Bunzz×BubbleでNFT Market Place開発してみた

概要
目的
NFTマーケットプレイスを開発したい方向けにBubbleとBunzzを使ったノーコードでのNFTマーケットプレイス(ERC721)の開発手順についてご紹介します。また、後半ではBunzz NFT Marketplaceの使い方についてご紹介します。
全体の流れ
- Bubble×BunzzでのNFTマーケットプレイス開発の流れ
- Bubbleアカウントの新規作成
- アプリの作成
- アプリの各画面の作り込み
- Bunzzアカウントの新規作成
- Dappの作成
- DappのID/API Keyをアプリ側に設定
- 各画面ごとの実装
- Bunzz NFT Marketplaceの使い方
- Bunzz NFT Market Place テンプレートをインストール
- アプリの新規作成
- Dappの作成
- ID/API Keyを変更
- MarketPlaceAddressを変更
- まとめ
Bubble×BunzzでのNFTマーケットプレイス開発の流れ
はじめに
ここでは、簡単なNFTマーケットプレイスを作成していきます。 通常のマーケットプレイスと異なる機能としては実装したものは大きく3つです
- NFTを新たに作成・発行する
- 保有するNFTコンテンツをマーケットプレイスに公開する
- 公開されているNFTコンテンツを購入する
※基本的な操作方法は、BubbleのLessonsでご確認ください。
1. Bubbleアカウントの新規作成
「Get started for free」ボタンをクリック

メールアドレスとパスワードを入力してアカウントを作成します

2. アプリの作成
「Create a new app」をクリックしてアプリケーションを作成します

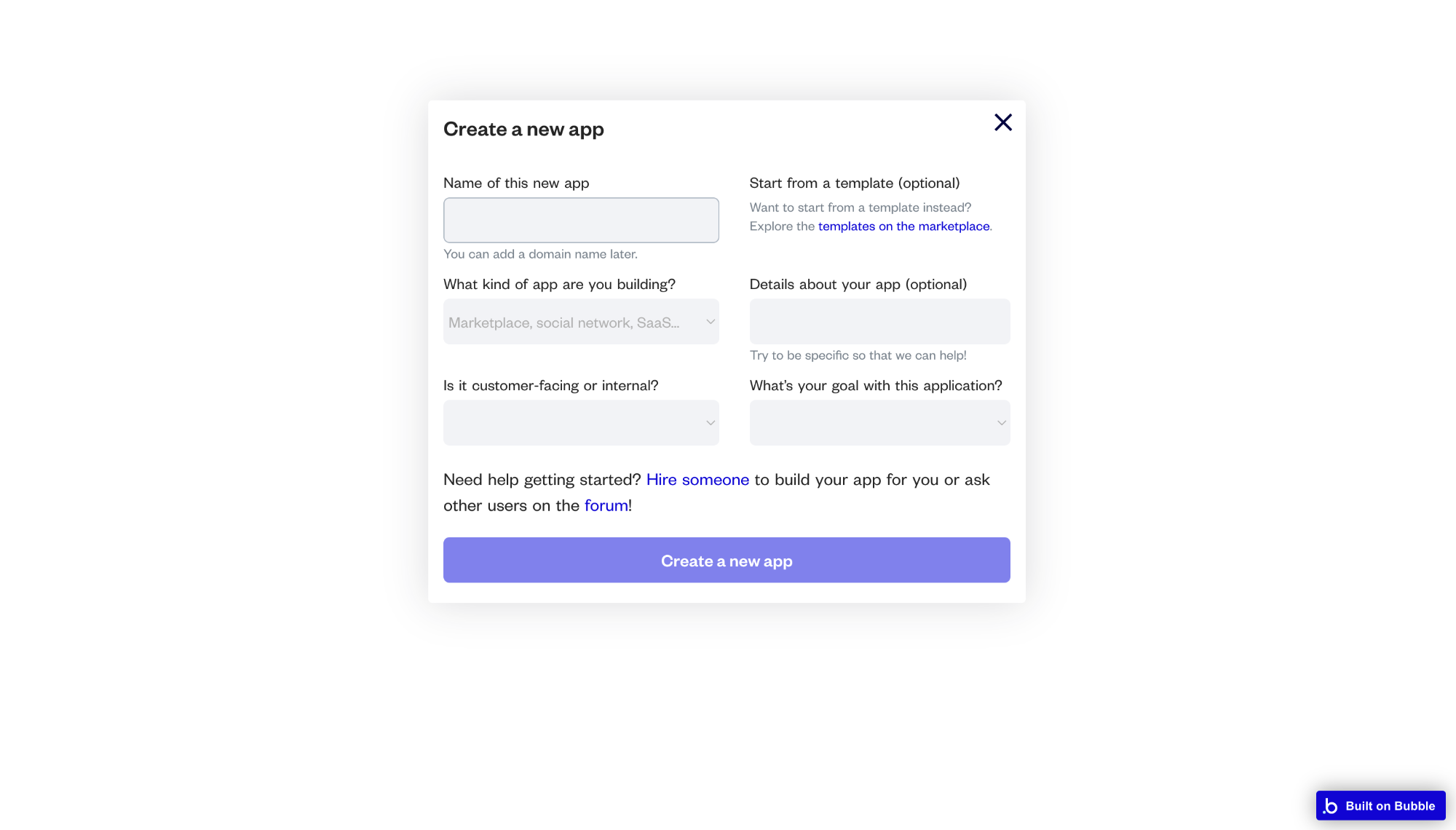
各入力項目に入力して「Create a new app」でアプリケーションを作成します

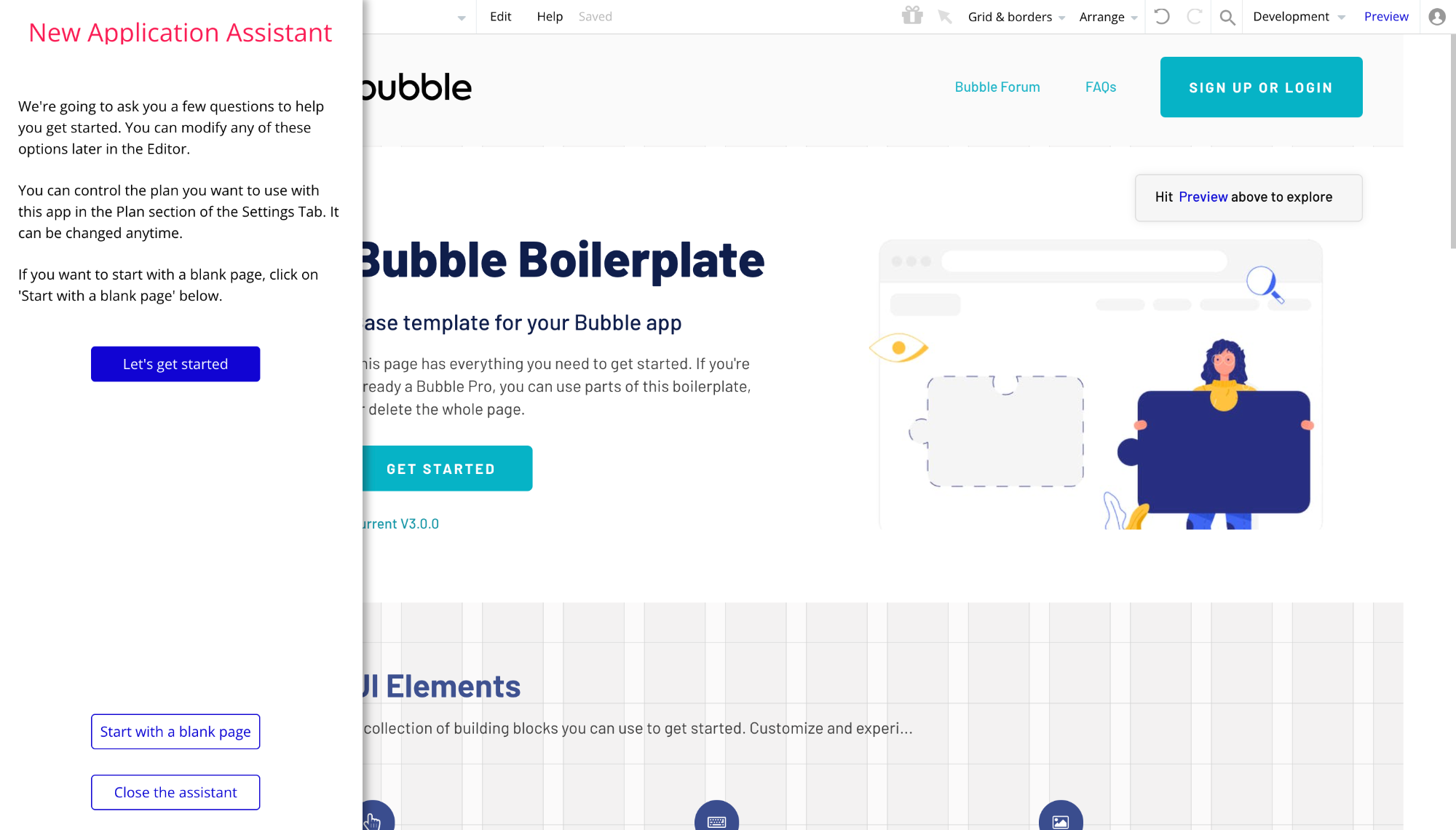
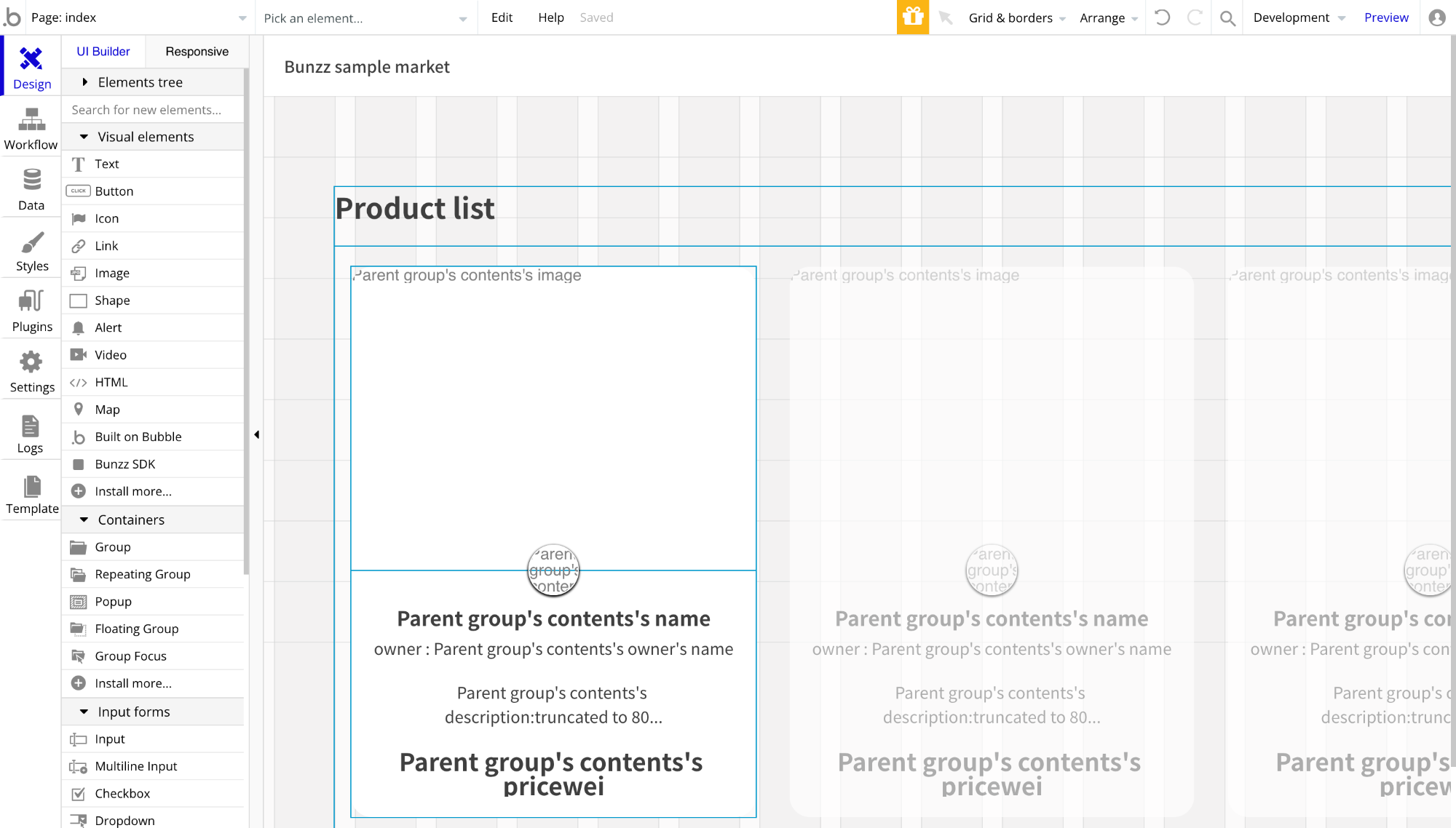
以下のように開発環境が立ち上がります。最初はあらかじめ用意されている素材が配置されています

