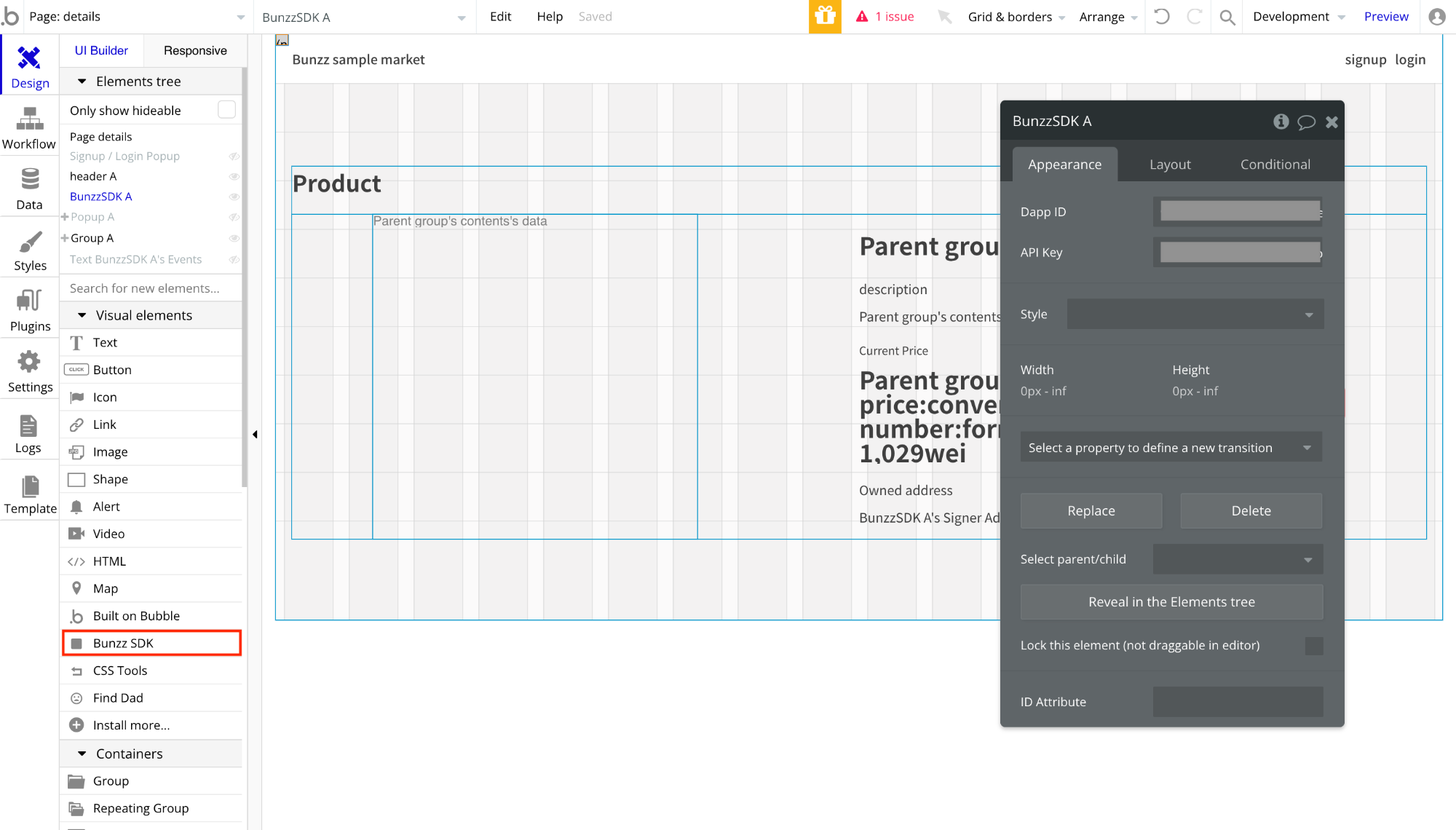
再び、Bubbleに移り、各ページ毎に「Bunzz SDK」を設定していきます。
画面左側のElement treeより「Bunzz SDK」を選択し、先ほど取得した「Dapp ID」と「API Key」をそれぞれ入力します

上記、「BunzzSDKの設定を変更するページ」で記載した3ページで同様に設定していきます
5. MarketPlaceAddressを変更
Dappを新たに作成しているため、マイNFTコンテンツページにて、「approve」先のMarketPlaceAddressを新しく作成したDappのものに変更する必要があります
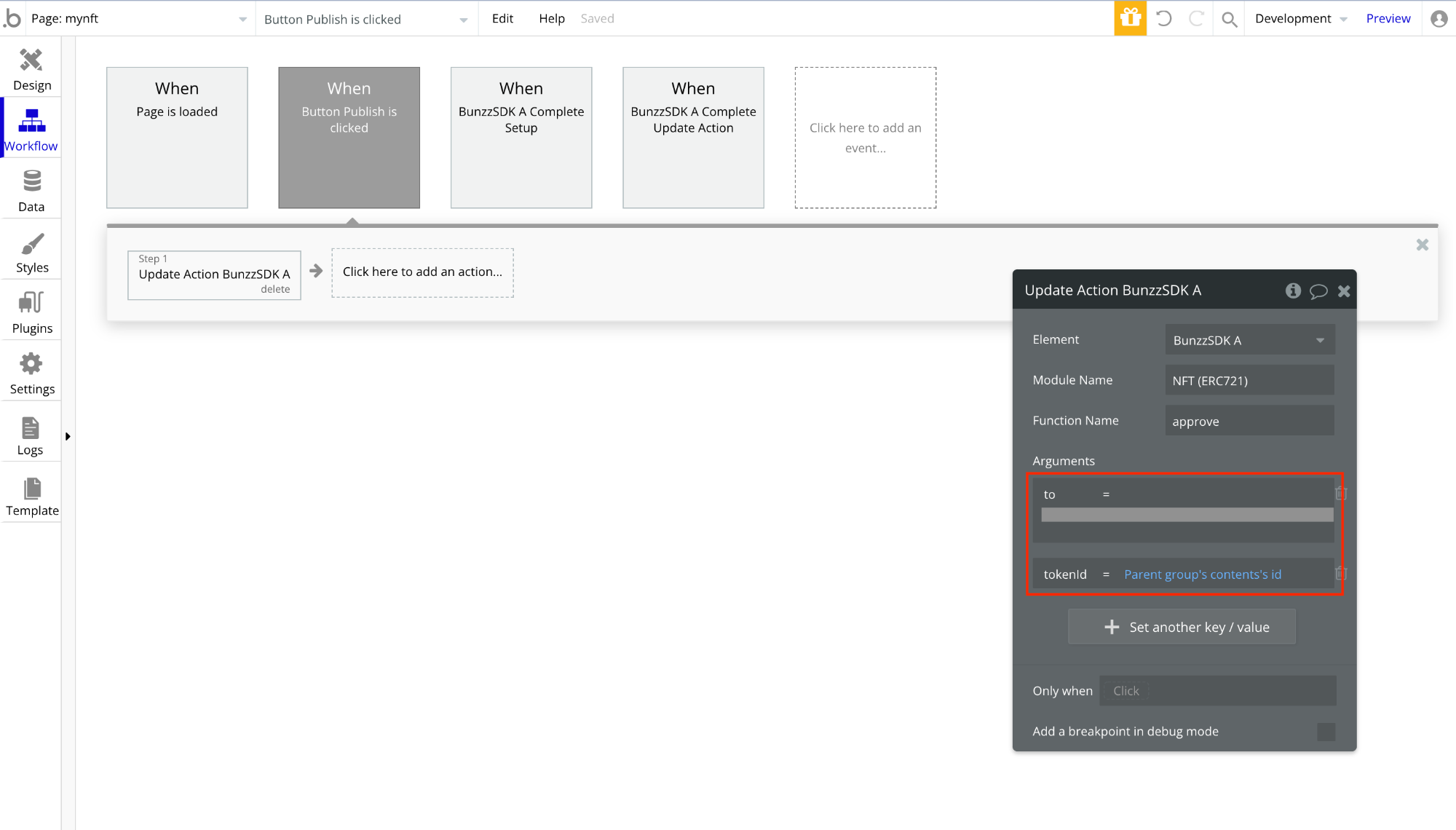
マイNFTコンテンツページにて、「Publish」ボタンクリック時に設定されている「Update action」の「to」の値を変更していきます