3. アプリの各画面の作り込み
各画面の実装
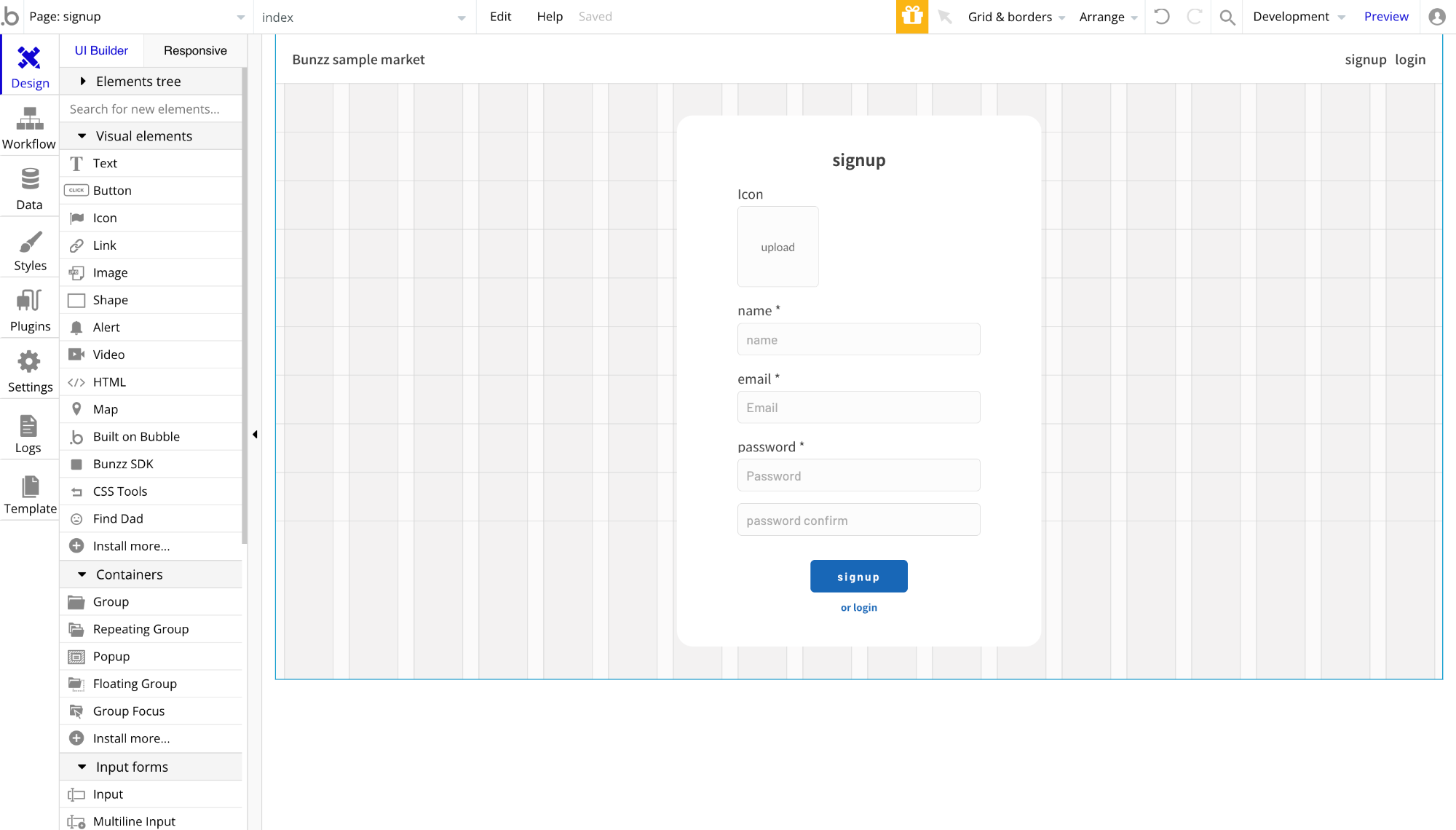
ユーザー登録/ログインページ

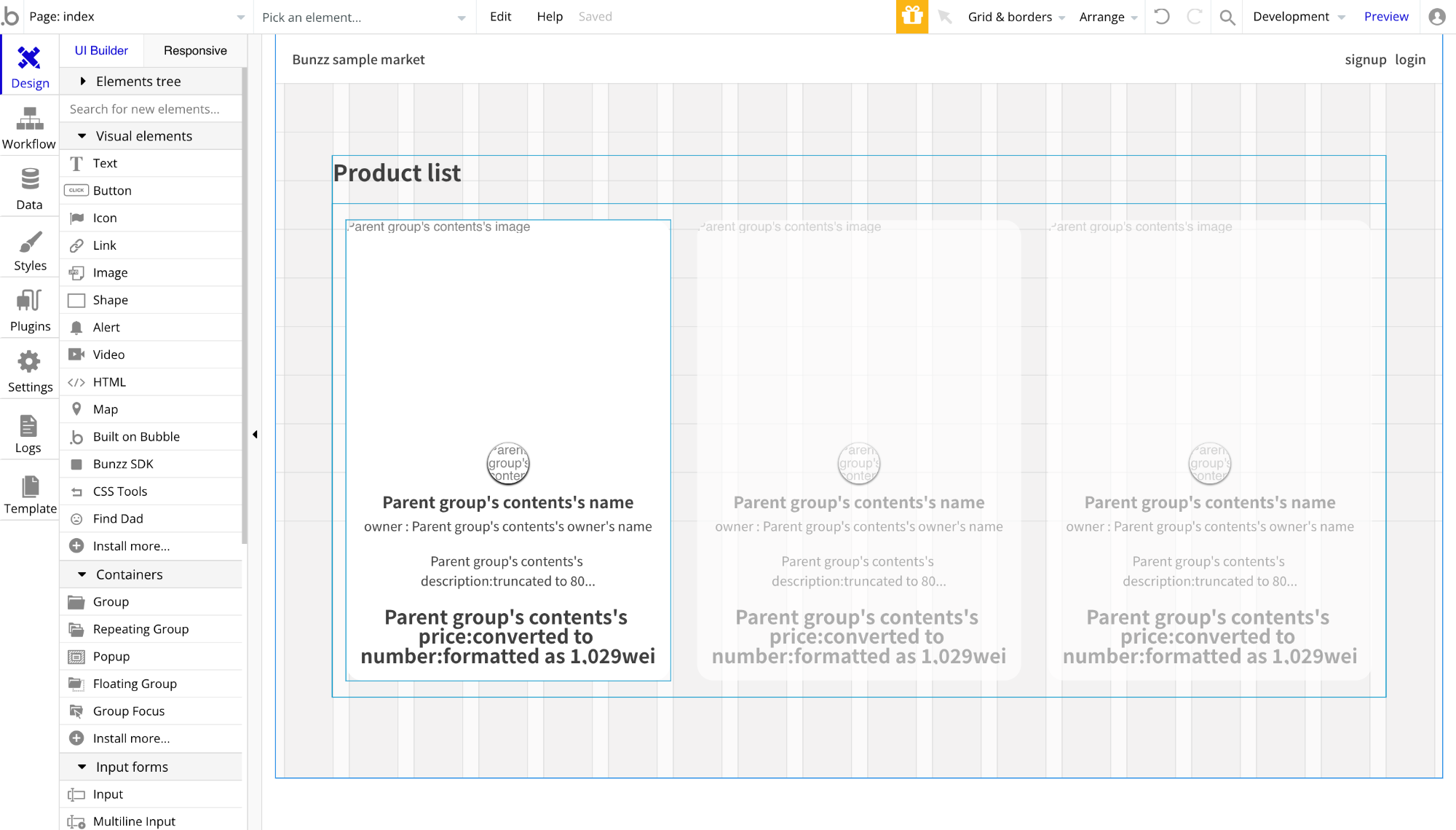
マーケットプレイスページ

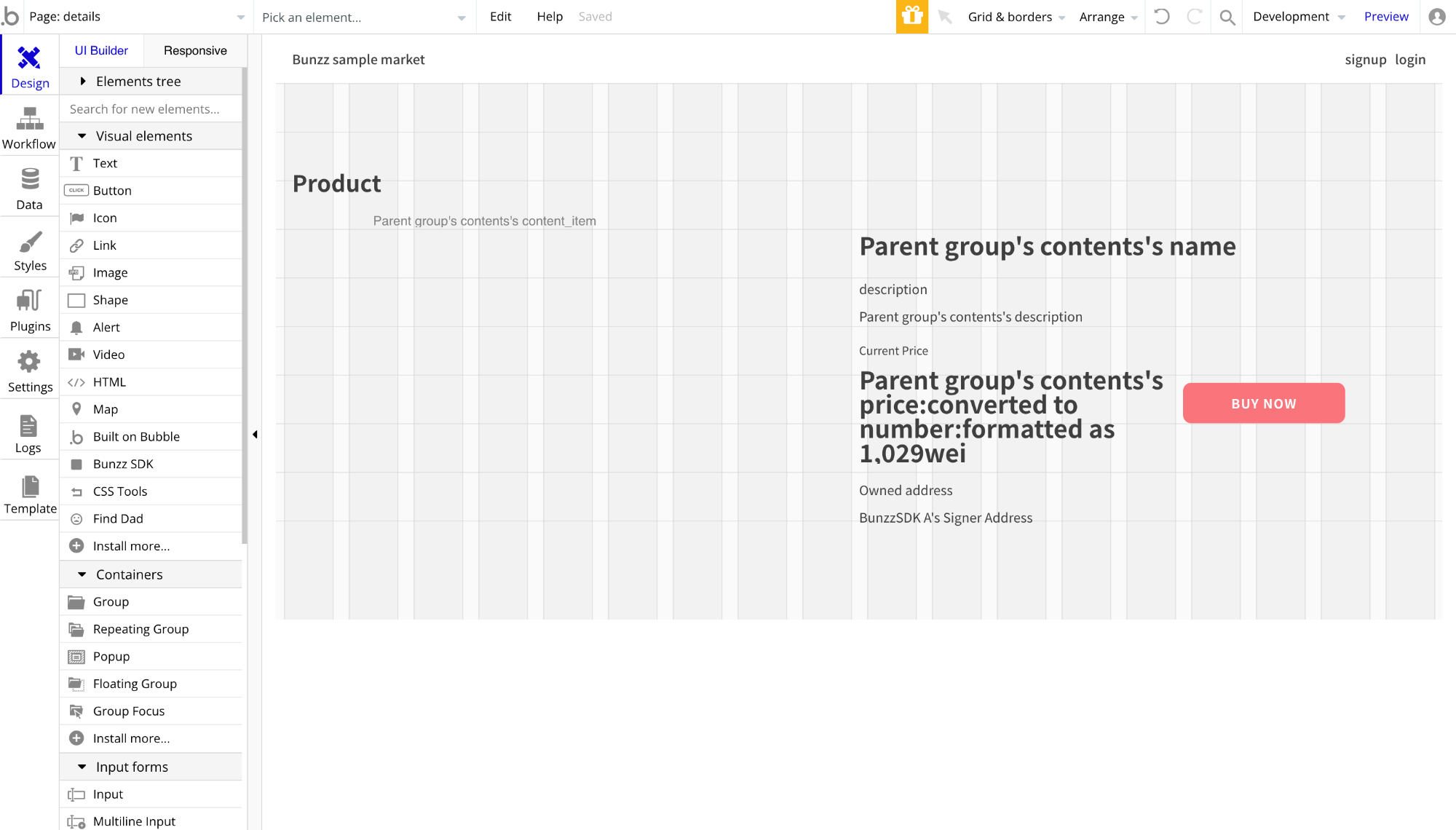
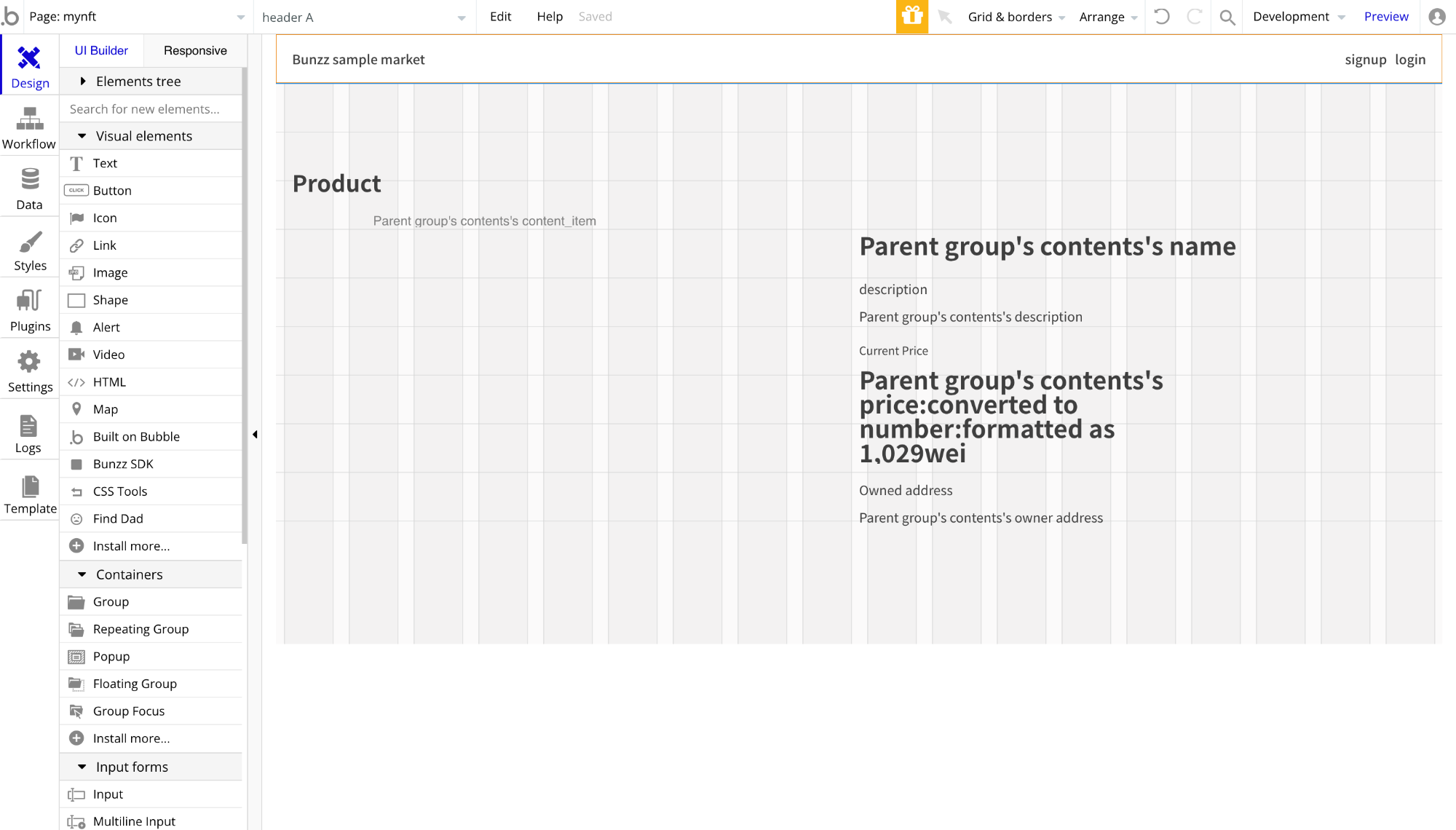
NFTコンテンツページ

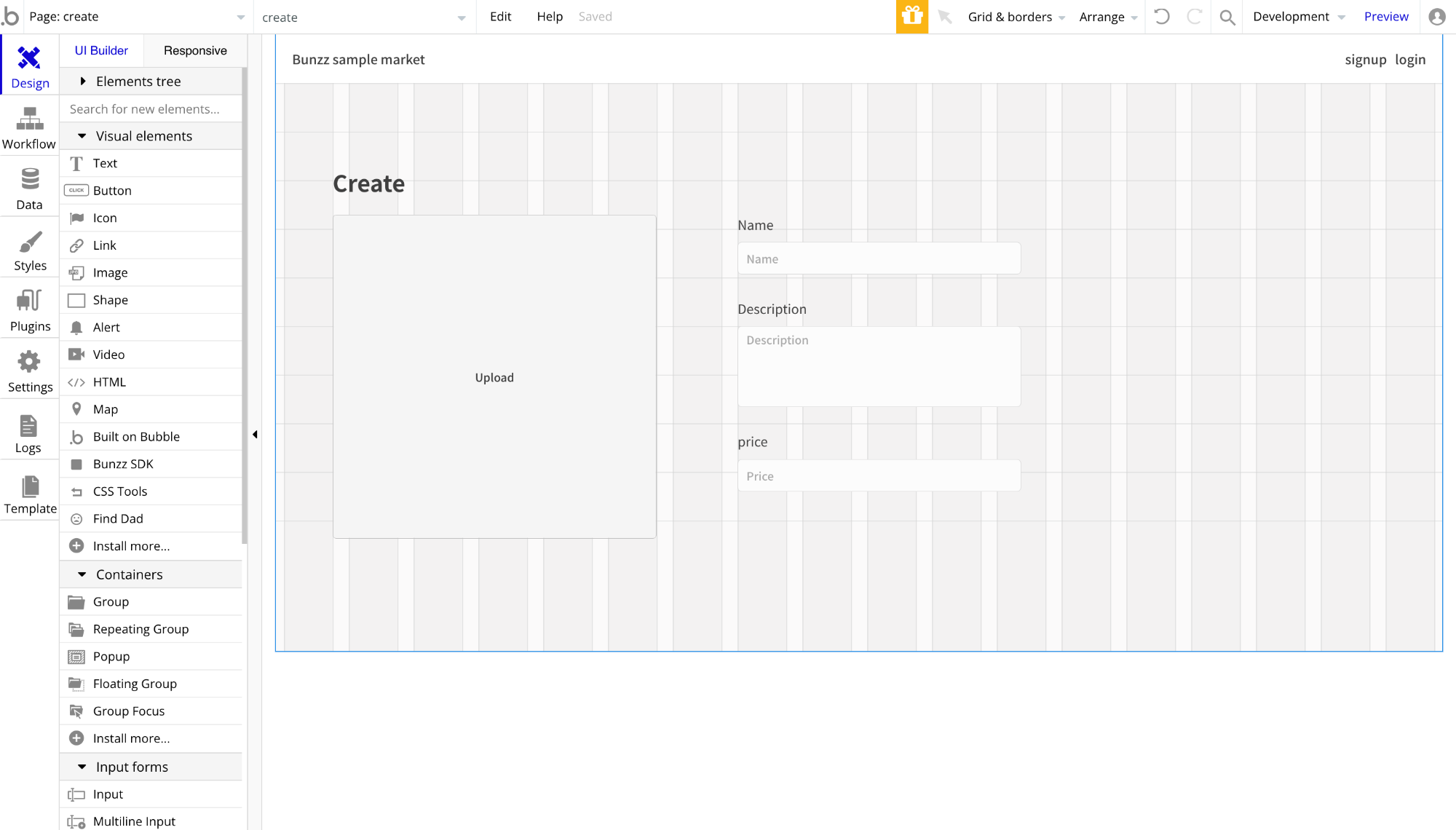
NFTコンテンツ作成ページ

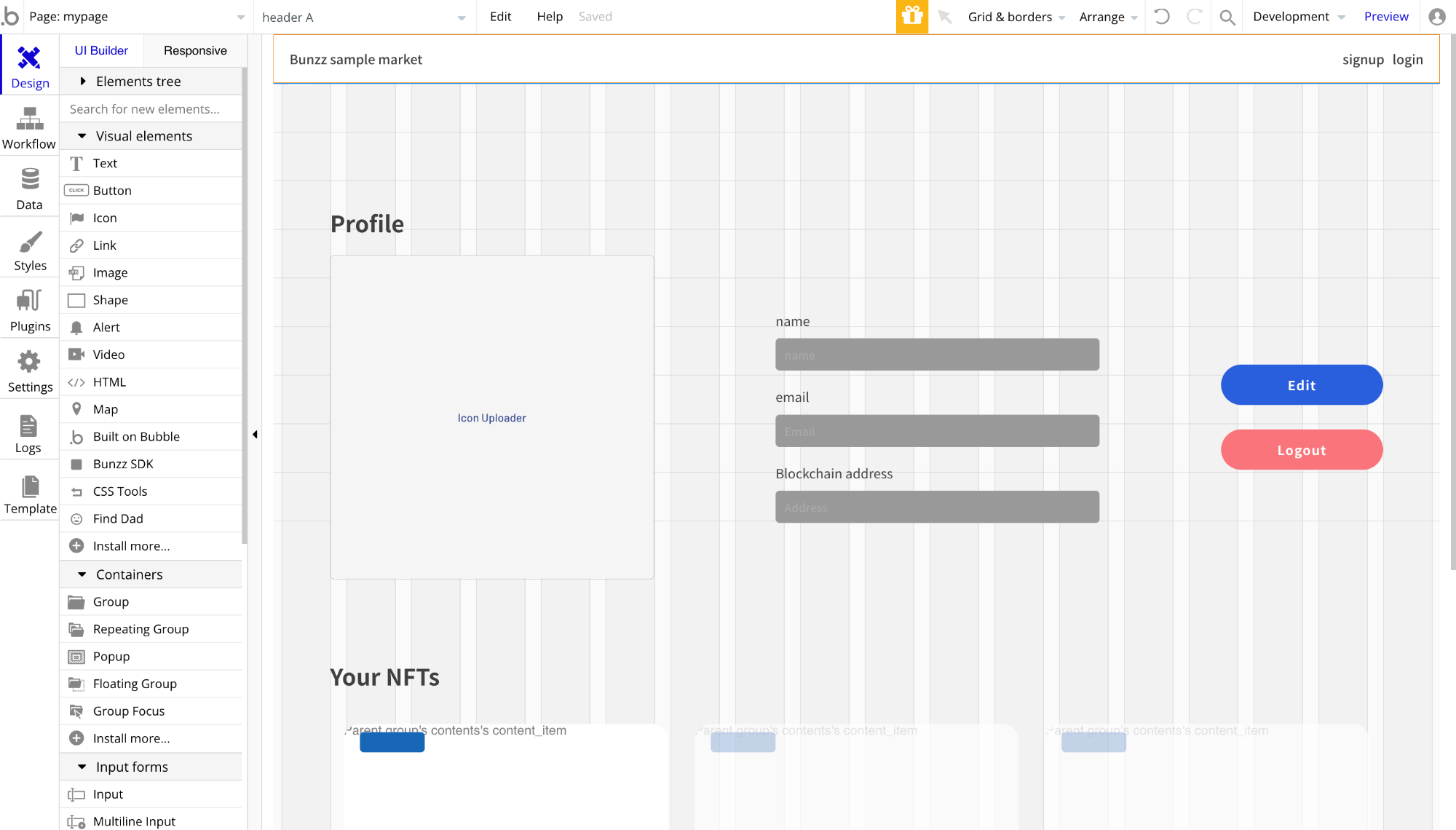
マイページ

マイNFTコンテンツページ

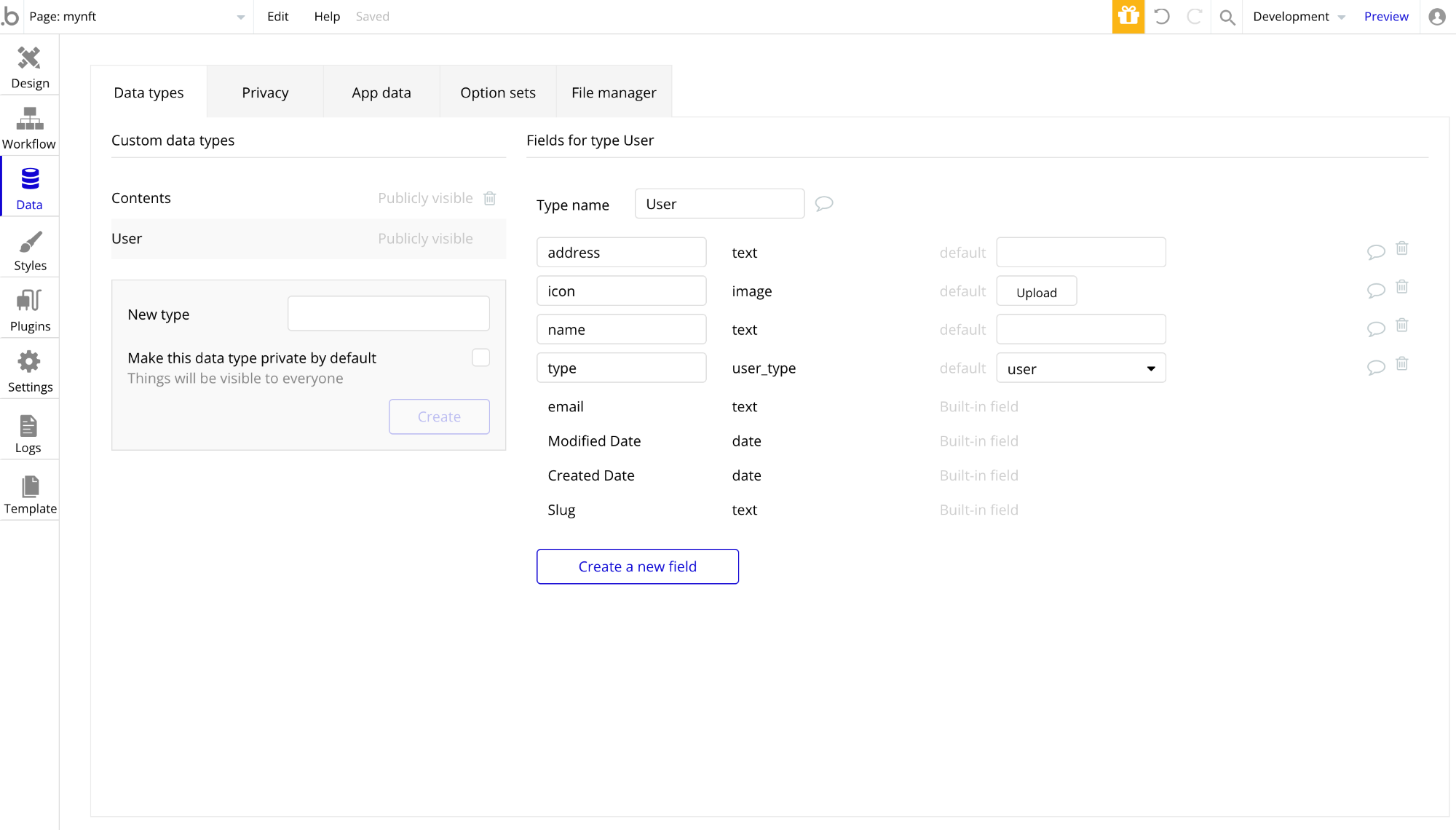
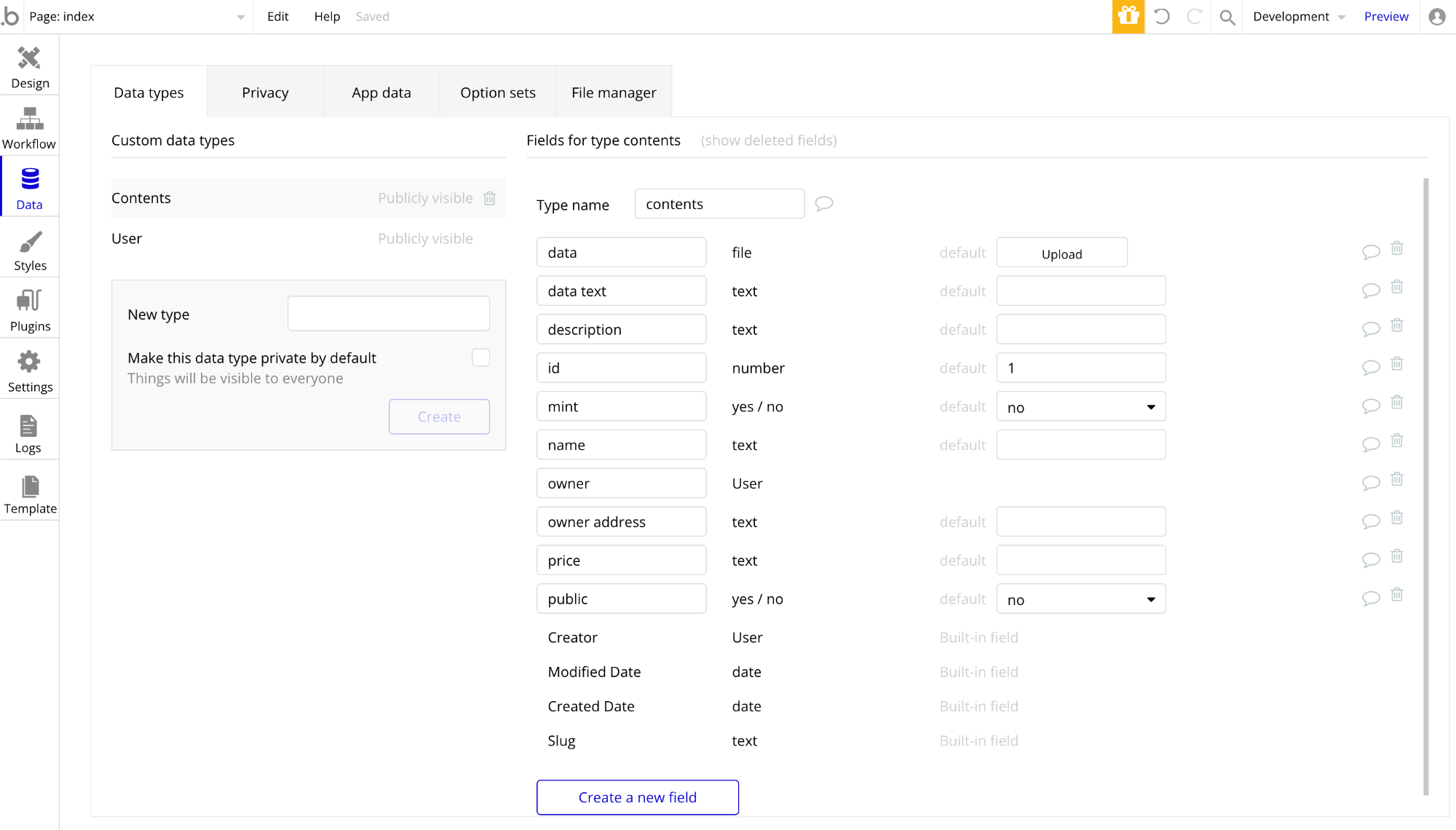
Databaseの構築
今回はType(Table)を2つ用意しています
User type(Table)

Contents type(Table)