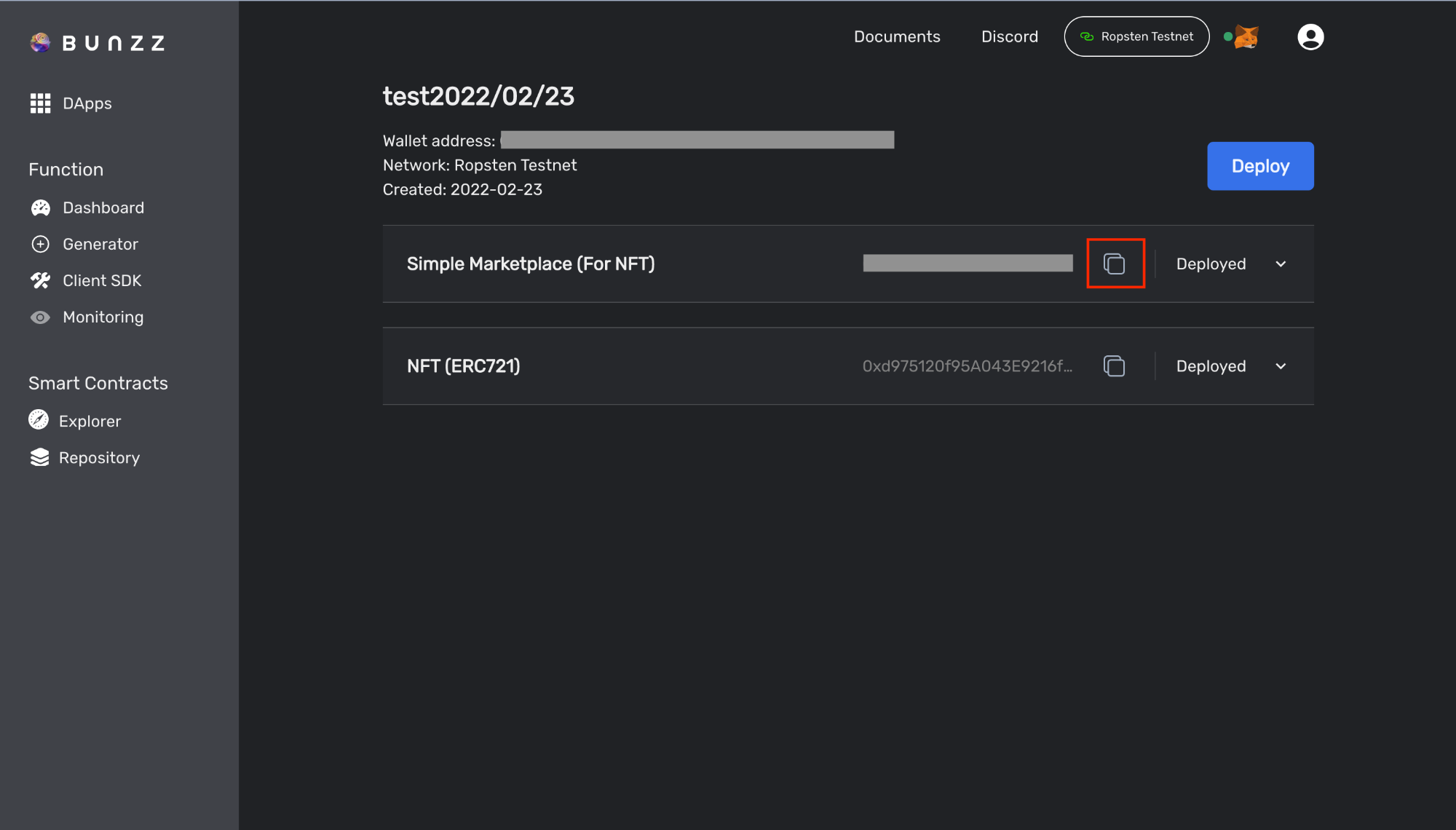
Bunzzの「Dashboard」より、「MarketPlaceAddress」を取得します

Bubbleの画面に戻り、「to」に先ほど取得した新しい「address」に値を変更して完了です

これで新しいDappの設定が完了となります
6. まとめ
今回は、
- Bubbleで無償提供されているNFTマーケットプレイスのテンプレートでUIを開発
- Bunzzでスマートコントラクトをブロックチェーンにデプロイ
- ①と②をBunzzのSDKを利用して連携
の手順でNFTマーケットプレイスを開発する手順をご紹介しました。
本記事をトレースすることで、エンジニア、非エンジニアに関わらず、どなたでも簡単にNFTマーケットプレイスを開発できるかと思います。
また、UIをBubbleでなくスクラッチで開発したいエンジニアさんにとっても、Bunzz SDKをコールする手順が参考になるかと思います。
今回ご紹介したBubbleのテンプレートについて、利用方法が分からない方は、ハンズオンでサポートさせていただきますので、お気軽にご連絡ください。
私自身がBubbleの開発経験があり、今回のテンプレートの開発を主導させていただきましたので、何かしらご協力できるかと思います。
テンプレートのURL はこちらになります。
なお BubbleとBunzz でゼロからNFTマーケットプレイスを開発する手順にご興味がある方はこちらをご確認ください!
Bunzz×BubbleでNFT Market Place開発してみた
今後もBunzzやBubbleのupdateに合わせて記事にして紹介していければと思います!
それではまた!