4. Bunzzアカウントの新規作成
「Get started」ボタンをクリック

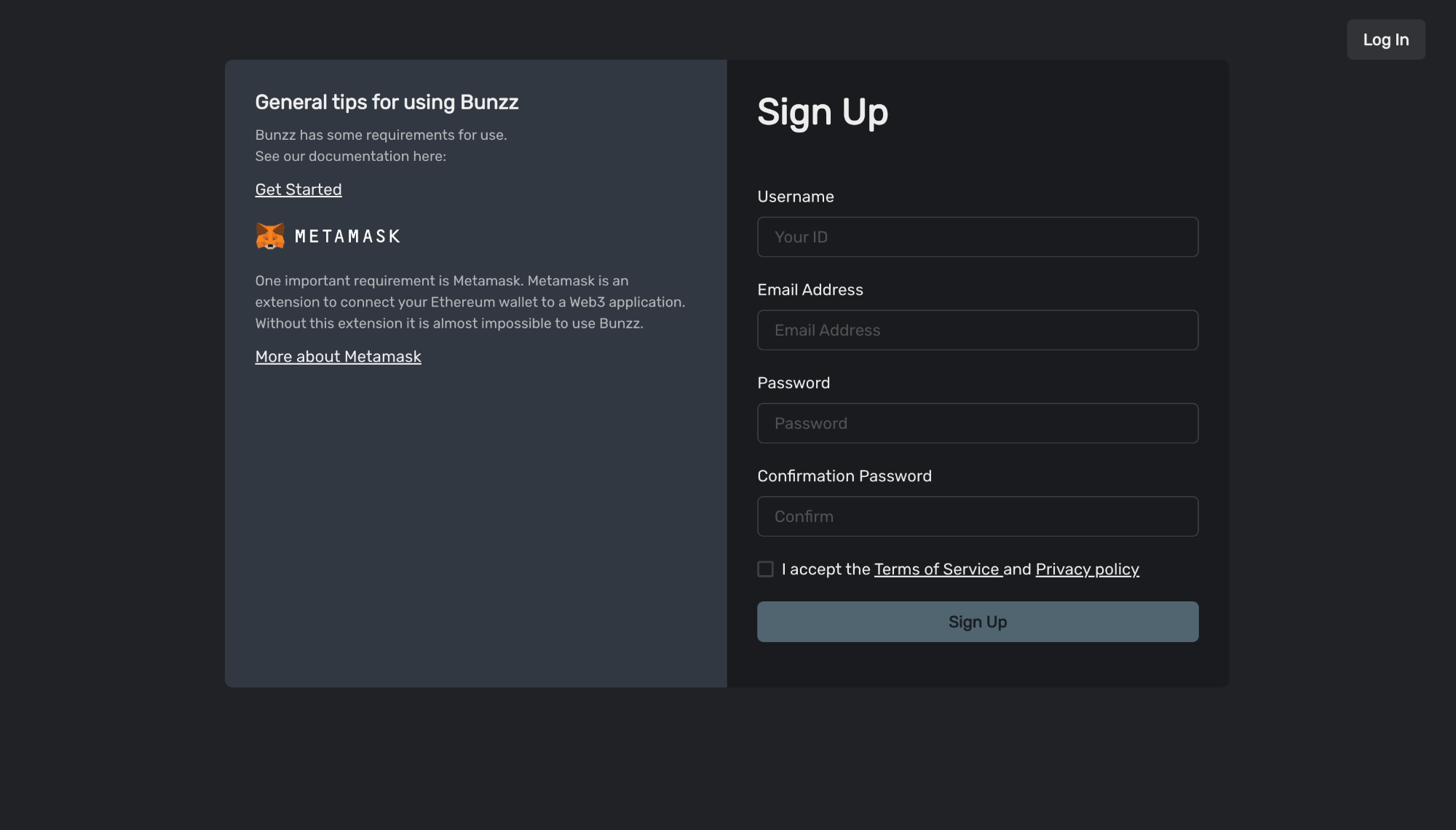
各入力項目に入力して「Sign Up」をクリックすると新規登録が完了します

5. Dappの作成
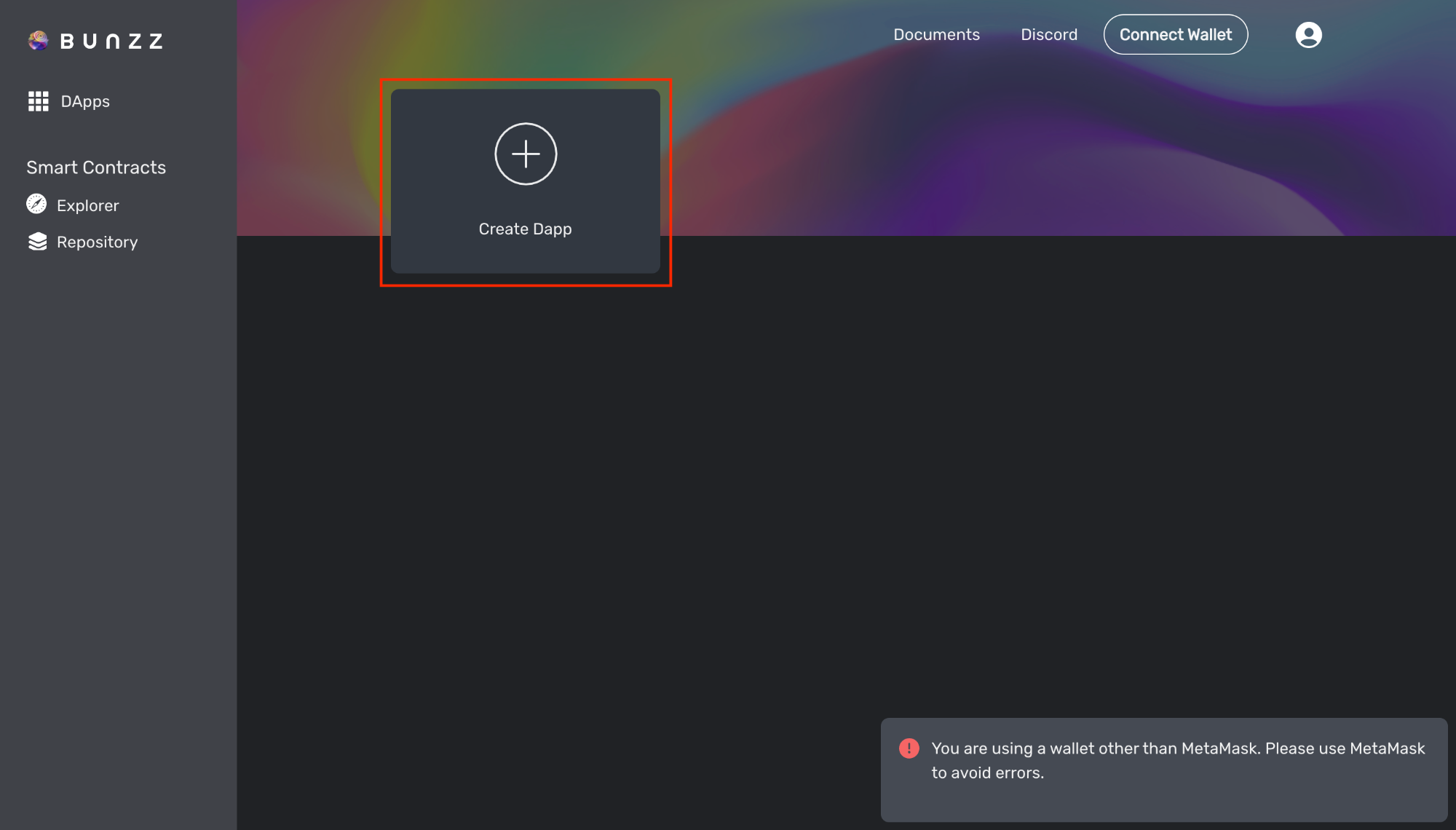
次に「Create Dapp」をクリックしてDappを作成します

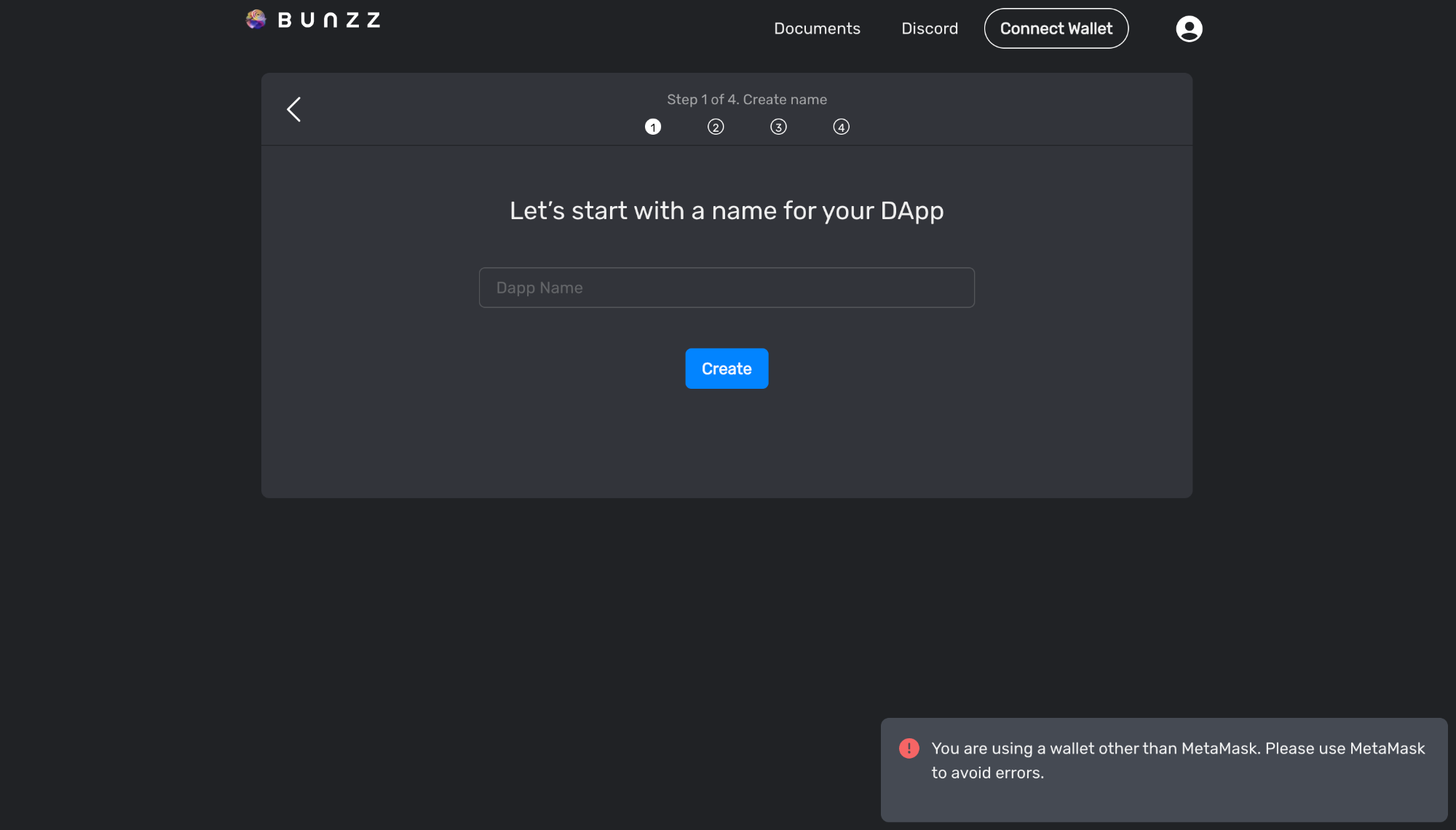
Dapp名を入力して「Create」をクリック

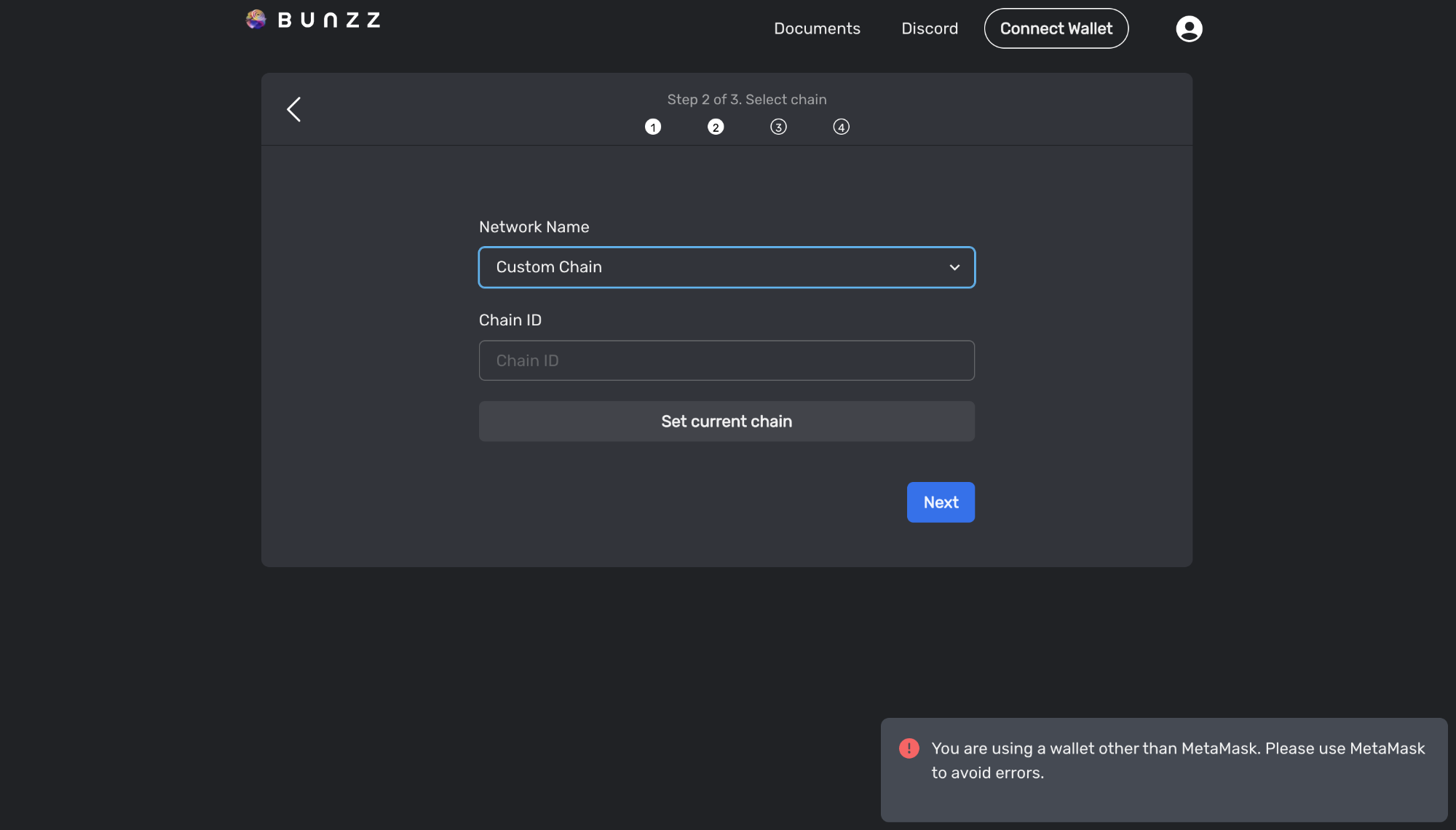
Networkを選択して、「Next」をクリック。今回はRopsten Testnetを利用しています

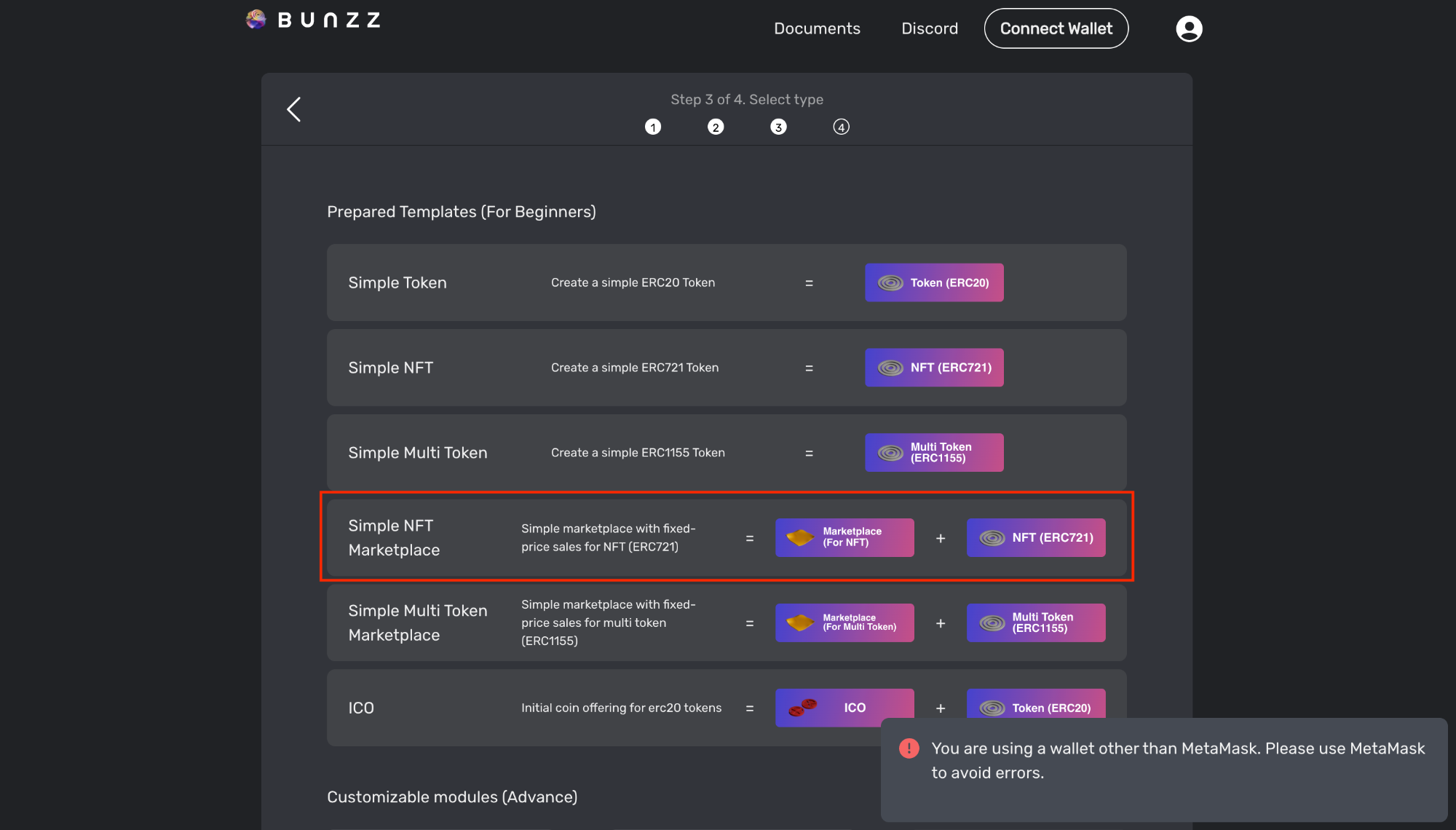
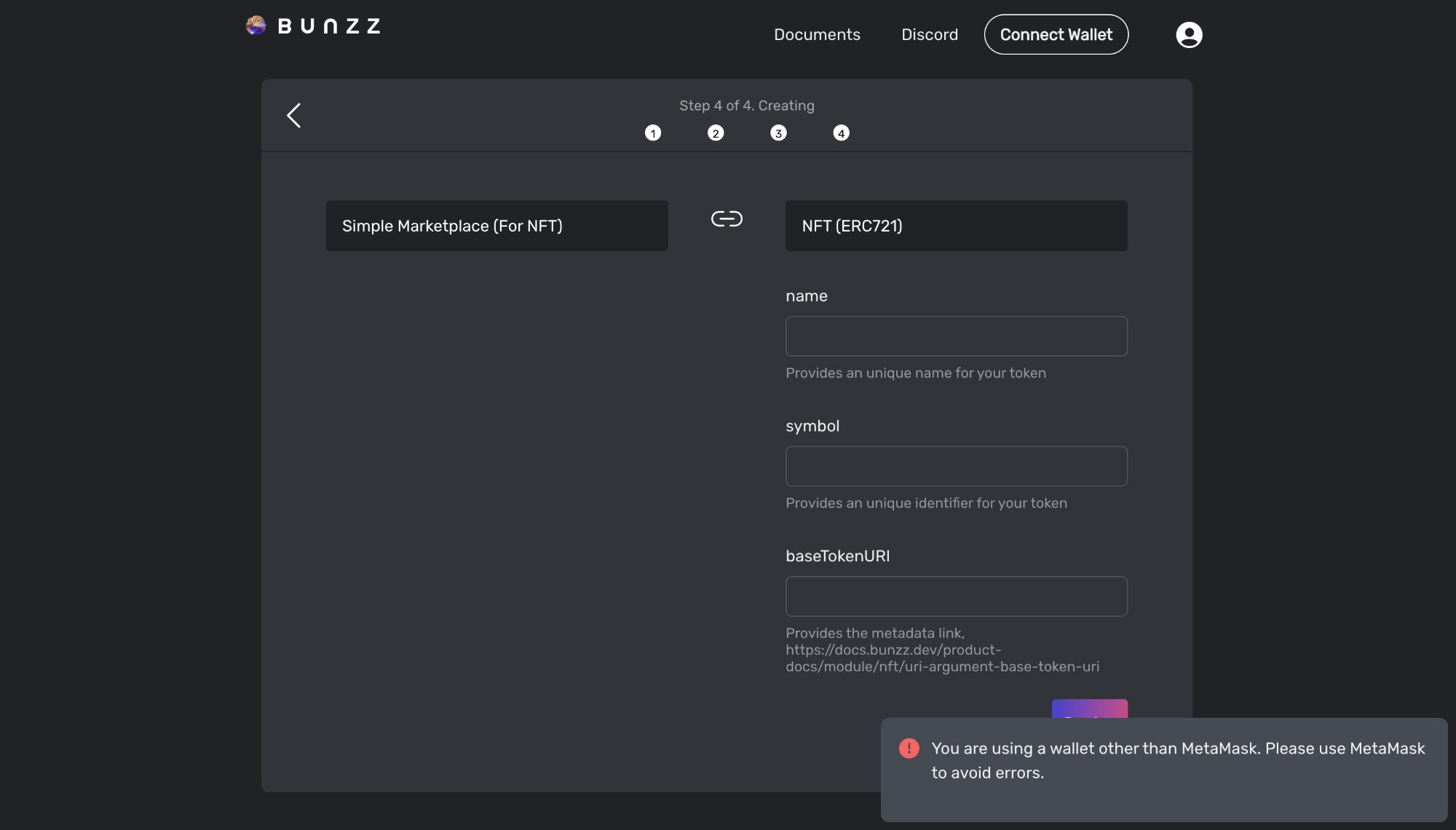
今回は「Simple NFT MarketPlace」を選択

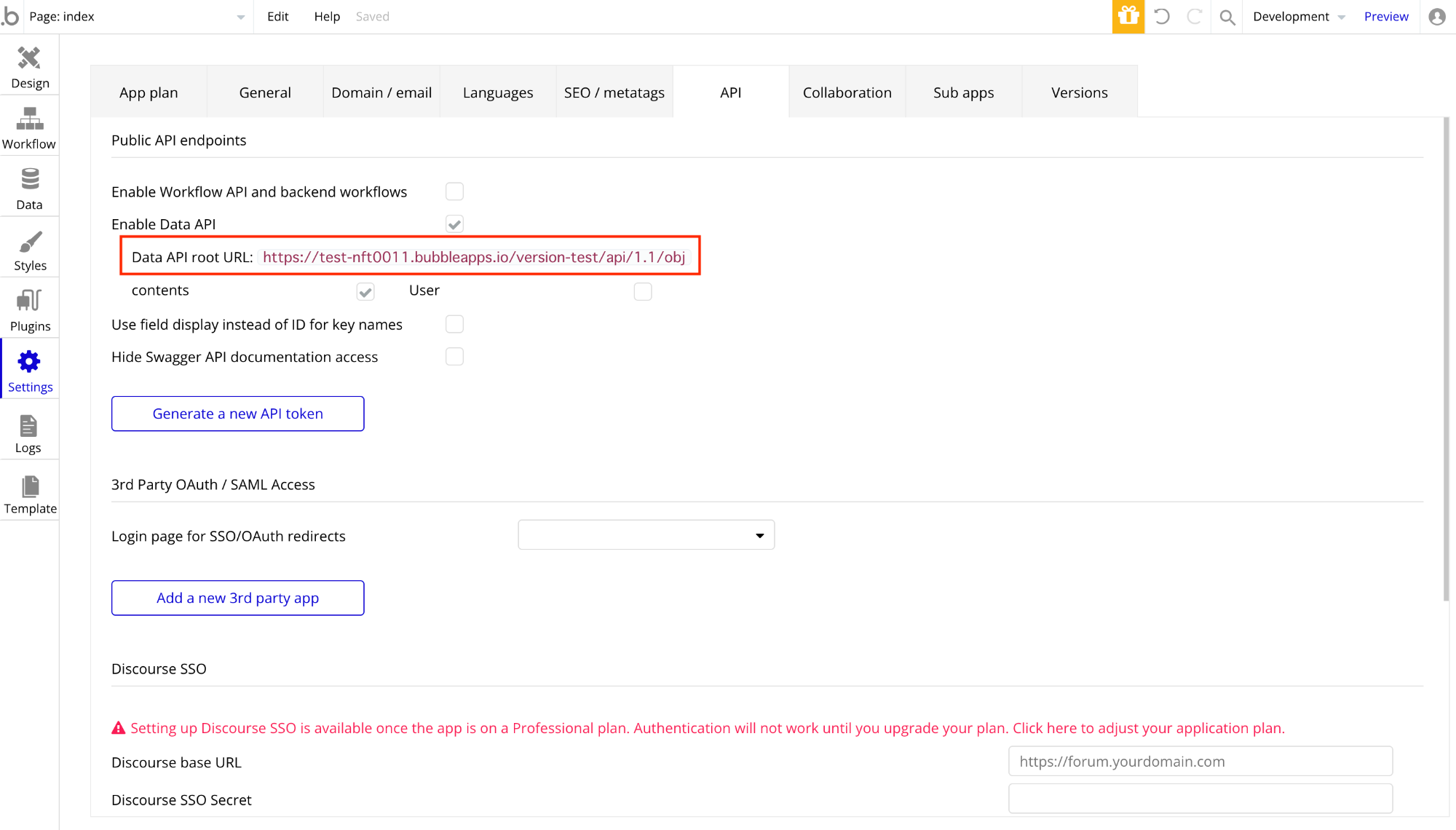
ここで一度Bubbleのアプリに戻り、Settingsタブ→APIタブ→Data API root URLを取得

- name(好きなトークン名を入力)
- symbol(好きなシンボル名を入力)
- baseTokenURI(先ほど取得したData API root URLをペーストし以下のように変更)
- https://test-nft0011.bubbleapps.io/version-test/api/1.1/
obj - https://test-nft0011.bubbleapps.io/version-test/api/1.1/contents/
- https://test-nft0011.bubbleapps.io/version-test/api/1.1/
※BubbleのData APIは、有料プランから使える機能となっております

6. DappのID/API Keyをアプリ側に設定
Bunzz SDKをインストール
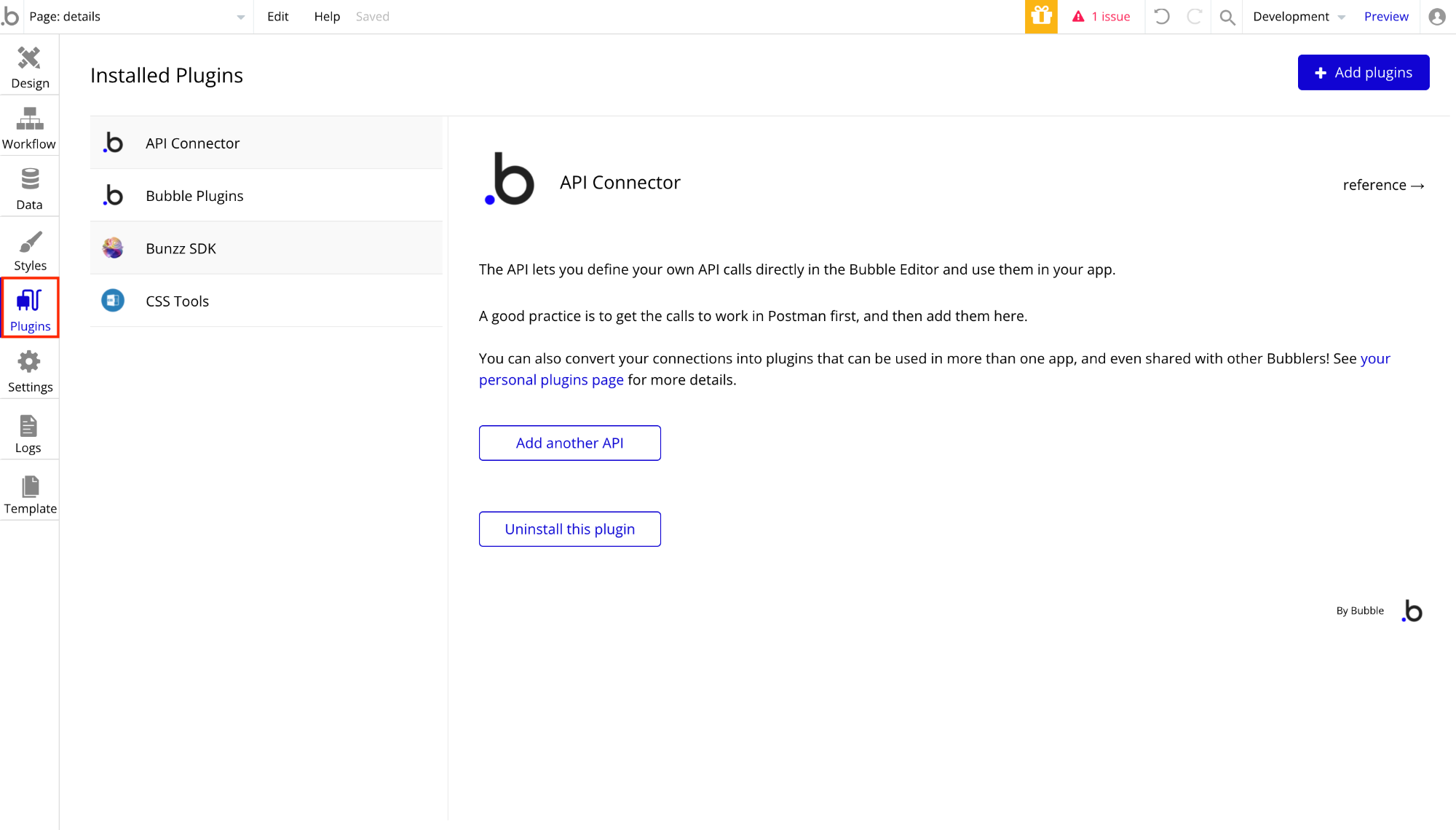
まず、「Bunzz SDK」をインストールするため、画面左側の「Plugins」をクリックします

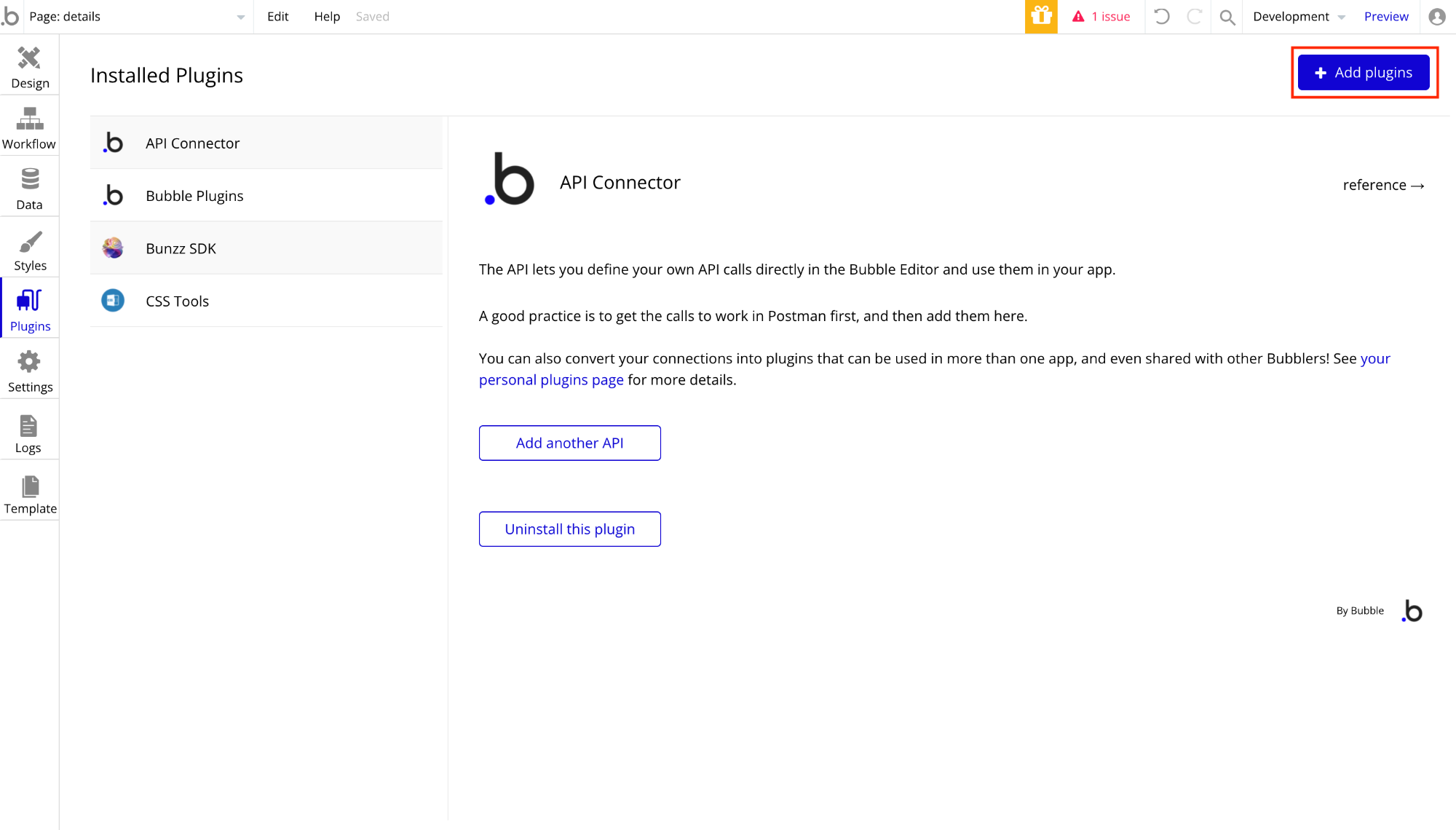
画面右上の「+Add plugins」をクリックします

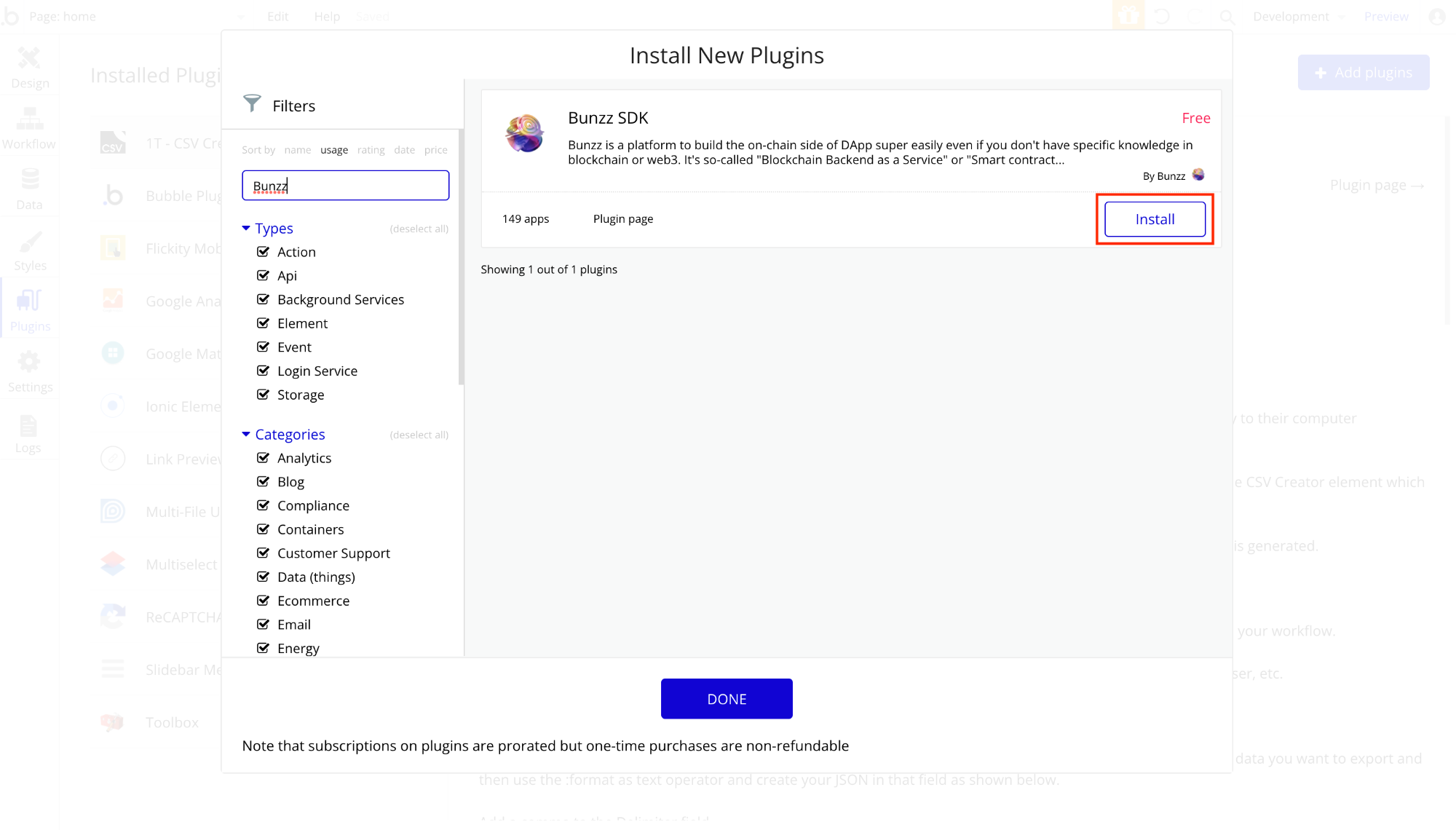
「Bunzz」と検索をかけると「Bunzz SDK」が出てきますので、「Install」をクリックします

これで「Bunzz SDK」がインストールされました
Bunzz SDKを各画面に設定
Bunzzを設定するページ
- NFTコンテンツ作成ページ
- マイNFTコンテンツページ
- NFTコンテンツページ
各ページで設定する必要があるSetup方法からご紹介します
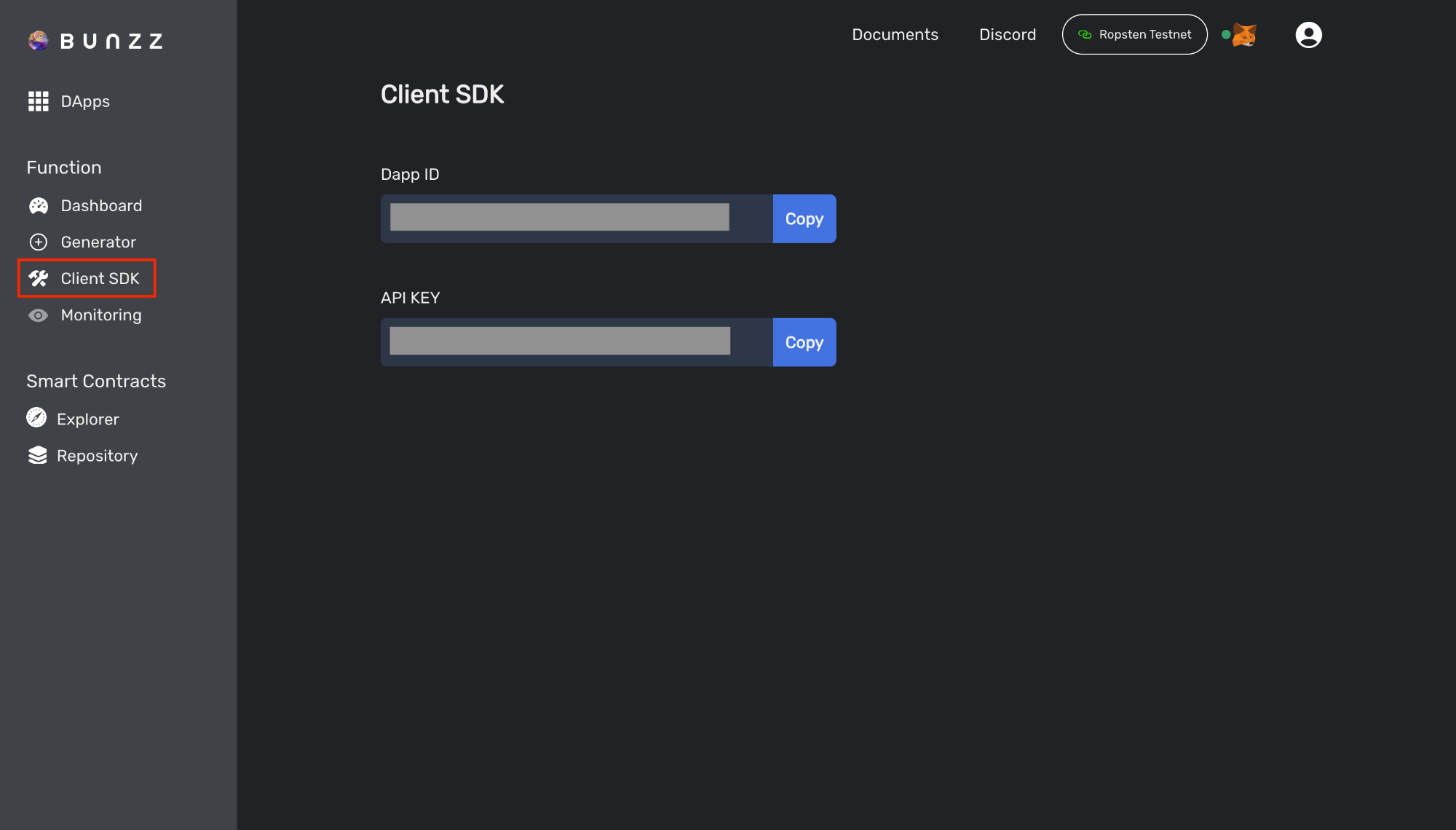
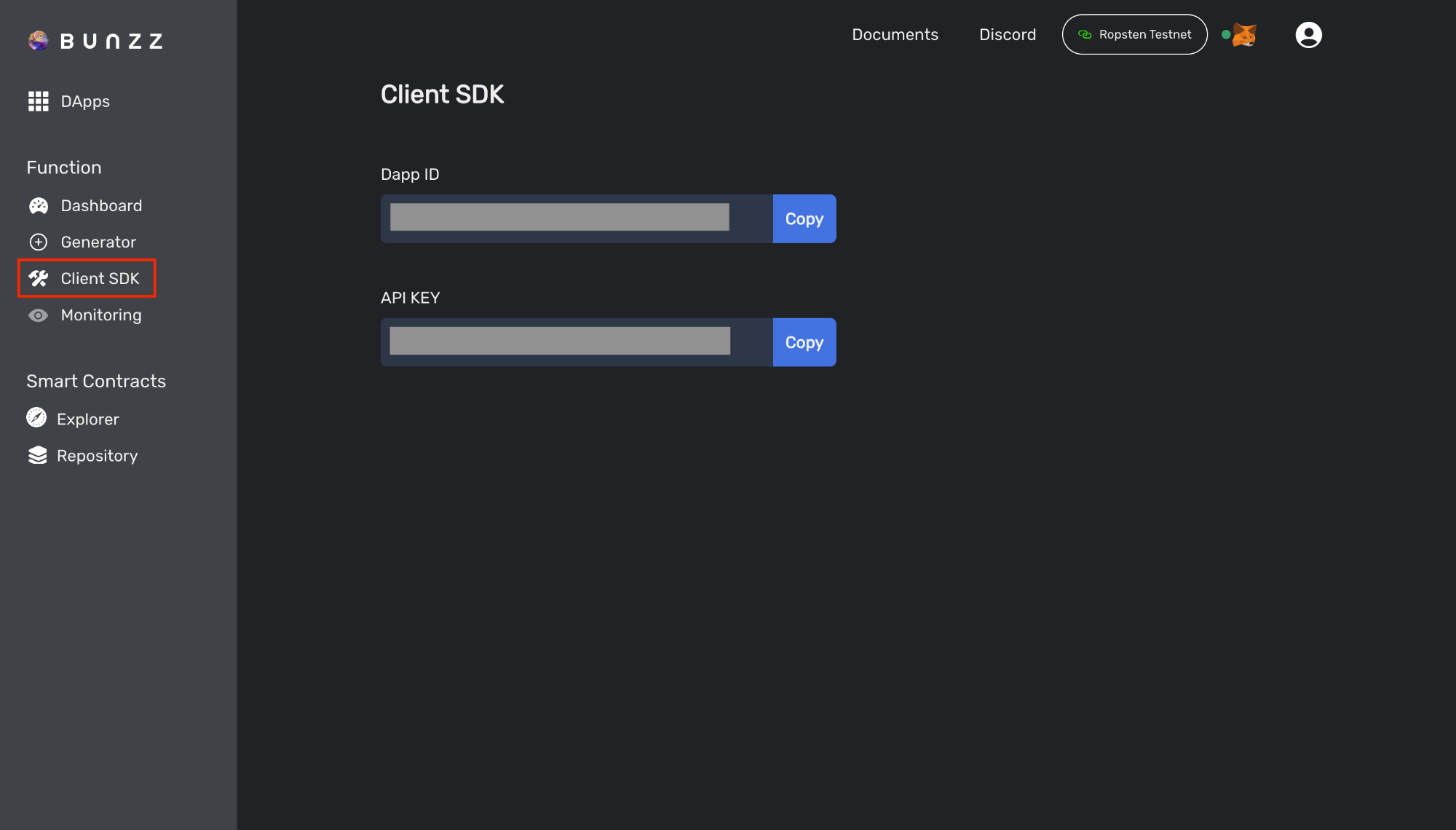
Bubbleにて設定する前に「Dapp ID」と「API Key」を取得するためBunzzに戻り、画面左側の「Client SDK」をクリックします

再び、Bubbleに移り、各ページ毎に「Bunzz SDK」を設定していきます。
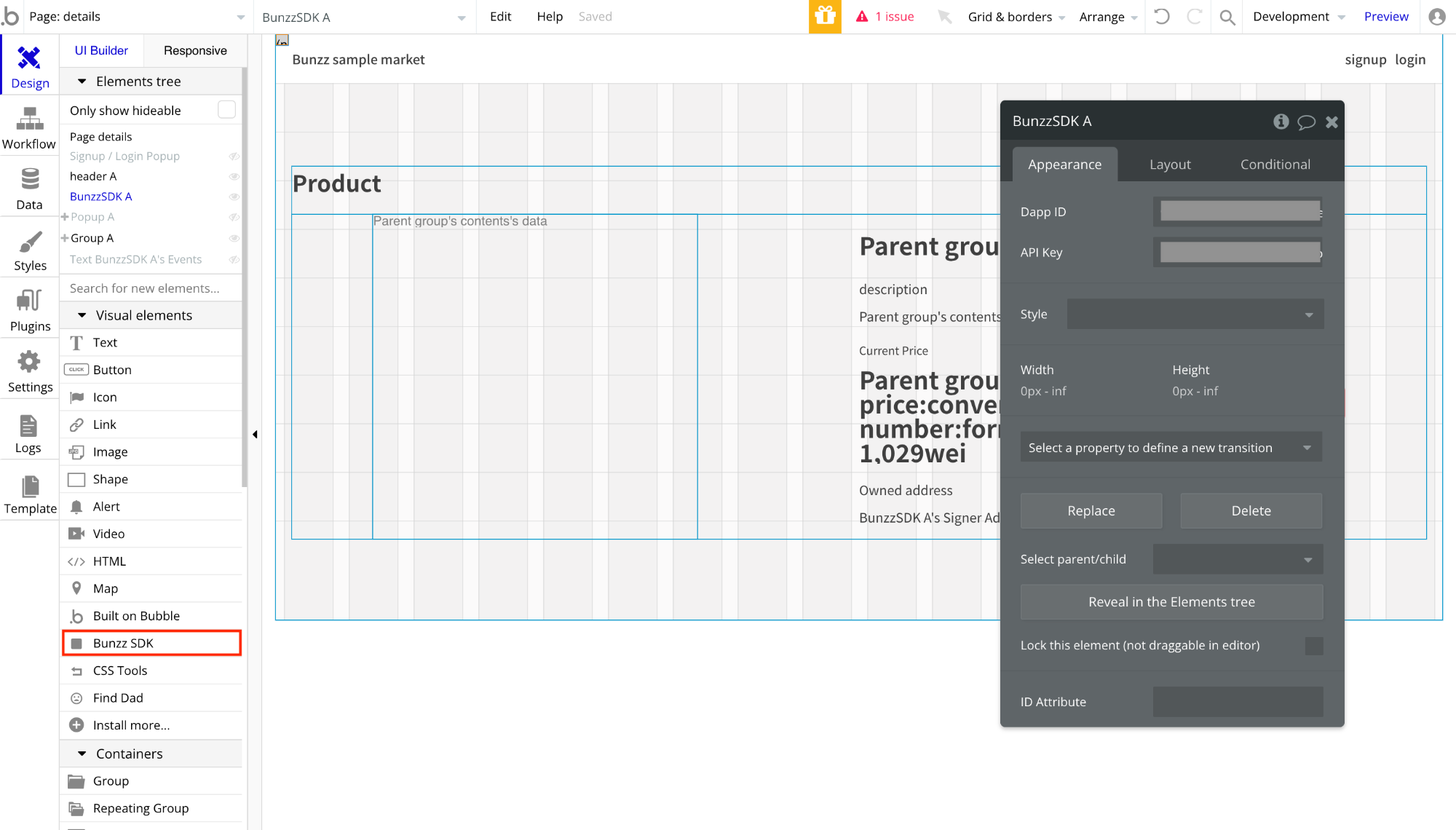
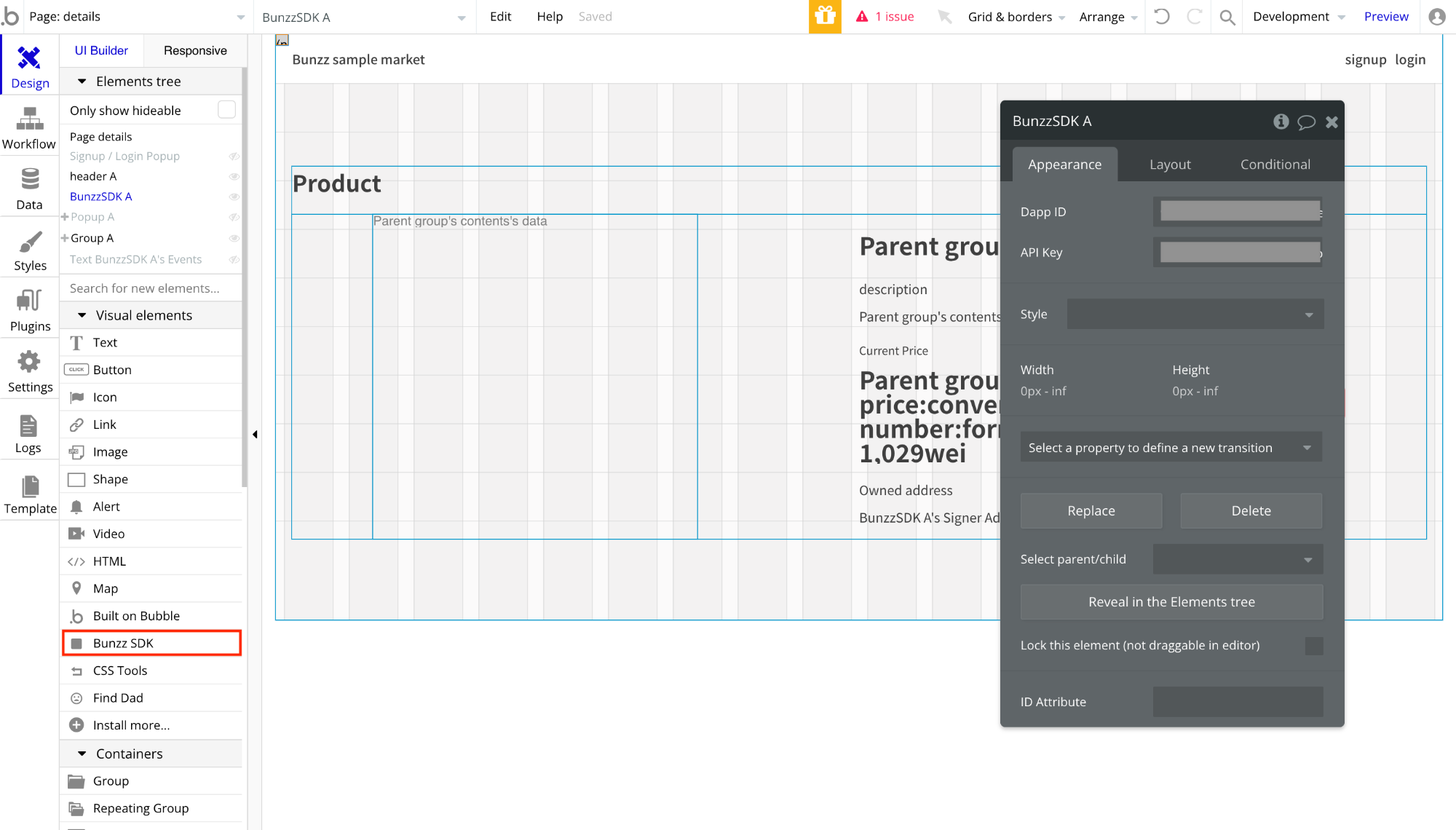
まず、画面左側のVisual elements より「Bunzz SDK」を画面に設置し、先ほど取得した「Dapp ID」と「API Key」をそれぞれ入力します

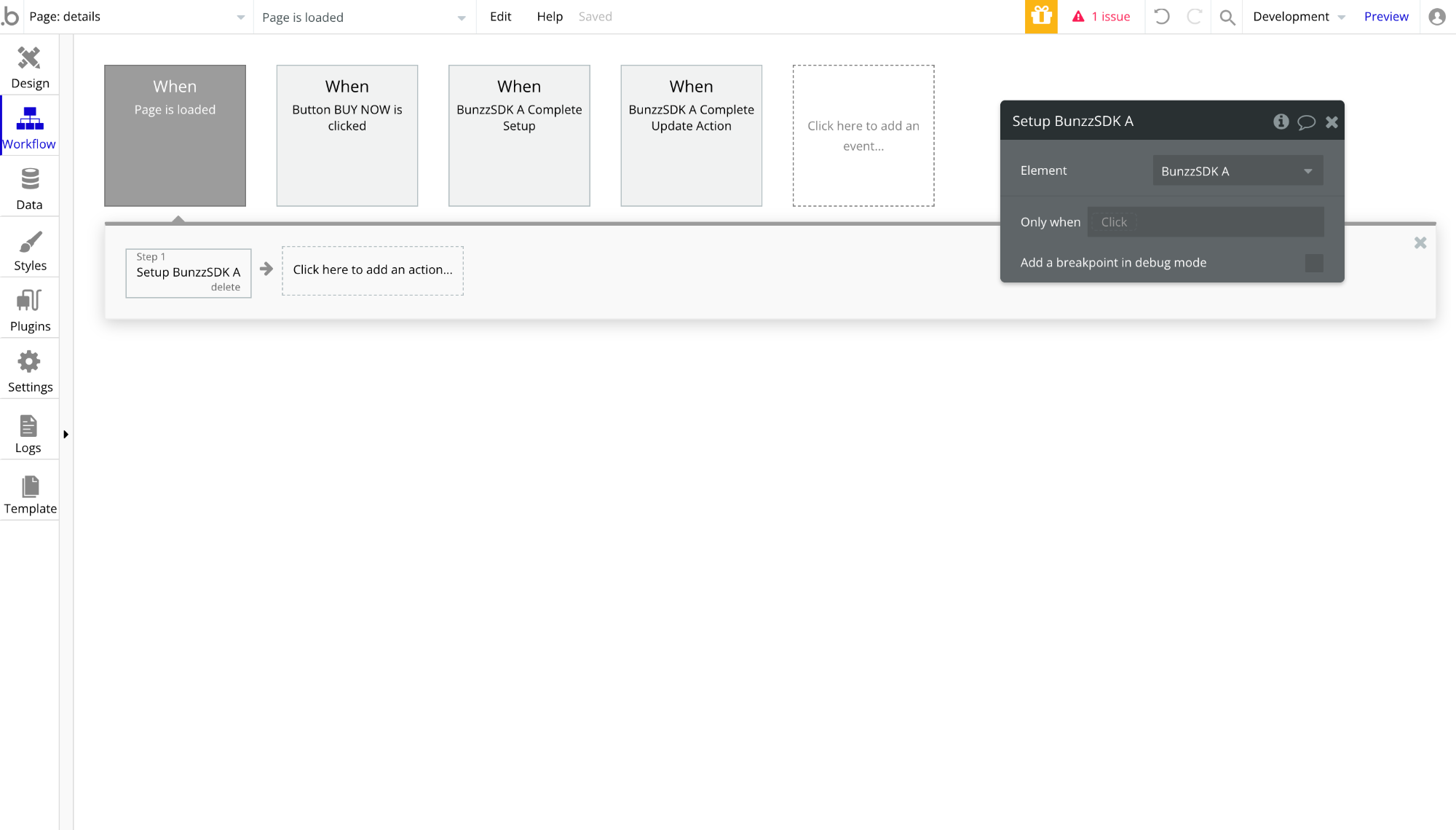
次にWorkflow画面に移り、Setupを行いますが、ページが読み込まれた際にSetupが行われるように「Page is loaded」のactionに「Setup BunzzSDK」を設定します

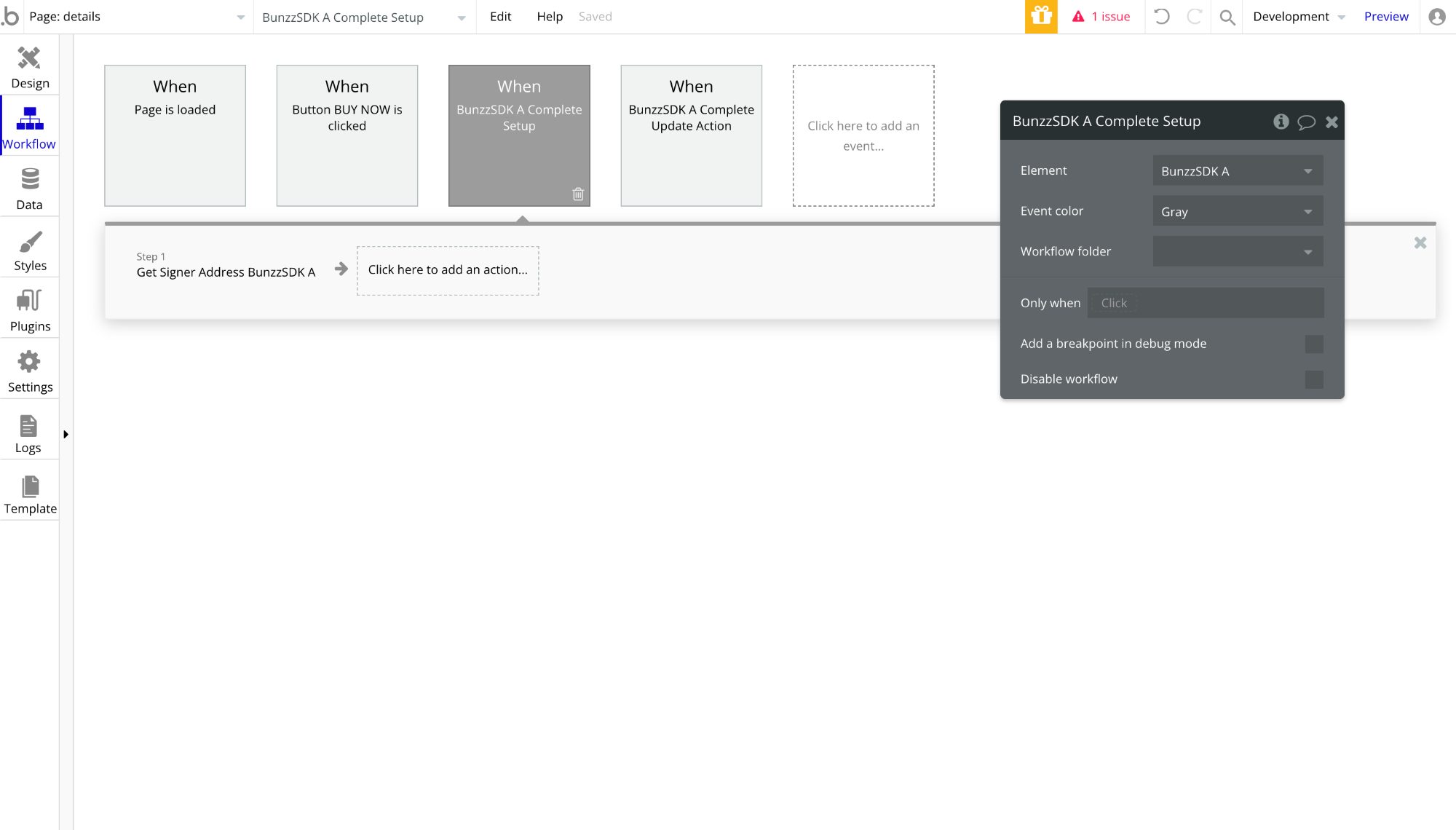
Setupが完了したら、addressを取得するのですが、Bunzzの方で「Bunzz SDK Setup Completed」というSetupが完了した際に設定できるEventを用意してくれているので、これを使い、actionに「Get Signer Address」を設定します

7. 各画面ごとの実装
NFTコンテンツ作成ページ
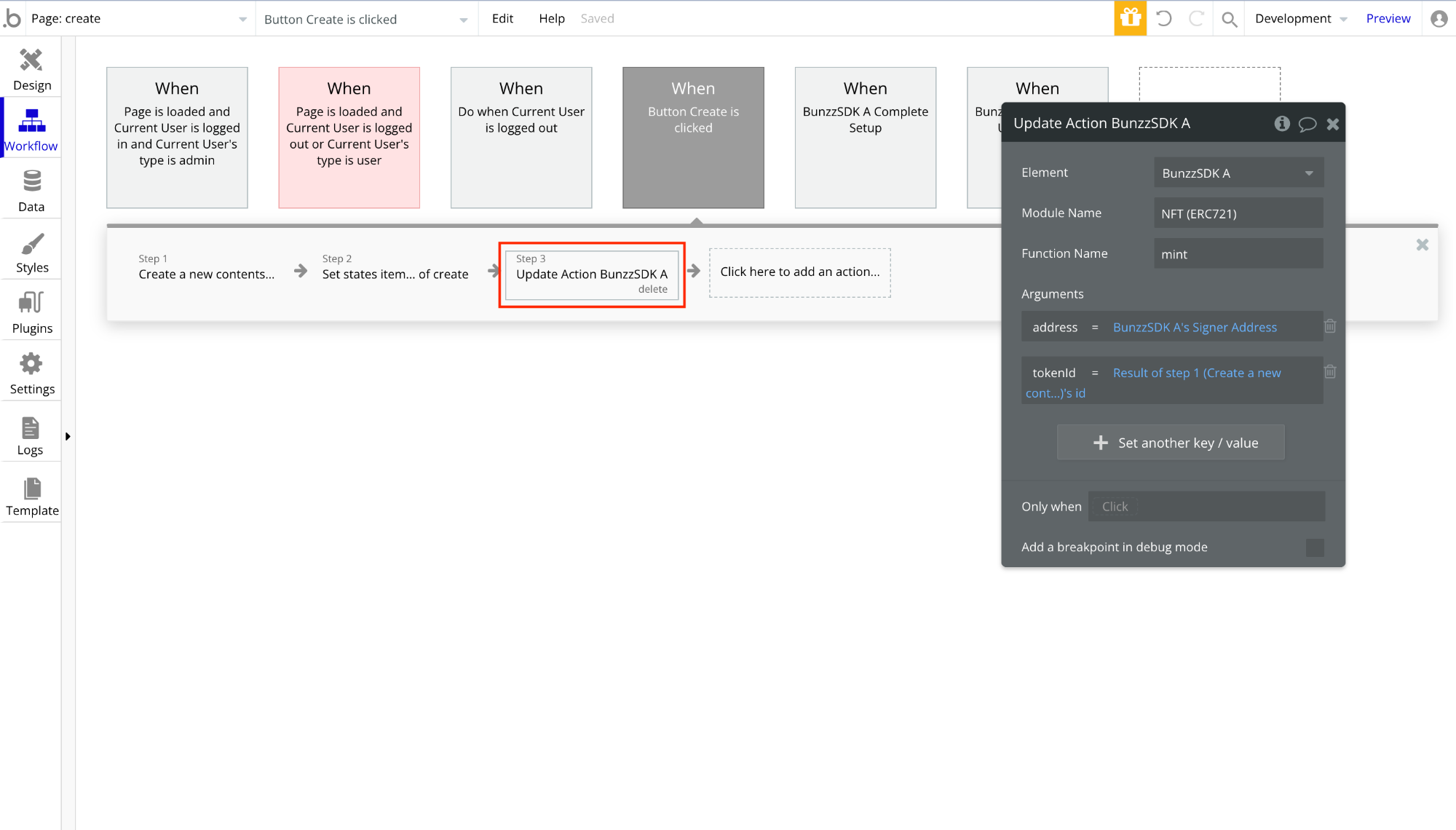
「Create」ボタンがクリックされたときに、NFTを新たに作成・発行を行いますが、その際にBunzzの「Update action」を設定します

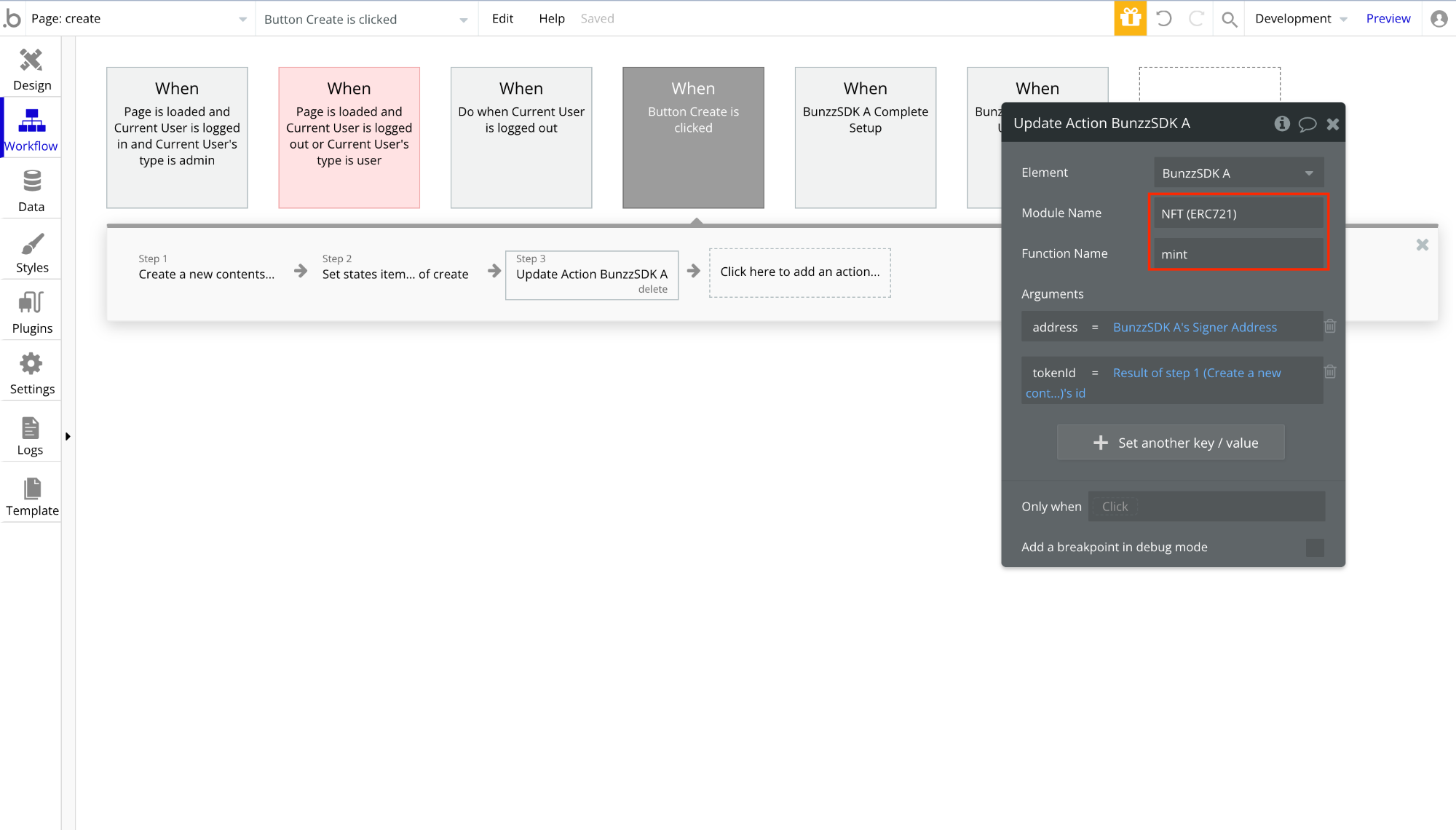
次に「Module Name」に「NFT(ERC721)」、「Function Name」に「mint」を入力します

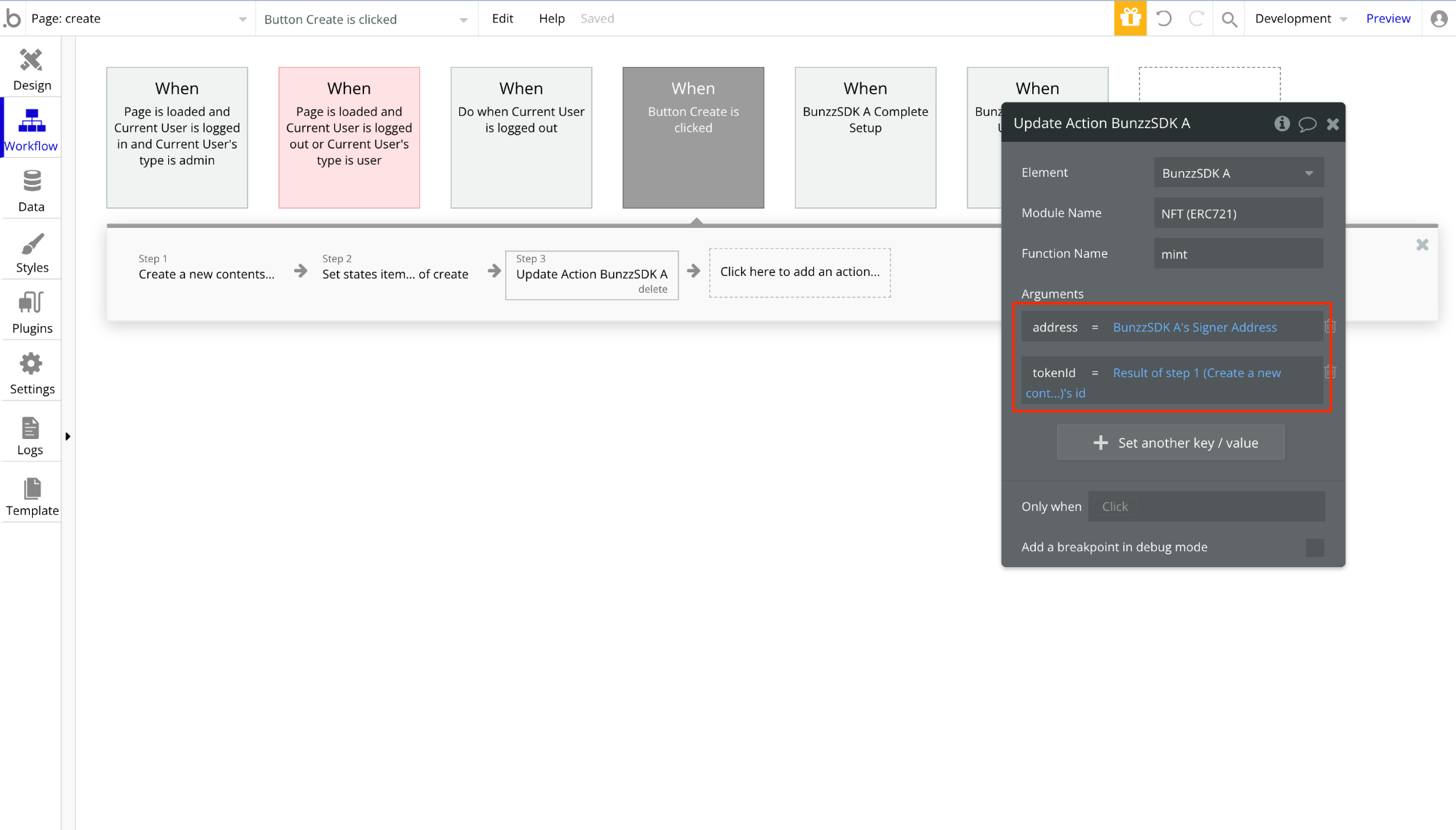
最後に「address」にSetup時に取得している「Signer Address」、「tokenId」にコンテンツの「id」を設定して完了です(この際にBubbleで生成されるuniqueIdを利用しないよう注意してください)

これでNFTを新たに作成できました!
マイNFTコンテンツページ
「NFTコンテンツ作成ページ」で作成されたNFTはまだマーケットプレイスに公開されていないため、NFTマーケットプレイスに公開していきますが、マーケットプレイスへの公開にあたり「承認」と「公開」の2つの手順が必要となるため、本ページでは2つのBunzzSDKを配置します
マーケットプレイスへの承認
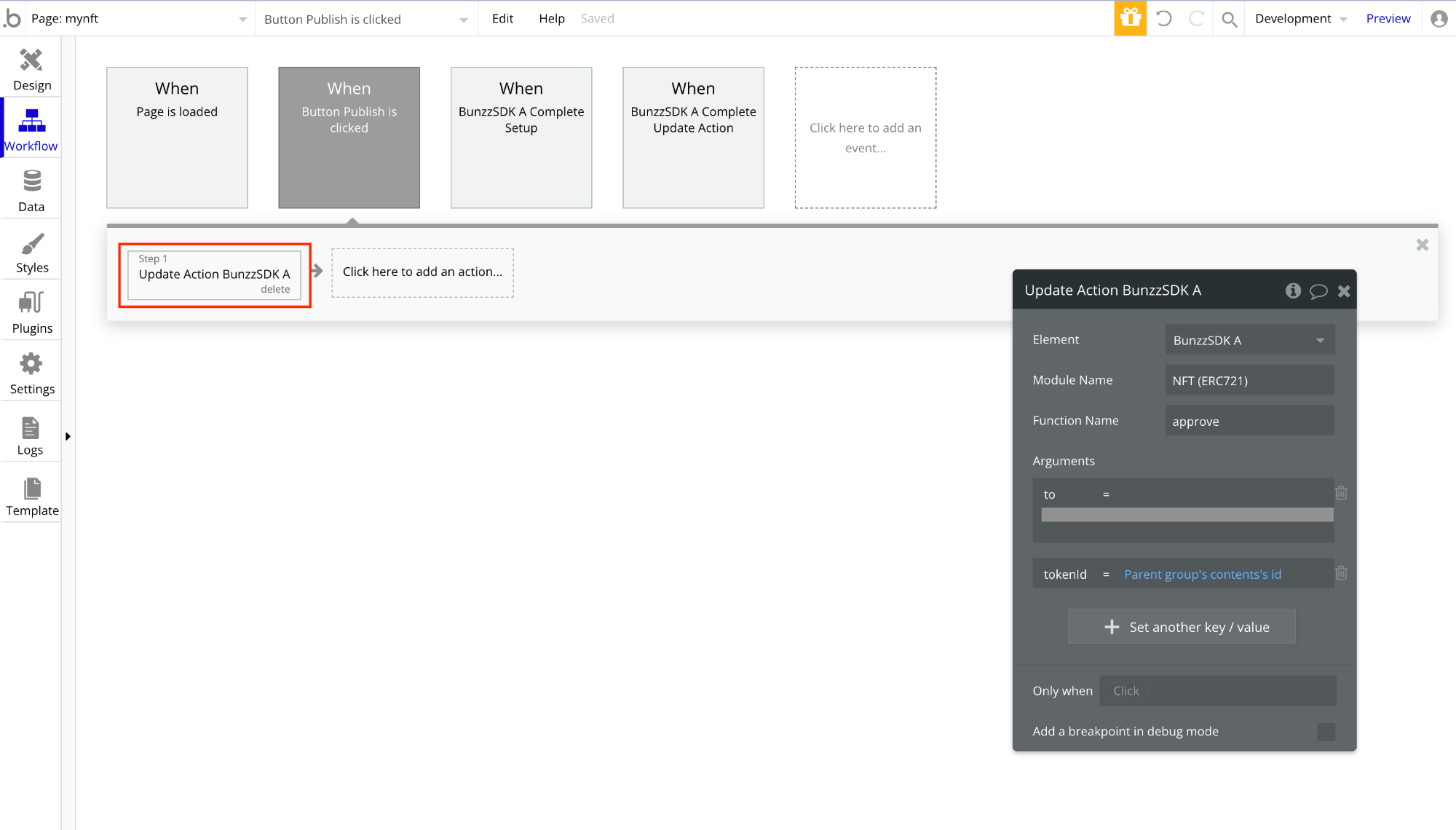
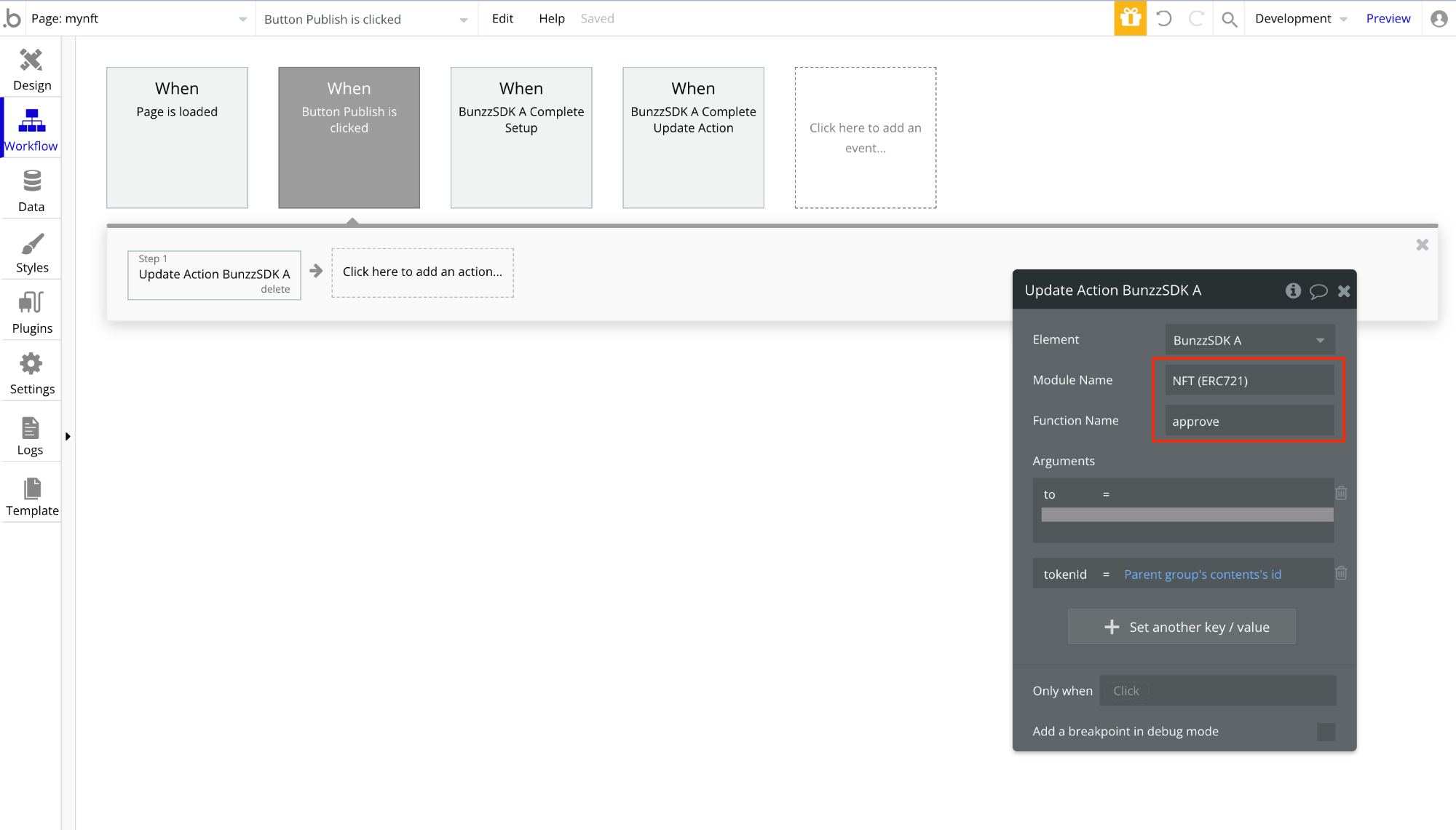
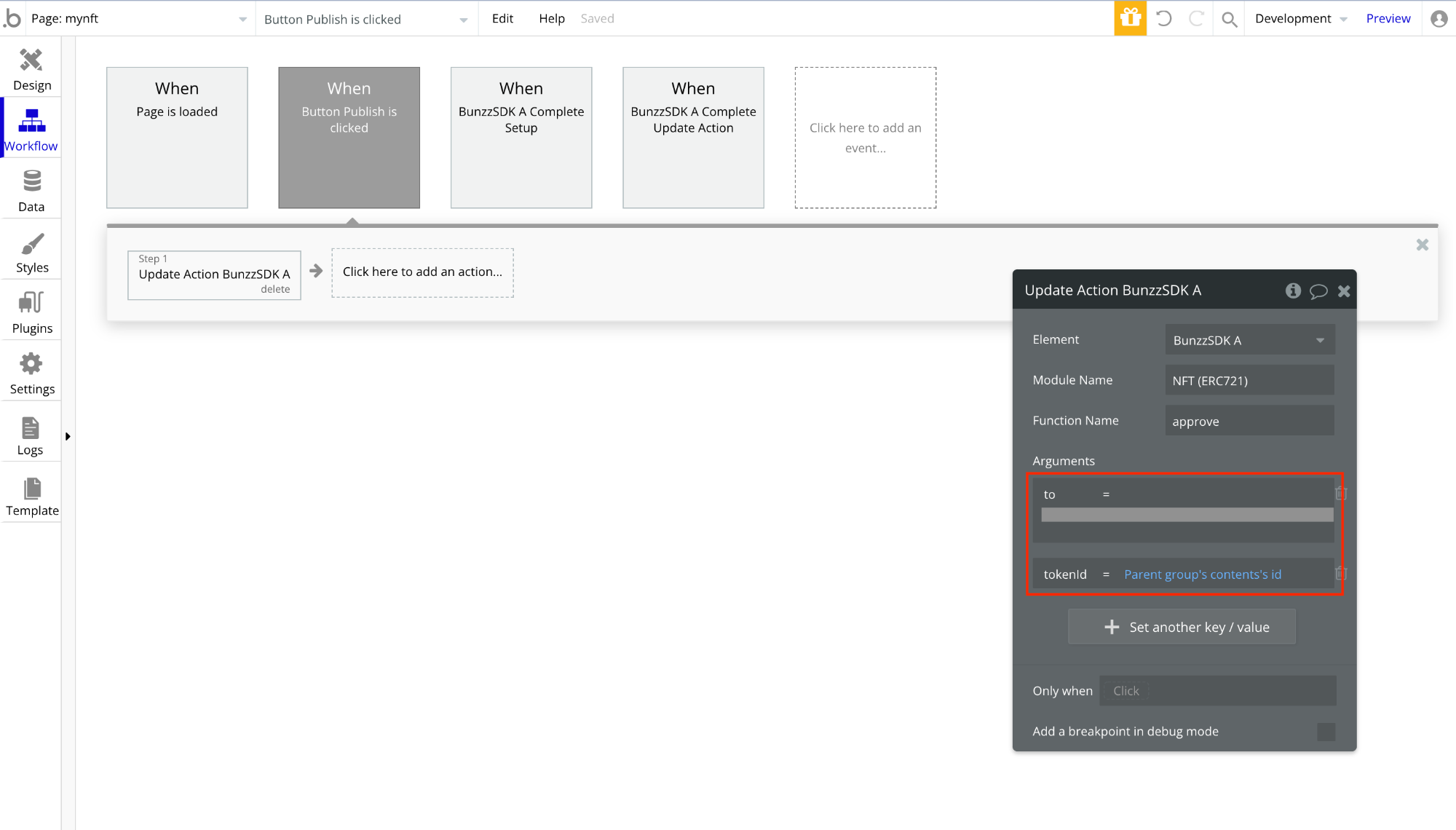
まず、「Publish」ボタンがクリックされたときにマーケットプレイスへの「承認」を行いますが、先ほど同様Bunzzの「Update action」を設定します

次に「Module Name」に「NFT(ERC721)」、「Function Name」に「approve」を入力します

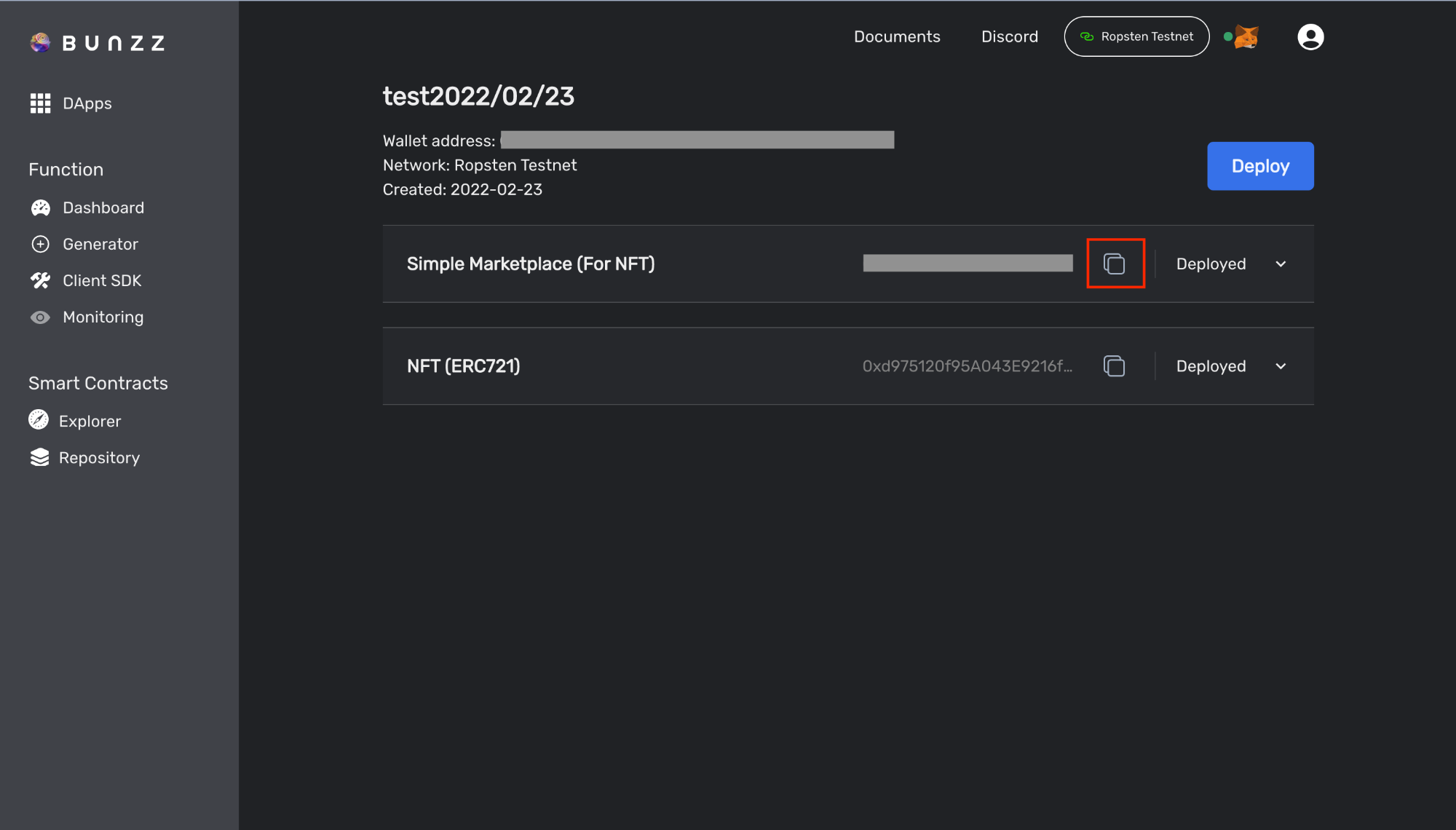
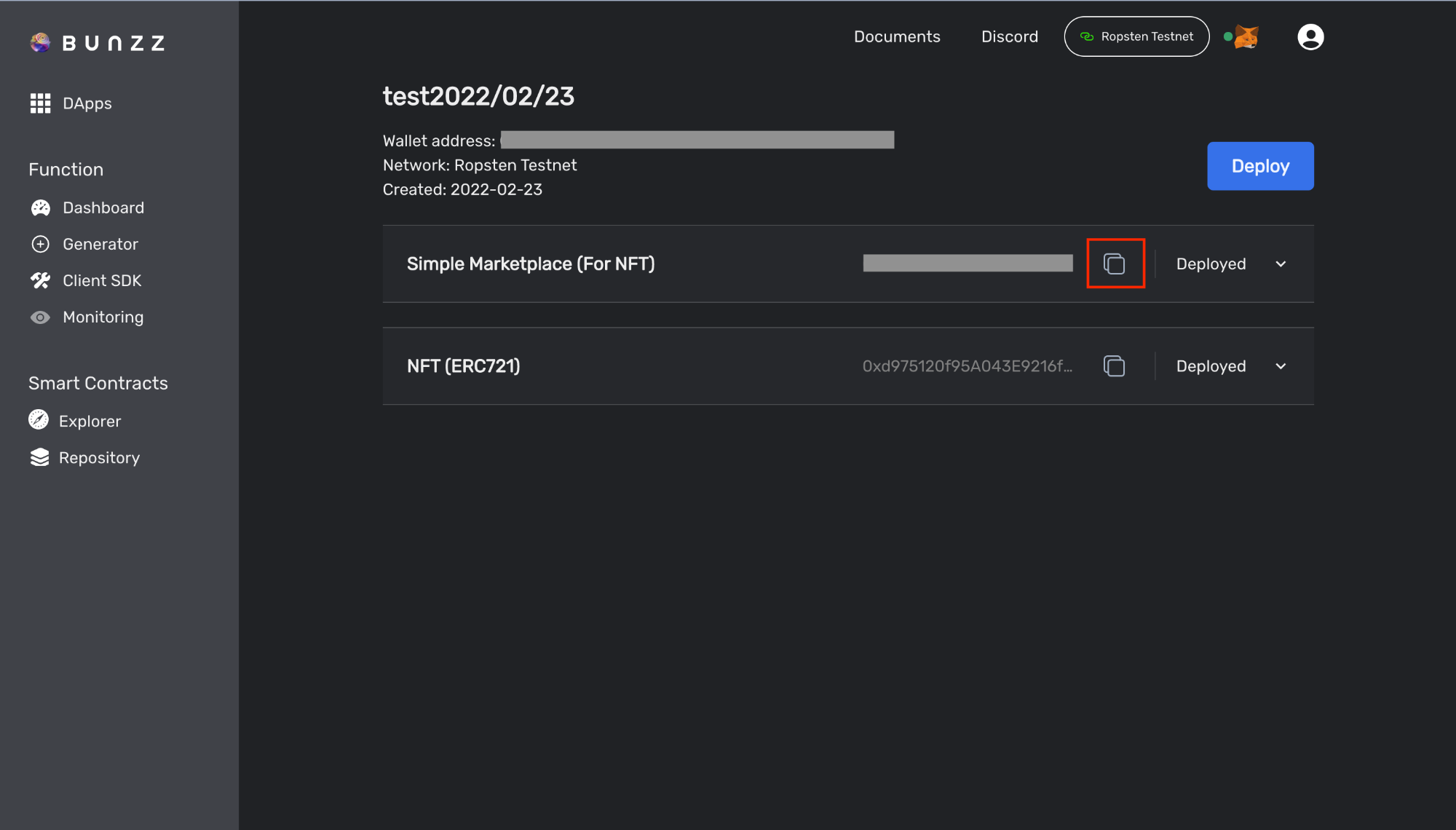
ここで一度Bunzzの「Dashboard」に戻り、マーケットプレイスのaddressを取得します

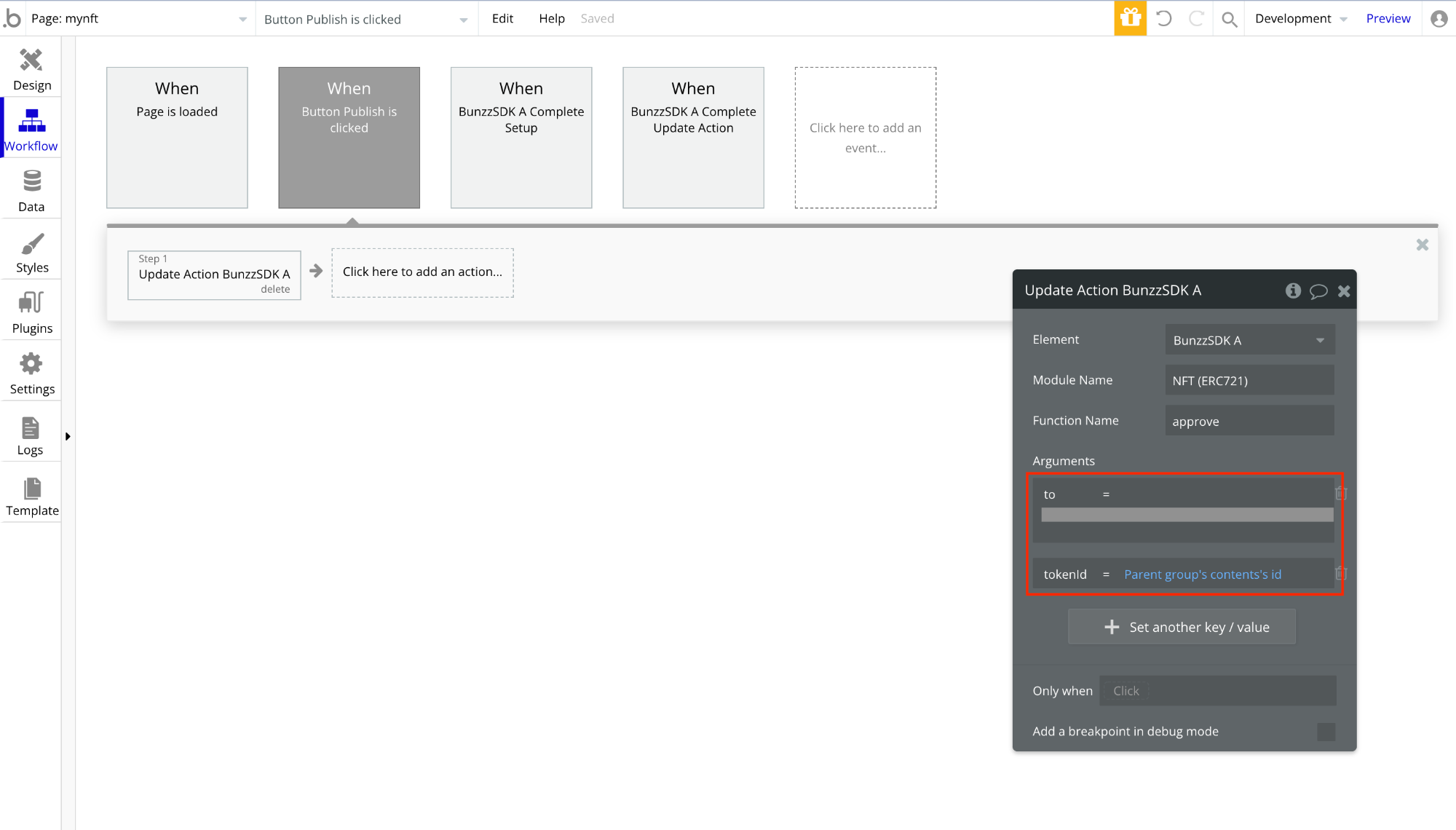
Bubbleの画面に戻り、「to」にBunzzで取得したマーケットプレイスの「address」、「tokenId」にコンテンツの「id」を設定して完了です

これでマーケットプレイスへの「承認」の実装ができましたので、次に「公開」の実装を行っていきます
マーケットプレイスへの公開
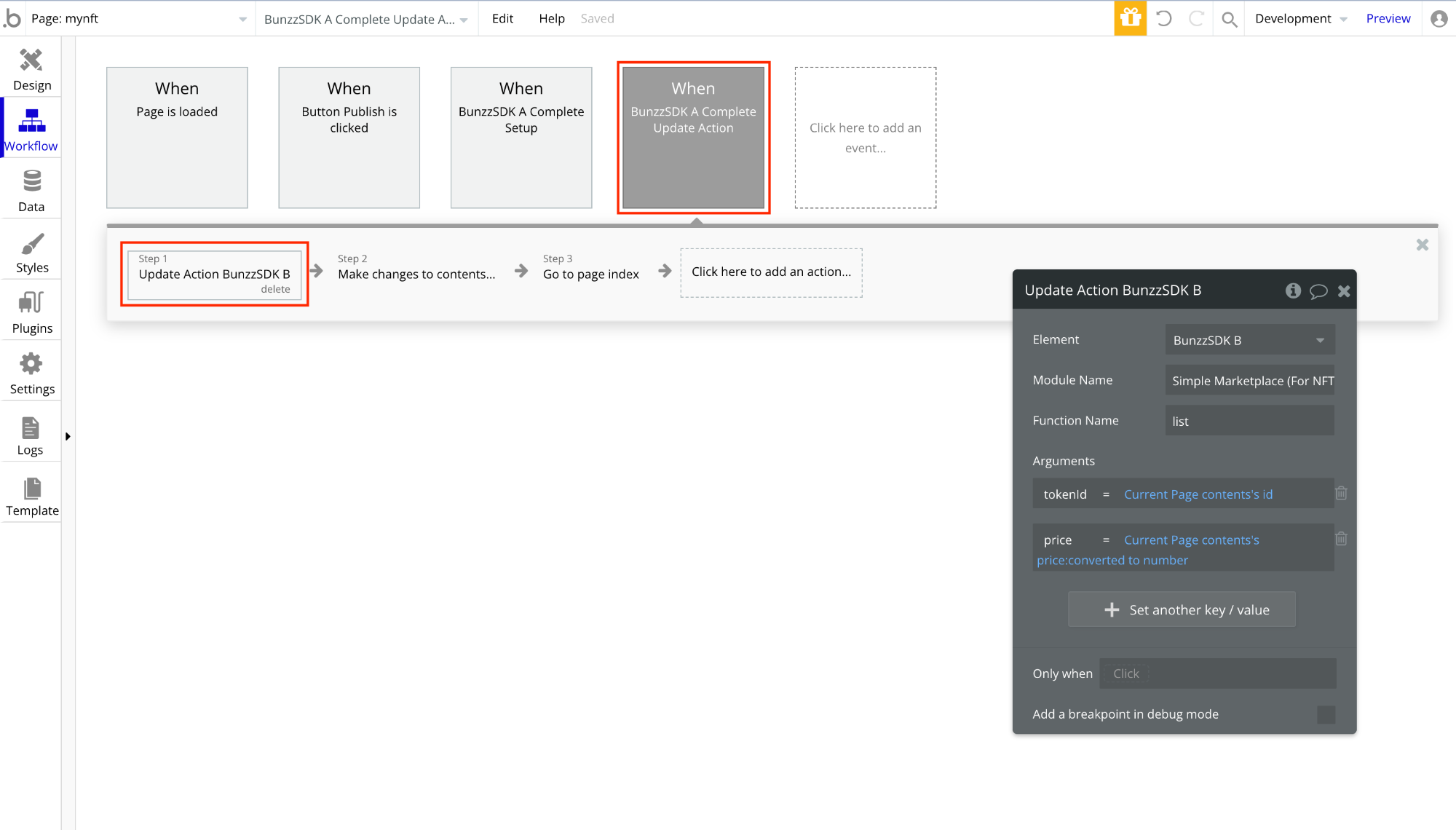
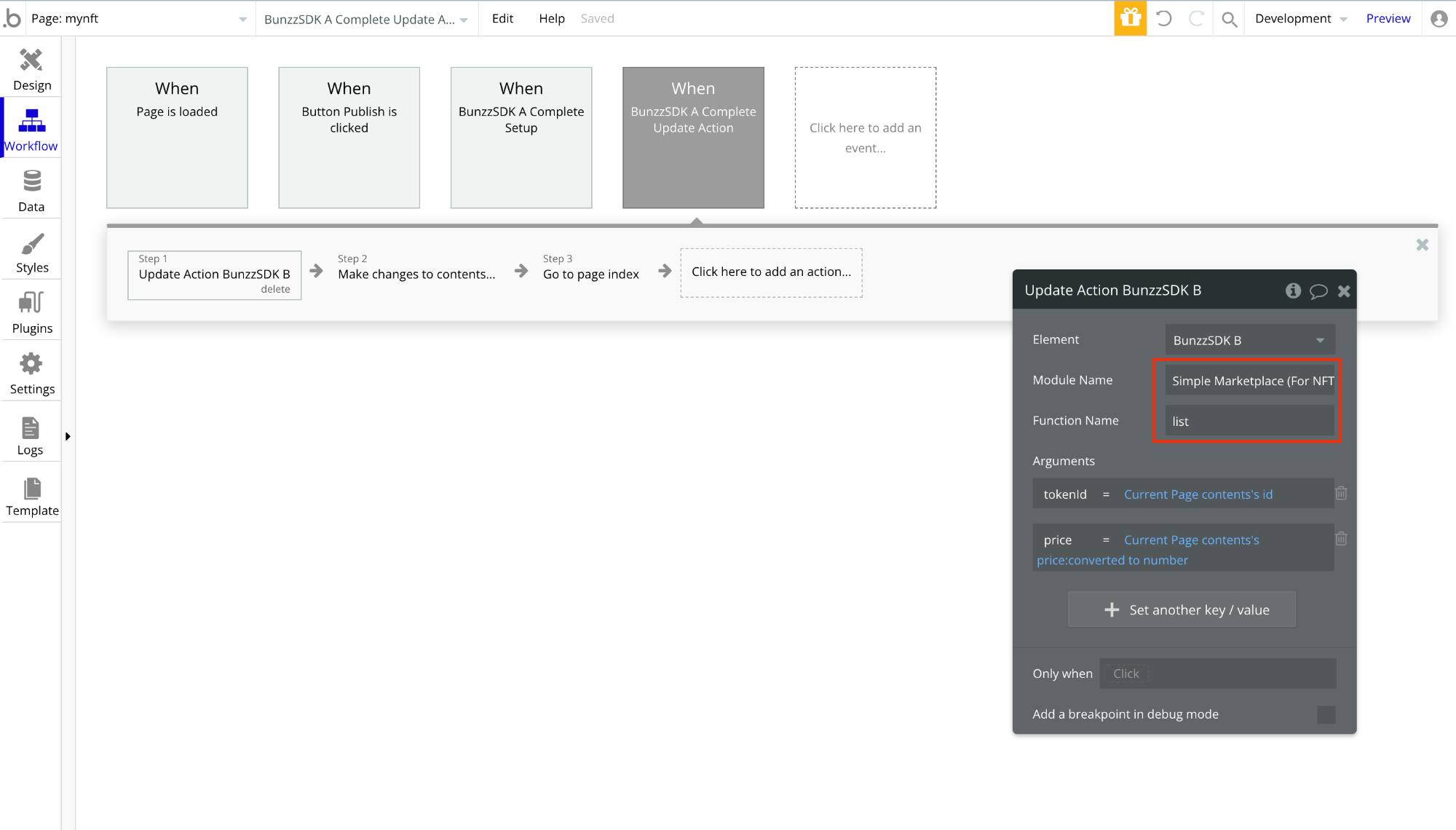
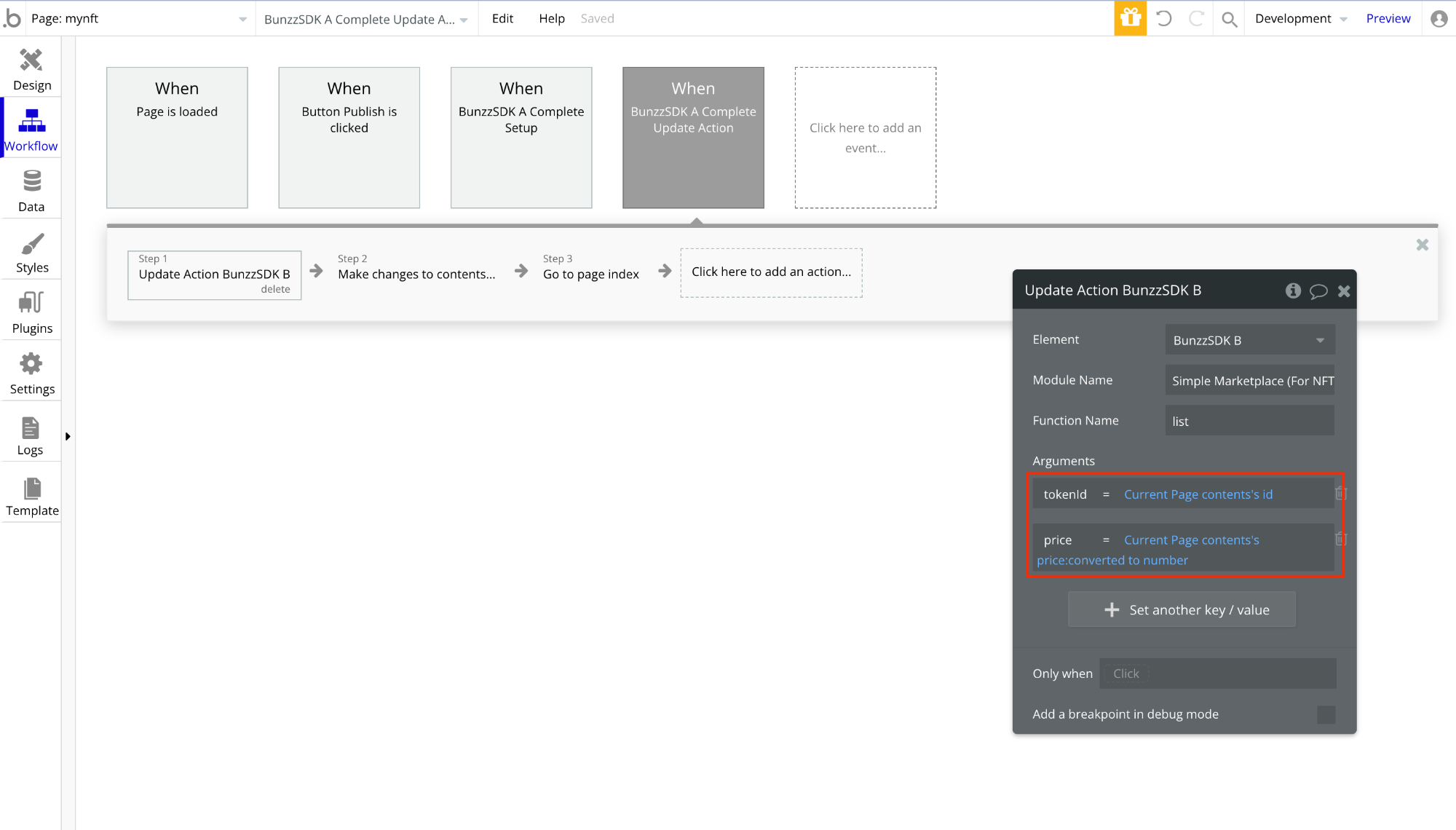
「承認」で利用したBunzzSDKの「Complete Update Action」のEventを設定し、そのactionに2つ目のBunzzSDKの「Update Action」を設定します

次に「Module Name」に「Simple Marketplace (For NFT)」、「Function Name」に「list」を入力します

最後に「tokenId」に「id」、「price」にコンテンツの「price」をnumberに変換して設定ます

これでマーケットプレイスに公開されました!
NFTコンテンツページ
最後にマーケットプレイスからNFTコンテンツを購入する方法をご紹介します
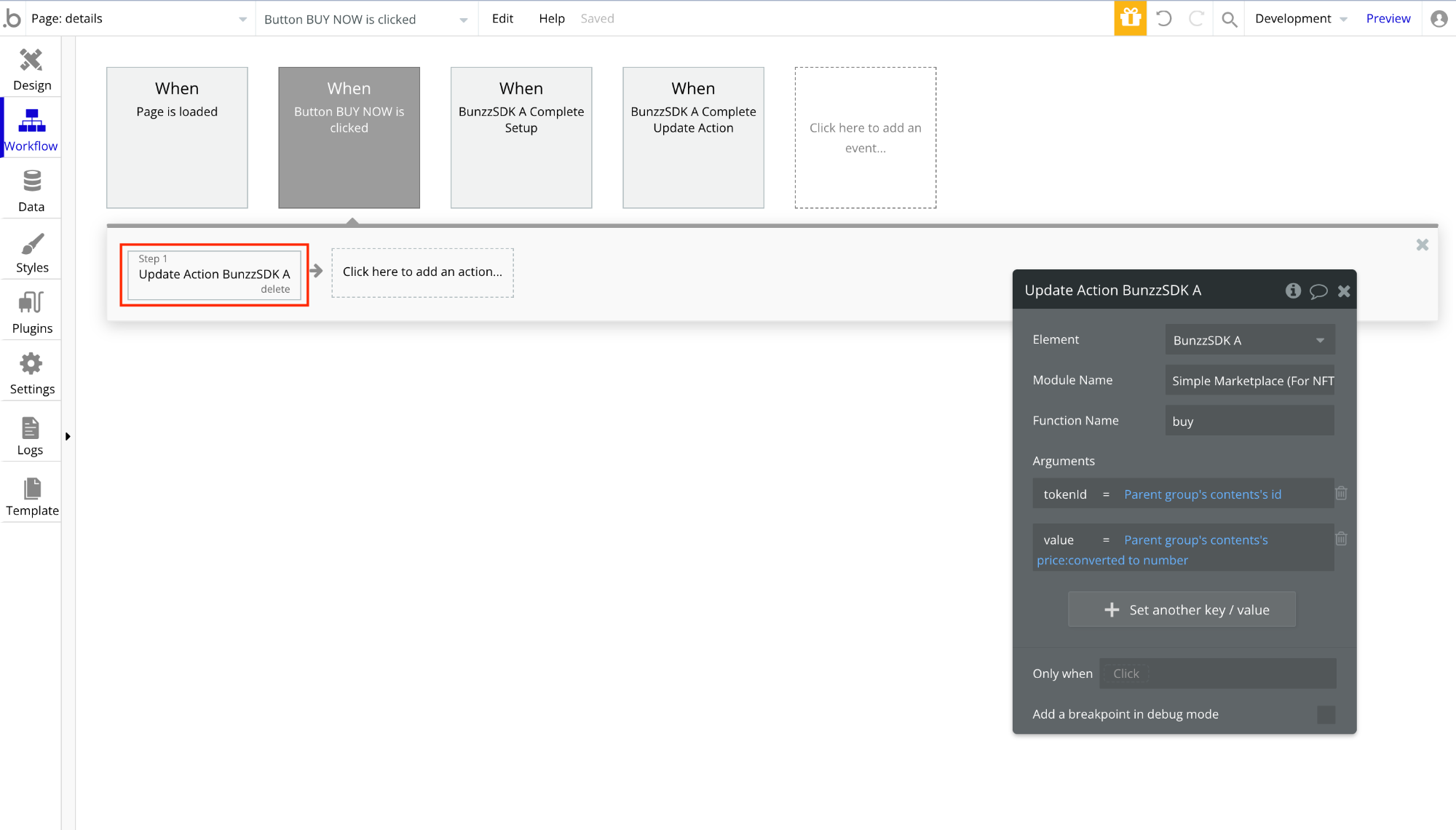
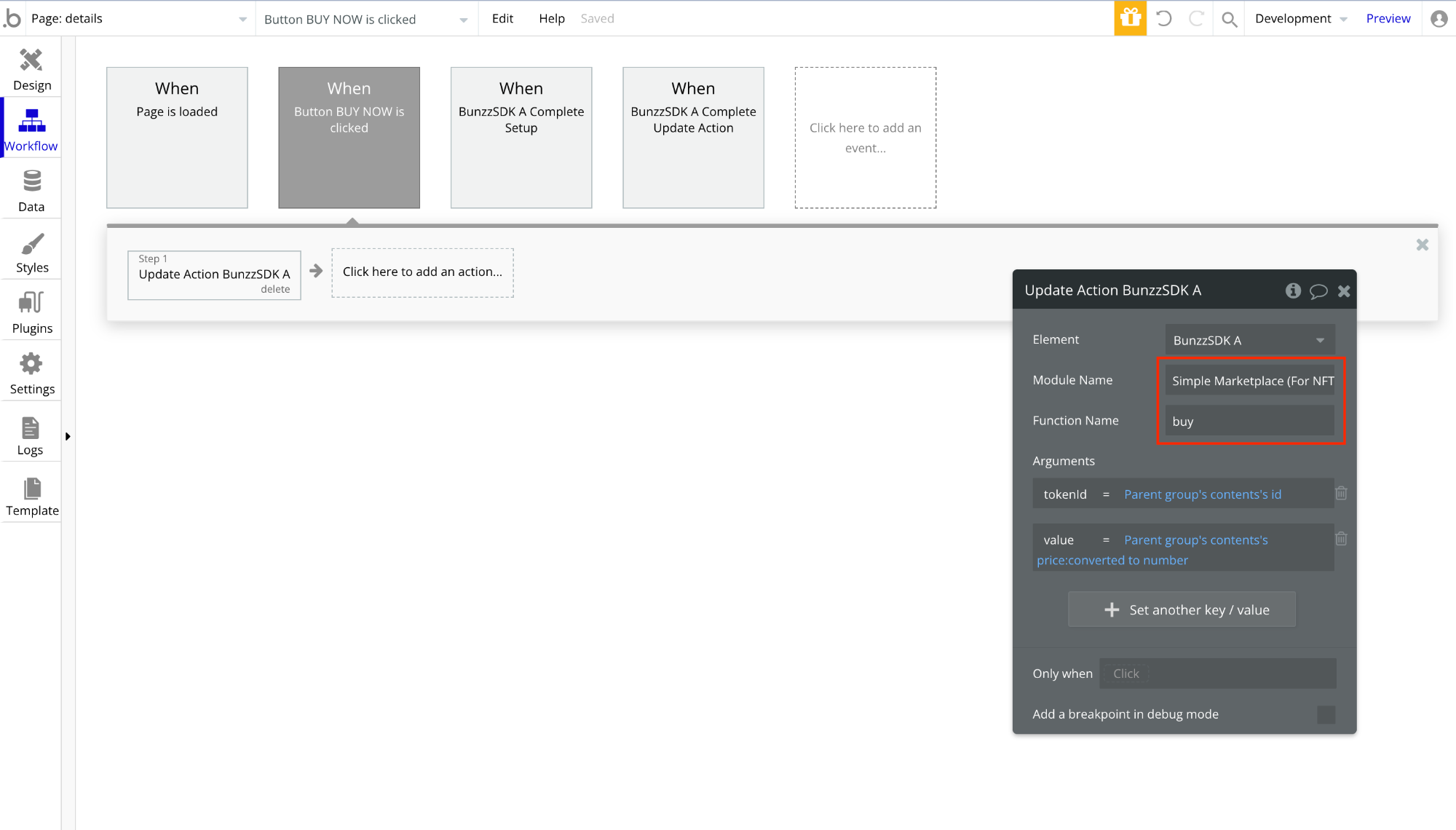
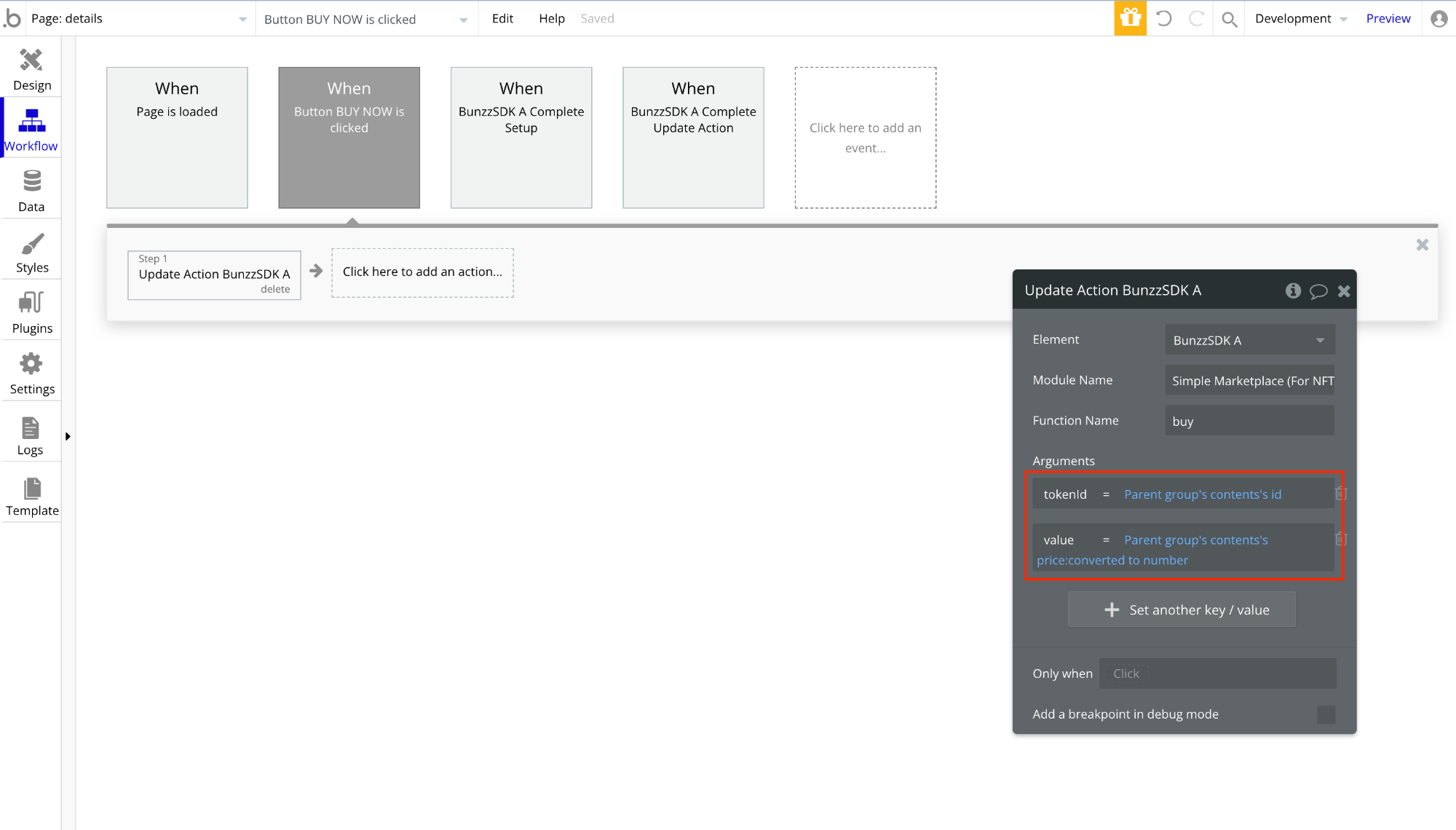
「BUY NOW」ボタンがクリックされたときに、NFTコンテンツの購入を行いますが、その際にBunzzの「Update action」を設定します

次に「Module Name」に「Simple Marketplace (For NFT)」、「Function Name」に「buy」を入力します

最後に「tokenId」に「id」、「value」にコンテンツの「price」をnumberに変換して設定ます

これでマーケットプレイスからの「購入」の実装ができました!
Bunzz NFT Marketplaceの使い方
ここからは、BubbleとBunzzで開発したNFTマーケットプレイスのテンプレートを実際にご利用いただく手順についてご紹介します。
はじめに
Bunzz NFT Marketplaceをご利用いただくにあたり、新しく開発するDappを設定しなおしていただく必要があります。その設定方法についてご紹介させて頂きます。
1. Bunzz NFT Marketplaceをインストール
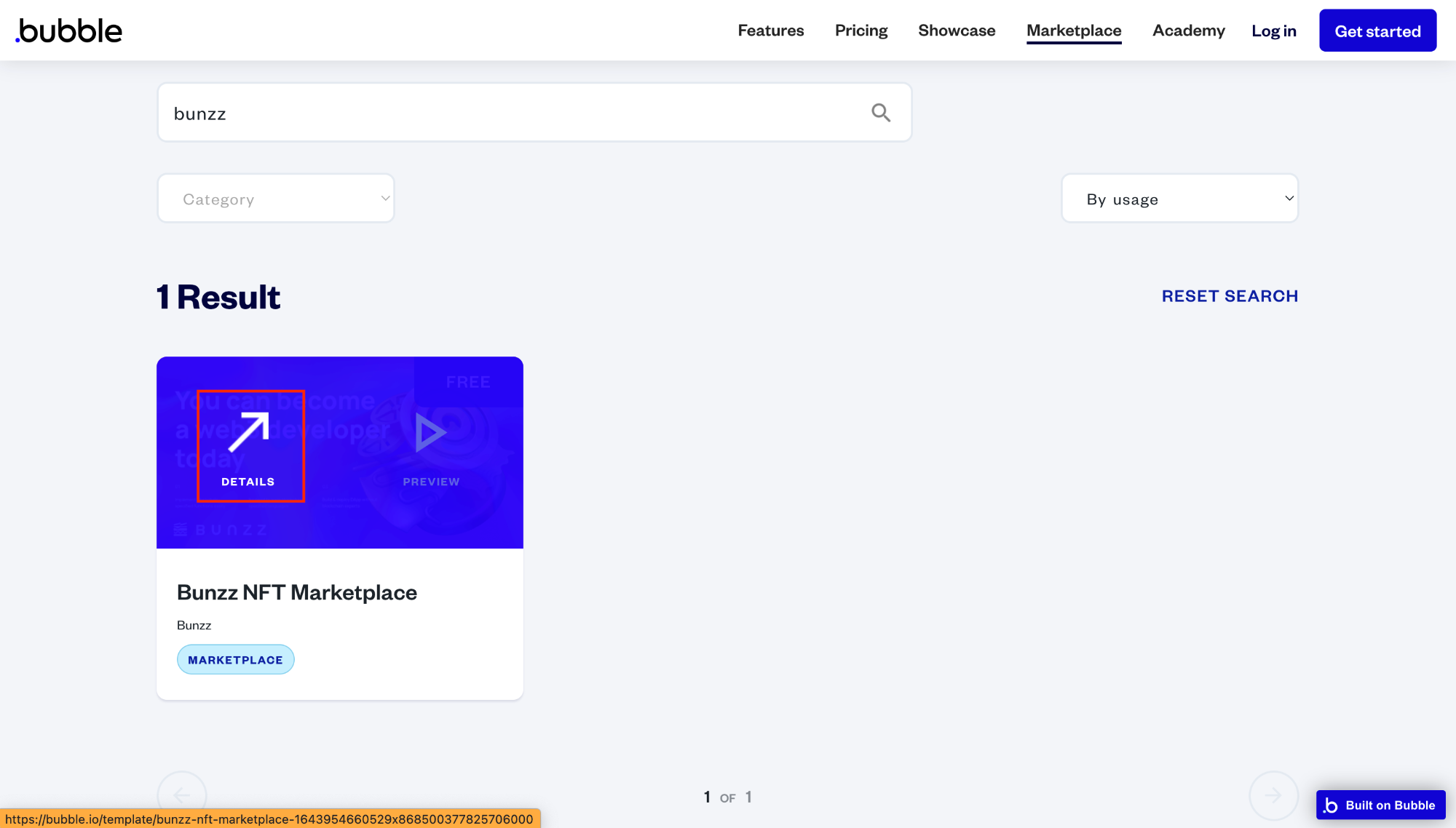
まず、Bubbleのテンプレートサイトより、今回利用する「Bunzz NFT Marketplace」をインストールします
検索ボックスに「 Bunzz」と入力し、検索

Bunzz NFT Marketplaceをホバーすると、「DETAILS」と「PREVIEW」が出てきますので、「DETAILS」をクリックしてください

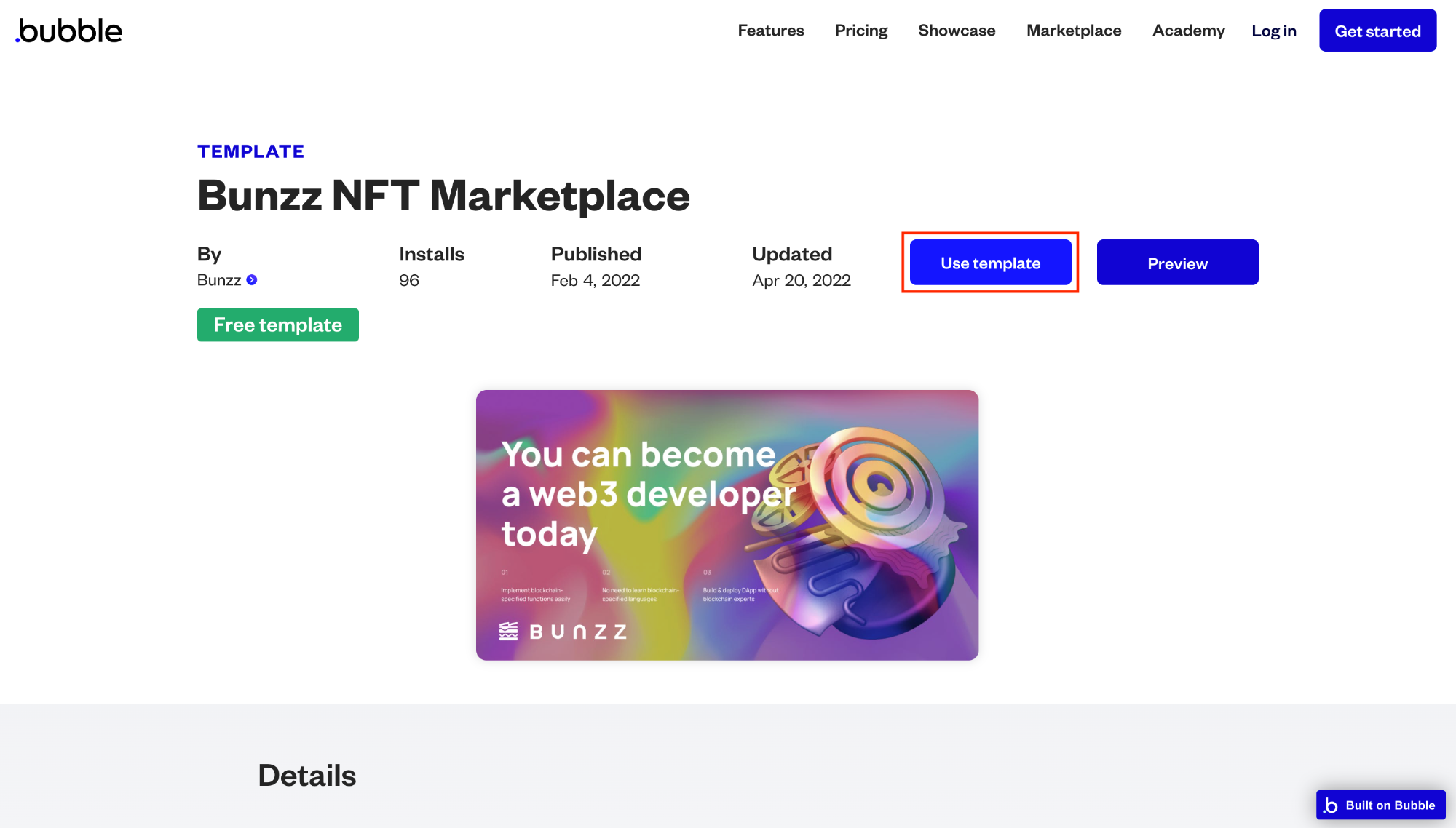
Bunzz NFT Marketplaceの詳細ページに遷移しますので、「Use template」をクリックしてください

その後、「Use now」→「Go to my app」をクリックし、アプリケーションの作成画面に移ります
2. アプリの新規作成
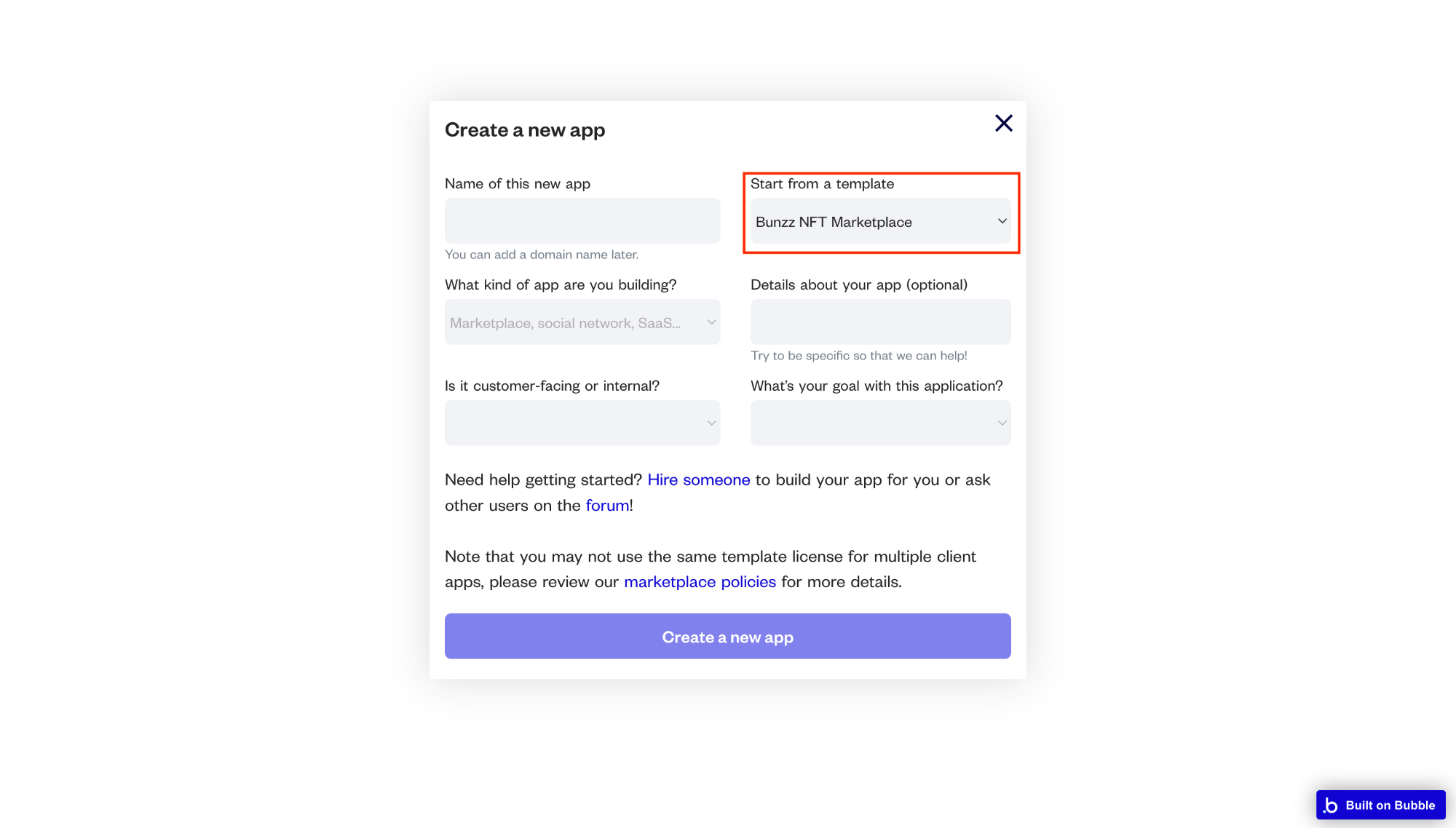
アプリケーションの作成画面に移ると、右上の「Start from a template」に「Bunzz NFT Marketplace」が設定されていますので、その他の箇所に必要事項を入力し「Create a new app」でアプリを作成します

これで、テンプレートが反映されます

3. Dappの作成
上記記載の「5. Dappの作成」参照
4. ID/API Keyを変更
各画面のBunzz SDKのID /API Keyを利用するDappのID/API Keyに変更していきます
BunzzSDKの設定を変更するページ
- NFTコンテンツ作成ページ
- マイNFTコンテンツページ
- NFTコンテンツページ
Bunzzの「Client SDK」より、「Dapp ID」と「API Key」を取得します

再び、Bubbleに移り、各ページ毎に「Bunzz SDK」を設定していきます。
画面左側のElement treeより「Bunzz SDK」を選択し、先ほど取得した「Dapp ID」と「API Key」をそれぞれ入力します

上記、「BunzzSDKの設定を変更するページ」で記載した3ページで同様に設定していきます
5. MarketPlaceAddressを変更
Dappを新たに作成しているため、マイNFTコンテンツページにて、「approve」先のMarketPlaceAddressを新しく作成したDappのものに変更する必要があります
マイNFTコンテンツページにて、「Publish」ボタンクリック時に設定されている「Update action」の「to」の値を変更していきます
Bunzzの「Dashboard」より、「MarketPlaceAddress」を取得します

Bubbleの画面に戻り、「to」に先ほど取得した新しい「address」に値を変更して完了です

これで新しいDappの設定が完了となります!
まとめ
Bubble ×BunzzでのNFTマーケットプレイス開発とテンプレート「Bunzz NFT Marketplace」のご利用手順についてご紹介しました。
いかがでしたでしょうか?
わかりにくいところなどありましたら、ご指摘いただけると幸いです。
テンプレート「Bunzz NFT Marketplace」はこちらからご利用いただけます。
BubbleとBunzzの素晴らしさ、NoCodeの可能性みたいなものを感じていただけると嬉しいです。
今後もBunzzやBubbleのupdateに合わせて記事にして紹介していければと思います!
それではまた!
